Learn spring cloud from station b, and now make a summary. This summary removes the small errors in the video, and reminds some mistakes
b station link: https://www.bilibili.com/video/av55993157
Material link:
https://pan.baidu.com/s/1o0Aju3IydKA15Vo1pP4z5w
Extraction code: 21ru
Previous link
Next link:
The following is a summary:
Implementation details:
It is still implemented in the project springboot in the previous section:
1. Add code to controller/Index.html:
@GetMapping("/index2")
public String index2(Map<String,String>map){
map.put("name","Zhang San");
return "index";
}
Full IndexHandler Code:
package com.southwind.controller;
import com.southwind.entity.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/index")
public class IndexHandler {
@GetMapping("/index")
public String index(Model model){
System.out.println("index...");
List<Student> list = new ArrayList<>();
list.add(new Student(1l,"Zhang San",12));
list.add(new Student(2l,"Li Si",22));
list.add(new Student(3l,"Wang Wu",14));
model.addAttribute("list",list);
return "index";
}
@GetMapping("/index2")
public String index2(Map<String,String>map){
map.put("name","Zhang San");
return "index";
}
}
2. In resources/templates/index.html, comment out the part of < Table > < Table >,
Add code after:
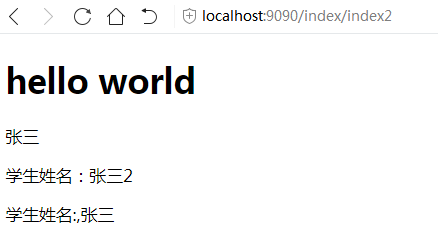
<p th:text="${name}"></p>
<p th:text="'Student Name:' + ${name} + 2"></p>
<p th:text="|Student name:,${name}|"></p>
Complete index.html Code:
<!DOCTYPE html>
<html xmlns:th="http:www.thymeleaf.org"></html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello world</h1>
<!--<table>
<tr>
<th>Student ID</th>
<th>Student name</th>
<th>Student age</th>
</tr>
<tr th:each="student:${list}"><!– Corresponding to the second line html –>
<td th:text="${student.id}"></td>
<td th:text="${student.name}"></td>
<td th:text="${student.age}"></td>
</tr>
</table>-->
<p th:text="${name}"></p>
<p th:text="'Student Name:' + ${name} + 2"></p>
<p th:text="|Student name:,${name}|"></p>
</body>
</html>
3. Start Application
Go to http://localhost:9090/index/index2
Condition judgment:
4. Add code in IndexHandler.java:
@GetMapping("/if")
public String index3(Map<String,boolean>map){
map.put("flag",true);
return "index";
}
5. Comment out 3 lines of < p > in resources/templates/index.html, and then add code:
< p th: if = "${flag = = true}" th: text = "if true" ></p>
< p th: unless = "${flag! = true}" th: text = "unless judgment holds" ></p>
<! -- unless means that it is only valid when the situation is not valid, that is, if the negative is positive, the content in the output text -- >
6. Start Application
Go to http://localhost:9090/index/i
Circulation:
7. In the controller/IndexHandler:
@GetMapping("/index")
public String index(Model model){
System.out.println("index...");
List<Student> list = new ArrayList<>();
list.add(new Student(1l,"Zhang San",12));
list.add(new Student(2l,"Li Si",22));
list.add(new Student(3l,"Wang Wu",14));
model.addAttribute("list",list);
return "index";
}
And modify the
Note that stat.index is not stat:index
<table>
<tr>
<th>index</th>
<th>count</th>
<th>Student ID</th>
<th>Student name</th>
<th>Student age</th>
</tr>
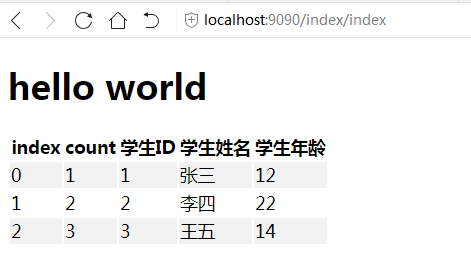
<tr th:each="student,stat:${list}" th:style="'background-color:'+@{${stat.odd}?'#F2f2f2 '} ">
<!-- stat.odd Indicates that if it is an odd number of lines, it will change to #F2F2F2 -->
<td th:text="${stat.index}"></td>
<td th:text="${stat.count}"></td>
<td th:text="${student.id}"></td>
<td th:text="${student.name}"></td>
<td th:text="${student.age}"></td>
</tr>
</table>
stat is the state variable, property:
Index of the element in the index collection (starting from 0)
Count of elements in the count collection (starting with 1)
Size of the size set
Current current iteration variable
even/odd whether the current iteration is even/odd (starting from 0)
First whether the current iteration element is the first
Last whether the current iteration element is the last
8. Restart Application
Go to http://localhost:9090/index/index
url hyperlinks
By... }Processing
9. Create a new test.html in resources/templates
Line 2 Import
<html xmlns:th="http:www.thymeleaf.org"></html>
Add code to < body > < / body >
<h1>hello world</h1>
<a th:href="@{http://Www.baidu. Com} "> jump</a>
10. Add code to IndexHandler
@GetMapping("/test")
public String test(){
return "test";
}
11. Go to http://localhost:9090/index/test
12. Add after the < / a > of templates/test.html
<a th:href="@{http://Localhost: 9090 / index / URL / {Na} (Na = ${name})} "> jump 2</a>
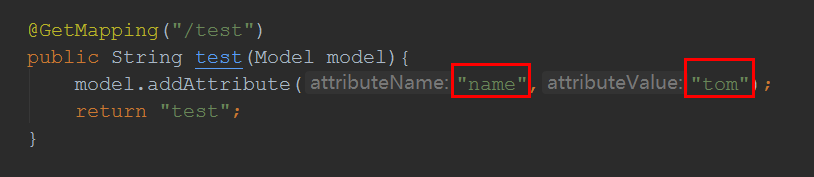
13. Modify part of the test code in IndexHandler and add the code:
@GetMapping("/test")
public String test(Model model){
model.addAttribute("name","tom");
return "test";
}
@GetMapping("/url/{name}")
@ResponseBody
public String url(@PathVariable("name")String name){
return name;
}
14. Restart Application
Go to http://localhost:9090/index/test