Spring boot project create link https://blog.csdn.net/q18771811872/article/details/88126835
Spring boot 2.0 jump to jsp tutorial https://blog.csdn.net/q18771811872/article/details/88342298
jsp+html jump integration https://blog.csdn.net/q18771811872/article/details/88343672
After the successful creation of springboot, continue to write a method to jump to html page. Here I separate jsp and html. And then write a two-way integration
This is a jump to html file
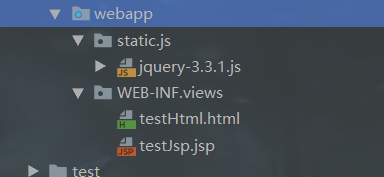
1 create directory results and html files

2. Configure return to return template

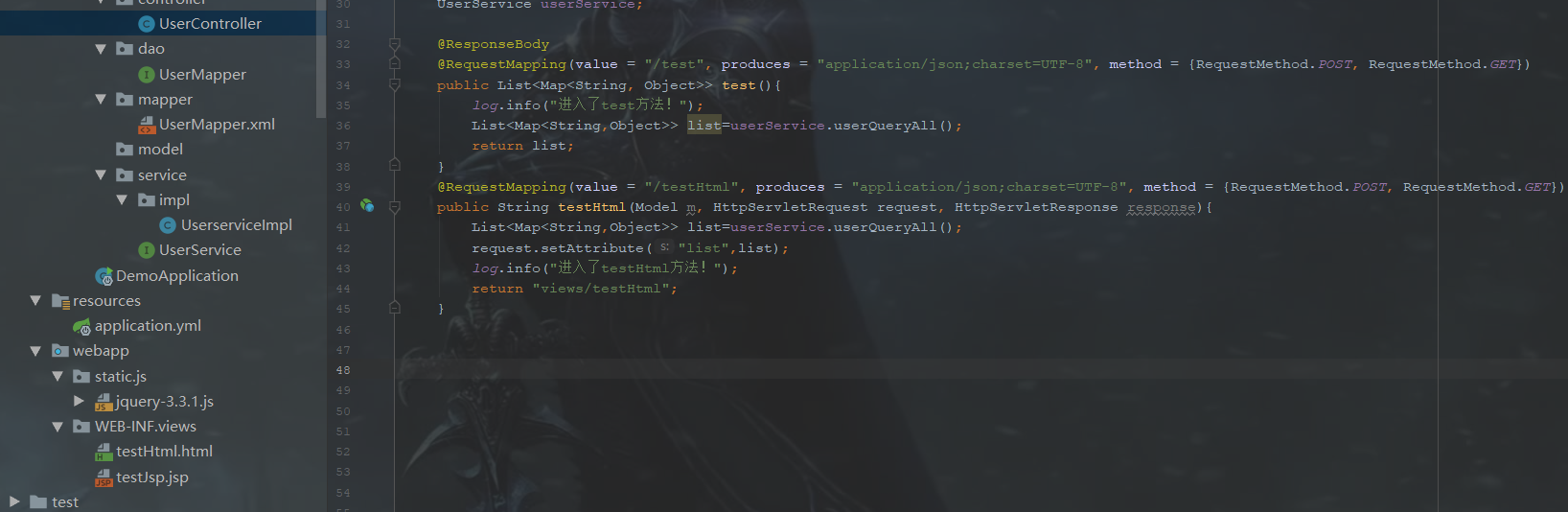
3. The code of usercontroller.java is as follows. Here you can directly use the query method created last time
@RequestMapping(value = "/testHtml", produces = "application/json;charset=UTF-8", method = {RequestMethod.POST, RequestMethod.GET})
public String testHtml(Model m, HttpServletRequest request, HttpServletResponse response){
List<Map<String,Object>> list=userService.userQueryAll();
request.setAttribute("list",list);
log.info("Entered testHtml Method!");
return "views/testHtml";
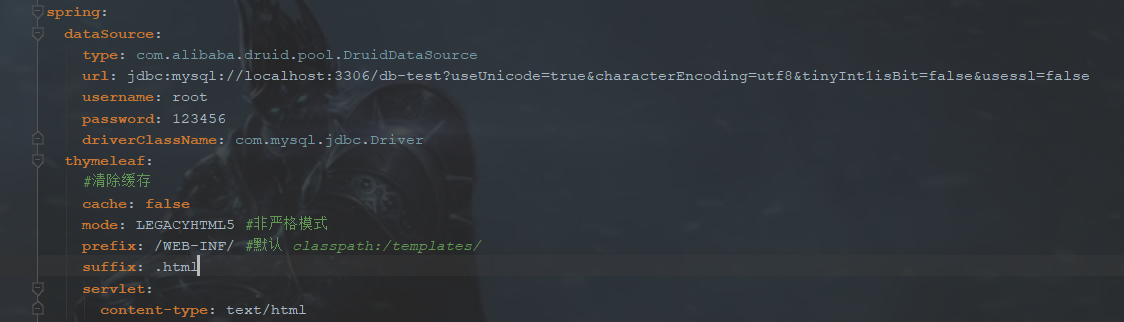
}4.application.yml file configuration thmeleaf template parameter

spring:
dataSource:
type: com.alibaba.druid.pool.DruidDataSource
url: jdbc:mysql://localhost:3306/db-test?useUnicode=true&characterEncoding=utf8&tinyInt1isBit=false&usessl=false
username: root
password: 123456
driverClassName: com.mysql.jdbc.Driver
thymeleaf:
#Clear cache
cache: false
mode: LEGACYHTML5 #Non strict mode
prefix: /WEB-INF/ #Default classpath:/templates/
suffix: .html
servlet:
content-type: text/html5. Add the pom.xml file to the thymeleaf package
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--Avoid some under non strict mode html Compile error -->
<dependency>
<groupId>net.sourceforge.nekohtml</groupId>
<artifactId>nekohtml</artifactId>
<version>1.9.22</version>
</dependency>
6. Here I introduced jQuery for the convenience of HTML page, and directly used the thmeleaf template to receive data, which is also the first time.
<!DOCTYPE html>
<html lang="ch" xmlns:th="http://www.springframework.org/schema/mvc">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input th:value="${list[0][create_time]}">
<table border="1">
</table>
</body>
<script src="/static/js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script th:inline="javascript" type="text/javascript" charset="utf-8">
/**
*
* Using th:value and th:text in html tag to get data
* example
* <input th:value="${list2[0][create_time]}">
* @type {Array[]}
*/
console.log(JSON.stringify([[${list}]]));
var list = ([[${list}]]);
tableAppend(list)
function tableAppend() {
var table_html=`
<tr>
<th>Serial number</th>
<th>Name</th>
<th>number</th>
<th>Creation time</th>
</tr>`;
for(var i=0;list.length>i;i++){
table_html += `
<tr>
<td>${list[i]['id']}</td>
<td>${list[i]['name']}</td>
<td>${list[i]['phone']}</td>
<td>${list[i]['create_time']}</td>
</tr>`;
}
$("table").append(table_html);
}
</script>
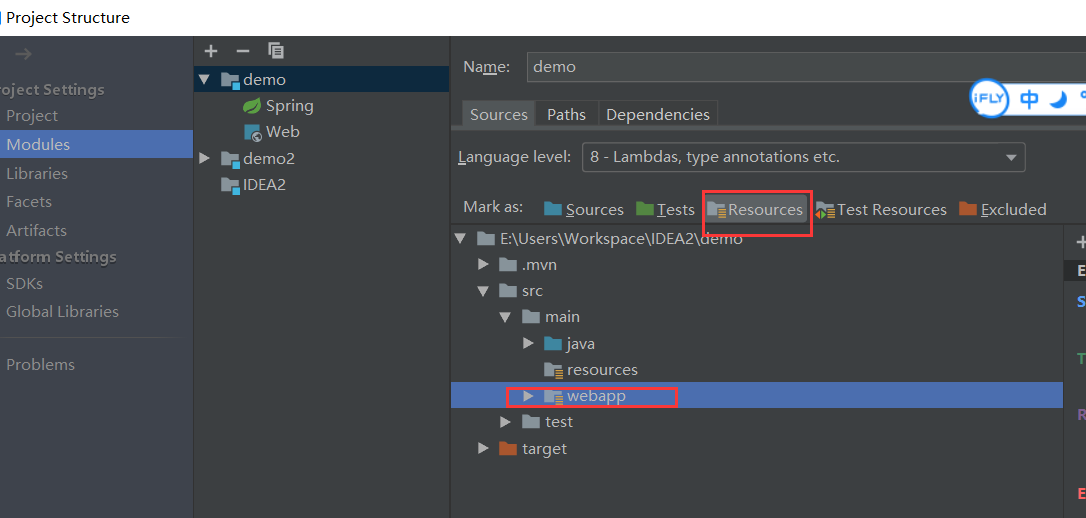
</html>7. In project structure, this is usually configured by default. If not, add it

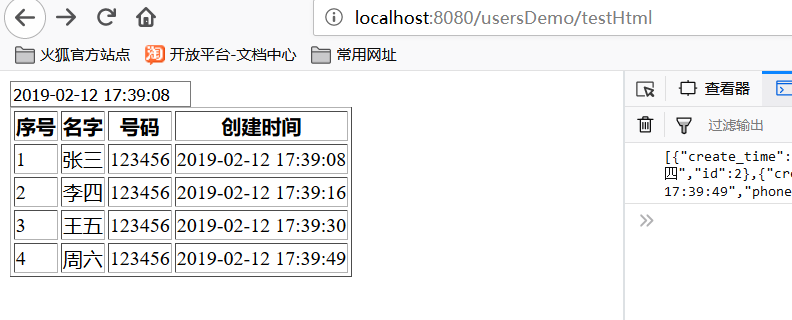
This is how it starts. The rendering is as follows

Spring boot project create link https://blog.csdn.net/q18771811872/article/details/88126835
Spring boot 2.0 jump to jsp tutorial https://blog.csdn.net/q18771811872/article/details/88342298
jsp+html jump integration https://blog.csdn.net/q18771811872/article/details/88343672
Original address: https://blog.csdn.net/q18771811872/article/details/88312862