json data interaction
1. Why json data interaction
json data format is commonly used in interface calls and html pages. json format is relatively simple and easy to parse.
For example: web service interface, transmission of json data.
2. Spring MVC for json interaction
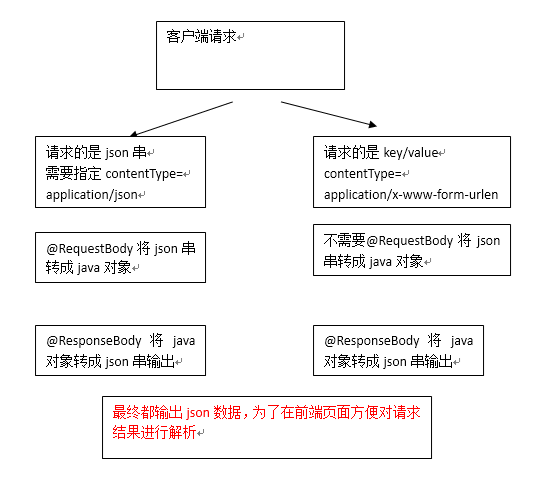
(1) Request json, output json, request is JSON string, so it is not convenient to convert the content of the request to JSON in the front page.
(2) Request key/value and output json. This method is commonly used.
3. Environmental preparation
3.1 Loading the jar package for json rotation
Spring MVC uses jackson's package for json transformation (@requestBody and @responseBody use the following package for json transformation), as follows:
jackson-core-asl-1.9.11.jar
jackson-mapper-asl-1.9.11.jar
@ RequestBody effect:
@ RequestBody annotations are used to read the content of http requests (strings). The read content is converted to data in json, xml and other formats through the HttpMessageConverter interface provided by spring MVC and bound to the parameters of the controller method.
This example applies:
@ RequestBody annotation implements receiving json data for http requests and converting json data into java objects
@ ResponseBody function:
This annotation is used to convert the object returned by the Controller method into data in specified format through HttpMessageConverter interface, such as json,xml, etc., and respond to the client through Response.
This example applies:
@ ResponseBody annotation implements the transformation of the controller method return object into a json response to the client
3.2 Configuration of json converter
Add message Converters to the annotation adapter
- <!--Annotation adapter -->
- <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
- <property name="messageConverters">
- <list>
- <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean>
- </list>
- </property>
- </bean>
Note: If you use <mvc: annotation-driven/>, you do not need to define the above content.
4.json interaction testing
4.1 Input json string, output json string
4.1.1 JSP page
json string is submitted by ajax of jquery, and the output json result is parsed.
Use jduery and don't forget to introduce jquery-1.4.4.min.js
- <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>json Interaction test</title>
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
- <script type="text/javascript">
- //The request is JSON and the output is json.
- function reuqestJson(){
- $.ajax({
- type:'post',
- url:'${pageContext.request.contextPath }/requestJson.action',
- contentType:'application/json;charset=utf-8',
- //Data format is json string, commodity information.
- data:'{"name":"Mobile phone","price":999}',
- success:function(data){//Returns the json result.
- alert(data);
- }
- });
- }
- </script>
- </head>
- <body>
- <input type="button" onclick="reuqestJson()" value="The request is json,The output is json"/>
- </body>
- </html>
4.1.2controller
- package cn.edu.hpu.ssm.controller;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestBody;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.ResponseBody;
- import cn.edu.hpu.ssm.po.ItemsCustom;
- //json interaction test
- @Controller
- public class JsonText {
- //Request JSON (commodity information), output JSON (commodity information)
- //@ RequestBody cascades json of the requested merchandise information into itemsCustom objects
- //@ ResponseBody converts itemsCustom to json format output
- @RequestMapping("/requestJson")
- public @ResponseBody ItemsCustom requestJson(@RequestBody ItemsCustom itemsCustom){
- //@ ResponseBody converts itemsCustom to json format output
- return itemsCustom;
- }
- }
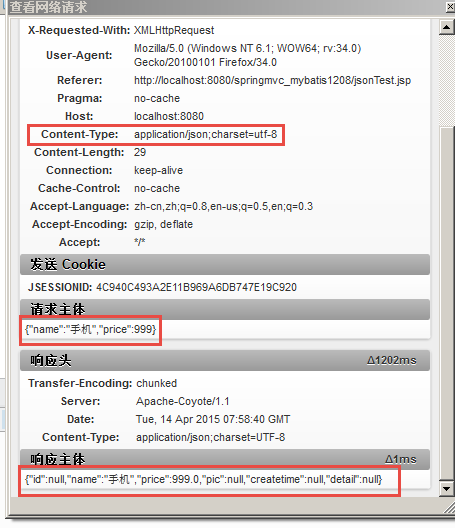
4.1.3 Test results
4.2 Input key/value, output is json string
4.2.1 JSP page
jquery's ajax is used to submit the key/value string and parse the output json results.
- <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" >
- <title>json Interaction test</title>
- <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
- <script type="text/javascript">
- //The request is key/value and the output is json.
- function responseJson(){
- $.ajax({
- type:'post',
- url:'${pageContext.request.contextPath }/responseJson.action',
- //The request is key/value, and there is no need to specify contentType, because the default is the key/value type.
- //contentType:'application/json;charset=utf-8',
- //Data format is json string, commodity information.
- data:'name=Mobile phone&price=999',
- success:function(data){//Returns the json result.
- alert(data);
- }
- });
- }
- </script>
- </head>
- <body>
- <input type="button" onclick="requestJson()" value="The request is key/value,The output is json"/>
- </body>
- </html>
4.2.2controller
- package cn.edu.hpu.ssm.controller;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestBody;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.ResponseBody;
- import cn.edu.hpu.ssm.po.ItemsCustom;
- //json interaction test
- @Controller
- public class JsonText {
- //Request key/value (commodity information), output JSON (commodity information)
- @RequestMapping("/responseJson")
- public @ResponseBody ItemsCustom responseJson(ItemsCustom itemsCustom){
- //@ ResponseBody converts itemsCustom to json format output
- System.out.println("The name of the commodity came from the front desk.:"+itemsCustom.getName());
- return itemsCustom;
- }
- }
4.2.3 test
The background console output "the name of the product passed from the front desk: mobile phone", and look at http data to see the feedback of json data.
For reprinting, please indicate the source: http://www.lai18.com/content/505491.html