I met this problem last time when I was working on a personal blog project. Now let's write down the solution steps
IDE: IDEA
Language: java
Framework: spring boot
Template engine: thymeleaf
1, See the effect
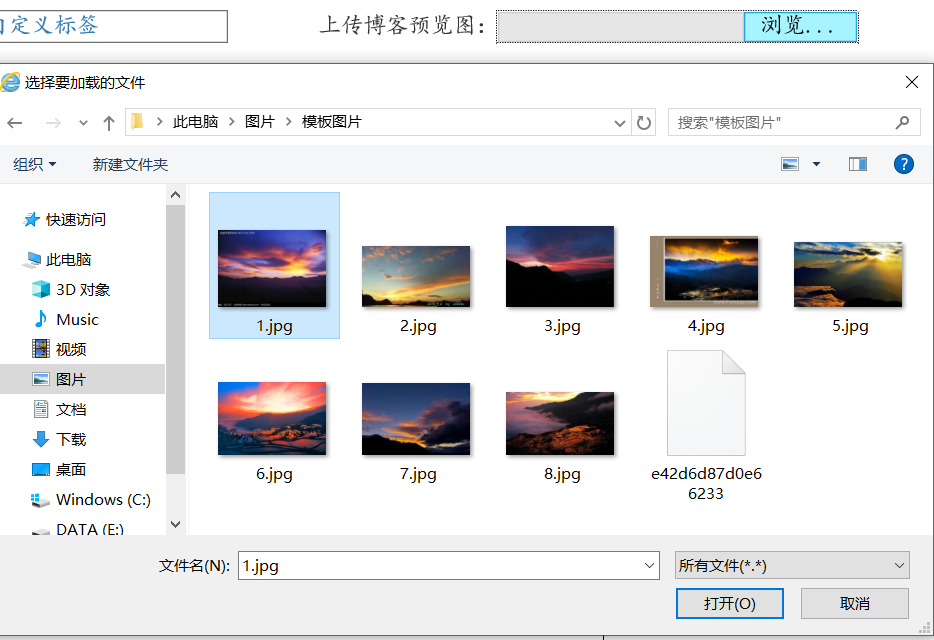
1. Picture submission
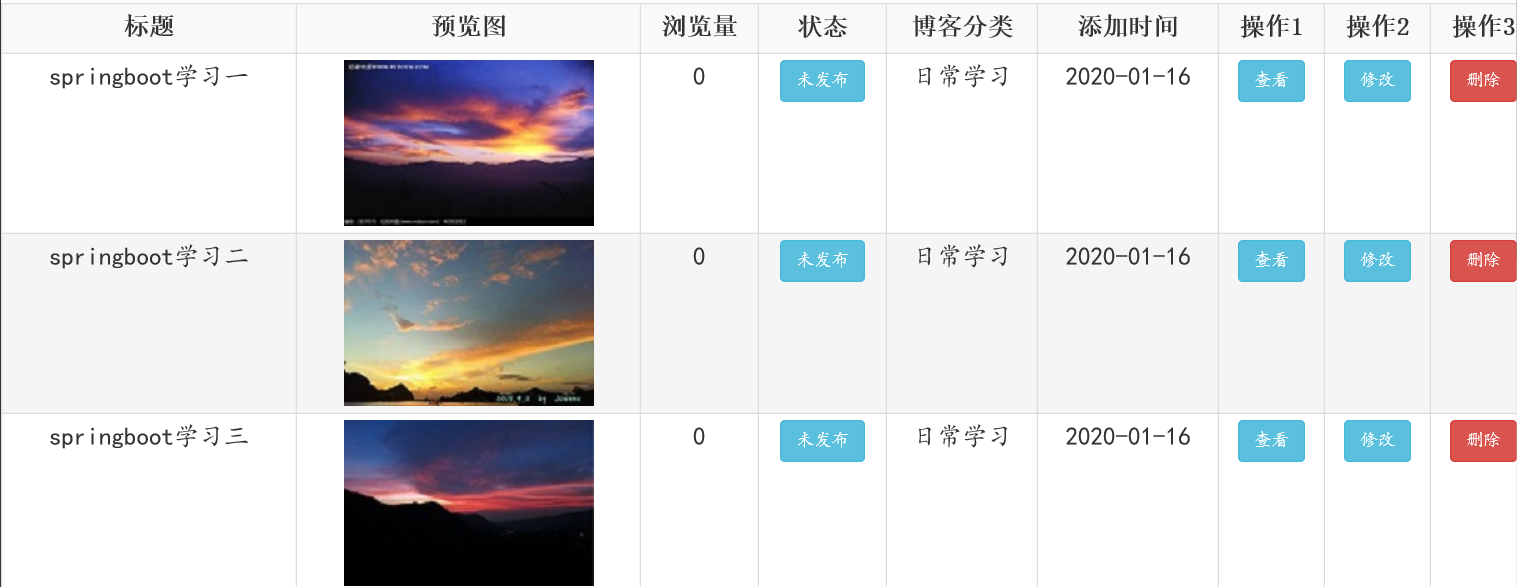
2. Picture display
2, Design process
1.pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </dependency> <!-- mysql --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.21</version> </dependency> <!--thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2.application.properties
#thymeleaf server.port=8016 spring.thymeleaf.mode=LEGACYHTML5 spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.servlet.content-type=text/html spring.thymeleaf.cache=false #mysql spring.datasource.url=jdbc:mysql://127.0.0.1:3306/hkblog_2?characterEncoding=UTF-8 spring.datasource.username=root spring.datasource.password=admit spring.datasource.driver-class-name=com.mysql.jdbc.Driver #mybatis mybatis.type-aliases-package=com.how2java.springboot.domain mybatis.mapper-locations=classpath:mapper/*.xml #mybatis.config-location=classpath:mybatis-config.xml #Upload file size limit spring.http.multipart.max-file-size=200MB spring.http.multipart.max-request-size=200MB
3. Upload pictures on the front end (partial)
<form action="/WriteBlog" method="post" enctype="multipart/form-data">
Upload blog preview map: < input id = "blogcoverimage" name = "file" type = "file" style = "display: inline" / >
< input class = "BTN info" type = "submit" I value = "submit" / >
</form>
4. Back end receiving pictures (partial)
@RequestMapping("/WriteBlog") public String WriteBlog(MultipartFile file){ //Get the address of the uploaded picture //Path to save picture String filePath = "C:\\Users\\lenovo\\Desktop\\idea_workspace\\hk_blog_2\\src\\main\\resources\\static\\img\\blogManage"; //Get extension for picture String originaFilename = file.getOriginalFilename(); System.out.println(originaFilename); //The name of the new file String newFileName = originaFilename; //Encapsulate the full path of the uploaded file File targetFile = new File(filePath ,newFileName); //Upload the local file to the full path encapsulating the location of the uploaded file try { file.transferTo(targetFile); } catch (IOException e) { e.printStackTrace(); } //Reverse the name of the picture in the database bms.addBlogInfo(blogTitle ,originaFilename,blogContent ,blogCategoryId ,blogTagsId ,blogState ,createTime); //Back to blog page return "blogLater/writeBlog"; }
The path to save the picture above is the static\img\blogManage directory in the project
5. Check whether the database is put in
6. Front end echo picture (partial)
<table class="table table-striped table-bordered table-hover table-condensed" id="tb" border="1"> <tr> <td>Preview</td> </tr> <tr th:each="c:${page.list}"> <td><img th:src="'img/blogManage/'+${c.blogCoverImage}"/></td> </tr> </table>
Take the value from the path where the picture is saved (here's how thmeleaf is written)
It's over here, maybe a little bit flawed, because I'm part of the project that I'm cutting off. It may not be very good to copy the source code directly, but the idea is very clear. The front end uploads the pictures, and the back end puts the pictures under the static\img\blogManage of my project, then the database saves the picture name, and the picture name under the front-end traversal path.
*There is no separate source code, but I put my blog project here, and blog is also a semi-finished product.
Source path: / / download.csdn.net/download/m0_/12111291
Administrator login path: http://localhost:8016/enterAdminLogin
Account: adminxyz
Password: adminxyz

