The project uses layui to make a simple book search page and share it.
Like friends give a little like!!!
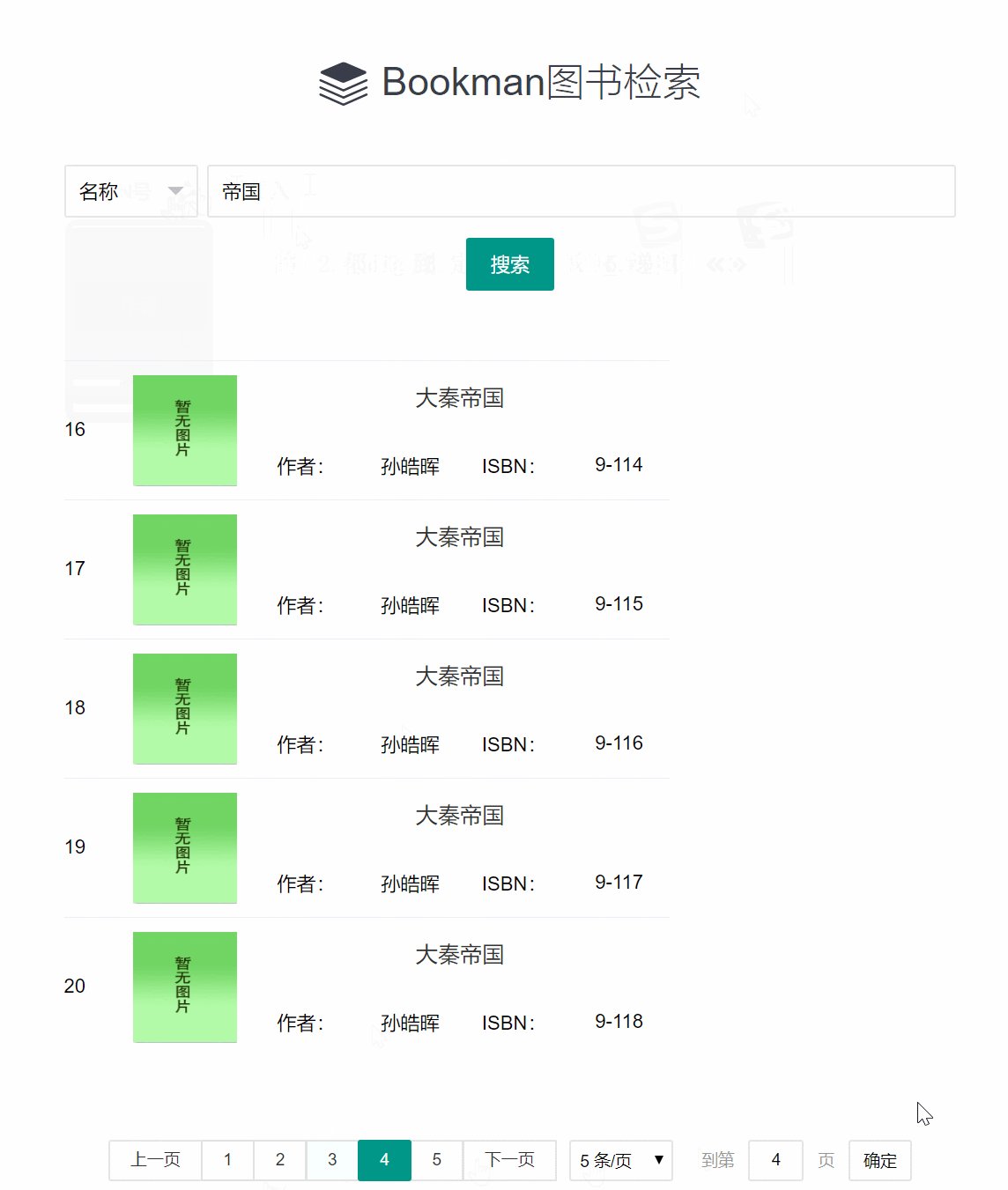
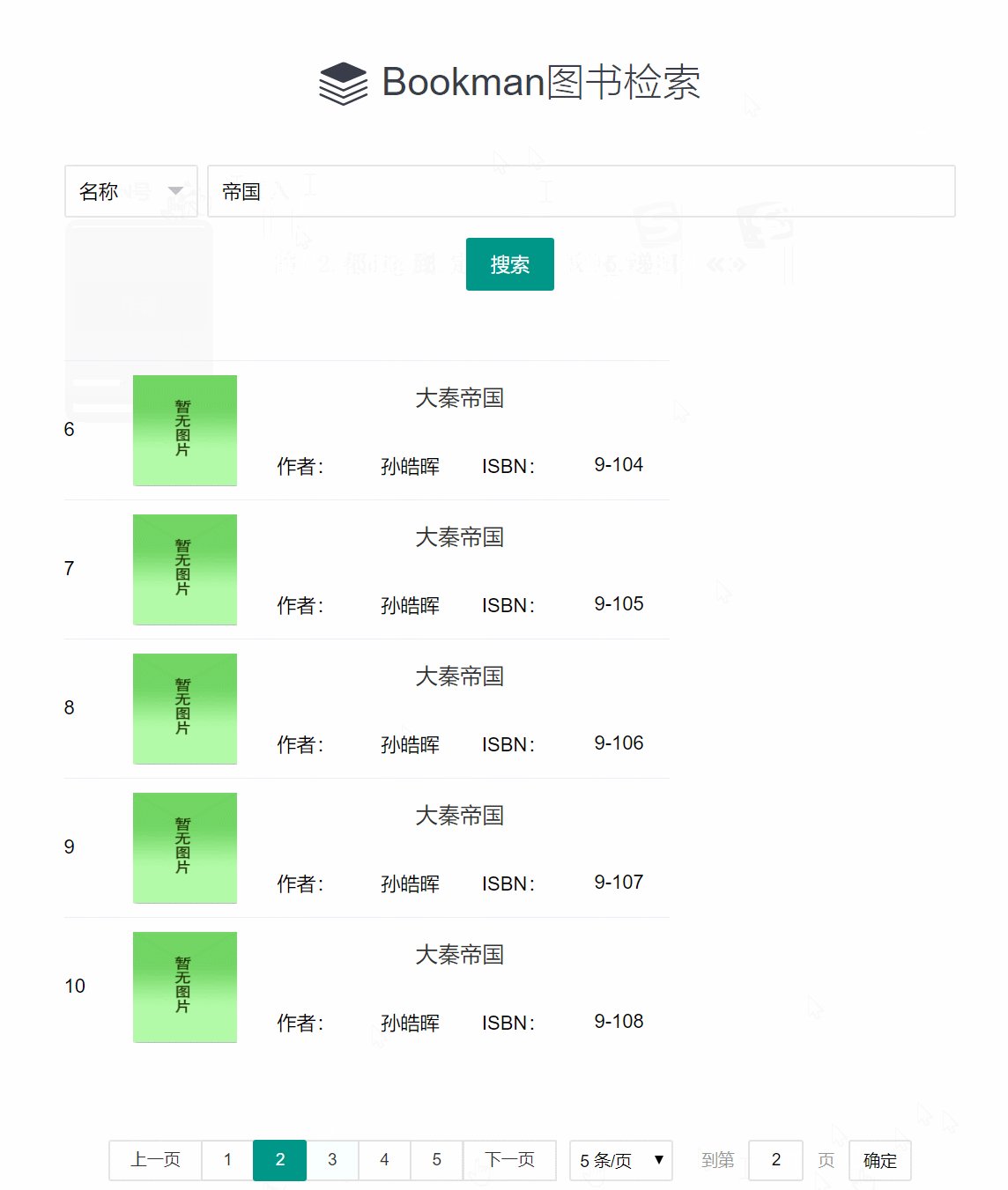
Realization effect

Development steps
1. Front page and JS
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Search books</title>
<link rel="stylesheet" href="/static/layui/css/layui.css" th:href="@{/static/layui/css/layui.css}">
<style type="text/css">
//Omission...
</style>
</head>
<body>
<div class="main">
<h1 class="site-h1"><i class="layui-icon"> < I > bookman book retrieval</h1>
<form class="layui-form">
<div class="layui-form-item">
<div class="input-opt">
<select name="condition" lay-verify="required">
<option value="isbn">ISBN Number</option>
<option value="author">author</option>
<option value="name">Name</option>
</select>
</div>
<div class="input-text">
<input type="text" name="keyword" required lay-verify="required" placeholder="Please input" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-submit" lay-submit="" lay-filter="formDemo">search</button>
</div>
</form>
<!-- list -->
<div class="booklist">
<table class="items">
</table>
<!--paging-->
<div id="pager"></div>
</div>
</div>
<script src="/static/js/jquery-1.11.3.min.js" th:src="@{/static/js/jquery-1.11.3.min.js}"></script>
<script src="/static/layui/layui.js" th:src="@{/static/layui/layui.js}"></script>
<!--ctx-->
<script th:replace="~{fragment::ctx}"/>
<script>
var form, laypage;
// Request parameters
var param = {};
layui.use(['form','laypage','jquery'], function () {
form = layui.form;
laypage = layui.laypage, $ = layui.$;
//Listener submission
form.on('submit(formDemo)', function (data) {
param.name = "";
param.isbn = "";
param.author = "";
if (data.field.condition == "isbn") {
param.isbn = data.field.keyword;
}
if (data.field.condition == "name") {
param.name = data.field.keyword;
}
if (data.field.condition == "author") {
param.author = data.field.keyword;
}
showRecord(1,5,param);
return false;
});
});
function showRecord(pageNo, pageSize, param) {
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
// Display data
fillPage(pageNo, pageSize, result.data);
// Render paging
laypage.render({
elem: $('#pager')
,count: result.count //Total data, obtained from the server
, limit: 5 //Number of items per page
, limits: [5, 10, 15]
, curr: 1 //home page
, groups: 5 //Number of consecutive pages
, prev: 'Previous page' //Previous page text
, netx: 'next page' //Next page text
, first: 1 //Home page text
, last: 100 //Tail page text
, layout: ['prev', 'page', 'next','limit','skip']
//Call when jump page number
, jump: function (obj, first) { //obj is the property and method of the current page. The first load is true
//do something not loaded for the first time
if (!first) {
//Call load function to load data
getPage(obj.curr,obj.limit,param);
}
}
});
}
);
}
function getPage(pageNo, pageSize, param) {
var result1;
$.get(ctx+"api/book/list",
{
author: param.author,
name: param.name,
isbn: param.isbn,
page: pageNo,
limit: pageSize
},
function (result) {
fillPage(pageNo, pageSize, result.data);
}
);
}
function fillPage(pageNo, pageSize, data) {
var start=pageNo==1?1:(pageNo-1)*pageSize+1;
$('.items').empty();
//Load the List collection data returned by the background
var href="";
for (var i = 0; i < data.length; i++) {
href=ctx+"bookDetail/"+data[i].id;
var td = $("<td class='col1'></td>").text(start+i);
var td2 = $("<td class='cover'><a href='"+href+"' target='_blank'><img src='static/img/nopic.png'></a></td>");
var td3 = $("<td class='col2'></td>");
var div = $("<div class='itemtitle'><a href='"+href+"' target='_blank'>"+data[i].name+"</a></div>");
var tb = $("<table><tr><td class='label1'>Author:</td><td class='content'>"+data[i].author+"</td>" +
"<td class='label1'>ISBN: </td><td class='content'>"+data[i].isbn+"</td></tr></table>")
td3.append(div,tb);
var tr = $("<tr class='item'></tr>").append(td, td2, td3);
$('.items').append(tr);
}
}
</script>
</body>
</html>2. data layer
<select id="count" parameterType="Map" resultType="java.lang.Integer">
select count(*) from tb_book
<where>
<if test="isbn!=null and isbn!=''">
and isbn = #{isbn}
</if>
<if test="name!=null and name!=''">
and name like concat('%',#{name},'%')
</if>
<if test="author!=null and author!=''">
and author like concat('%',#{author},'%')
</if>
</where>
</select><select id="selectPageResult" parameterType="map" resultType="com.laoxu.java.bookman.model.Book">
select *
from tb_book
<where>
<if test="isbn!=null and isbn!=''">
and isbn = #{isbn}
</if>
<if test="name!=null and name!=''">
and name like concat('%',#{name},'%')
</if>
<if test="author!=null and author!=''">
and author like concat('%',#{author},'%')
</if>
</where>
limit #{offset}, #{rows}
</select>3. service level
package com.laoxu.java.bookman.service;
import com.laoxu.java.bookman.framework.AbstractService;
import com.laoxu.java.bookman.model.Book;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/**
* @Description: Book service
* @Author laoxu
* @Date 2019/5/2 9:26
**/
@Service
public class BookService extends AbstractService {
public void add(Book entity) {
//String username = SecurityUtil.getLoginUser();
insert("bookMapper.insert",entity);
}
public void modify(Book entity) {
update("bookMapper.update",entity);
}
public void remove(Long id) {
delete("bookMapper.delete",id);
}
public void removes(Long[] ids) {
delete("bookMapper.deletes",ids);
}
public Book get(Long id) {
return selectOne("bookMapper.select",id);
}
public Book getByIsbn(String isbn) {
return selectOne("bookMapper.selectByIsbn",isbn);
}
public List<Book> getParentList(Long id) {
return selectList("bookMapper.selectParentList",id);
}
public int count(Map<String, Object> param) {
return selectOne("bookMapper.count",param);
}
public List<Book> getList(Map<String, Object> param) {
return selectList("bookMapper.selectList",param);
}
public List<Book> getPageResult(Map<String, Object> param) {
return selectList("bookMapper.selectPageResult",param);
}
public int checkCode(Book entity){
return selectOne("bookMapper.countCode",entity);
}
}
4. control layer
@GetMapping("/list")
public ResultBean<List<Book>> getPageResult(
@RequestParam(required = false) String name,
@RequestParam(required = false) String isbn,
@RequestParam(required = false) String author,
@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "10") Integer limit) {
Map<String, Object> param = new HashMap<>();
// Calculation start line number
int offset = (page - 1) * limit;
int rows = limit;
param.put("name",name);
param.put("isbn",isbn);
param.put("author",author);
param.put("offset", offset);
param.put("rows", rows);
// Number of statistical records
int totalRows = bookService.count(param);
// Get current page result set
List<Book> entities = bookService.getPageResult(param);
ResultBean result = new ResultBean(0, "query was successful", totalRows, entities);
return result;
}5. Data format reference
{
"code": 0,
"msg": "query succeeded",
"count": 1,
"data": [{
"id": 10,
"createTime": "2020-01-12T11:22:49.000+0000",
"creater": null,
"updateTime": "2020-02-04T15:31:28.000+0000",
"updater": null,
"name": "the Qin Empire",
"isbn": "111",
"categoryCode": "10",
"categoryName": "K history, geography",
"author": "Sun Haohui",
"publisherCode": "7-302",
"publisherName": "Tsinghua University Press Beijing",
"price": 588,
"edition": 1,
"translator": "",
"languageCode": "CH",
"languageName": "Chinese",
"pages": 1200,
"words": 5000000,
"locationCode": "rack 1",
"locationName": "rack 1",
"totalNumber": 122,
"leftNumber": 4,
}]
}

