The project of vue structure is a single page application (single page application: changing the url address will not initiate a request like the back end, and the page can be re rendered to achieve the effect of asynchronous page update, and a history record will be kept). It is based on Routing and components. Routing is used to set access paths and map paths and components
1, Routing configuration:
index.js file in router folder:
const router = new Router({
routes: [
{
path: "/",
name: "Home",
component: Home,
children: [
{
path: "home",
component: resolve => require(["../components/Map"], resolve)
},
{
path: "helloworld",
component: resolve => require(["../components/HelloWorld"], resolve)
}
]
},
{
path: "/login",
name: "login",
component: resolve => require(["../components/Login"], resolve)
},
{
path: "/404",
name: "notFound",
component: resolve => require(["../components/notFound"], resolve)
},
{
path: "*", // Special attention should be paid here to the bottom
redirect: "/404"
}
],
mode: "history" //hash and history
});
1. General routing Description:
Take login as an example:
{
path: "/login",
name: "login",
component: resolve => require(["../components/Login"], resolve)
},
(1) Here, the path: "/login" indicates the page path, that is, the following http://localhost:8080/login.
(2) name: "login", that is, the view is named login. Render different components for different router views in a page through the name attribute
(3)component: resolve => require(["../components/Login"], resolve)
The content of the rendered component is the Login.vue component in the. / components folder. When the path is this path, this component will be rendered to < router View >

You may find component: Home, which also indicates the content of the component to be rendered. Home here is the page component introduced above: import Home from "@/components/Home";
There are two component loading methods:
① component: resolve = > require (["... / components / login"], resolve) is called lazy loading, that is, when it is introduced in the way of require, the components will be packaged into different js and loaded on demand during loading. It will be loaded only when accessing the routing website.
② component: Home, called non lazy loading, is imported using import. When the project is packaged, all components in the route will be packaged in one js. When the project just enters the home page, all components will be loaded, resulting in slow loading of the home page.
In addition, the default loading path of the system is path: "/",, that is
2. Routes including sub routes:
Explain with the following code:
{
path: "/",
name: "Home",
component: Home,
children: [
{
path: "home",
component: resolve => require(["../components/Map"], resolve)
},
{
path: "helloworld",
component: resolve => require(["../components/HelloWorld"], resolve)
}
]
},
The content of the component here is Home.vue. Let's take a look at its content:
<template>
<div class="home">
<!-- @by v-on:Short for, used to bind events(value function) -->
<!-- :by v-bind Abbreviation for binding data @childValue="value" -->
<Menu @child="getValue"
:p_data="data"></Menu>
<div class="header_logout">
<LogoutPartial />
</div>
<router-view></router-view>
</div>
</template>
Here, < menu @ child = "getValue": P_ Data = "data" > < / Menu > and < logoutpartial / > are two subcomponents of Home.vue. Let's ignore them first. We should note that < router View > < / router View >, because of this sentence, the sub route of Home.vue will take effect.
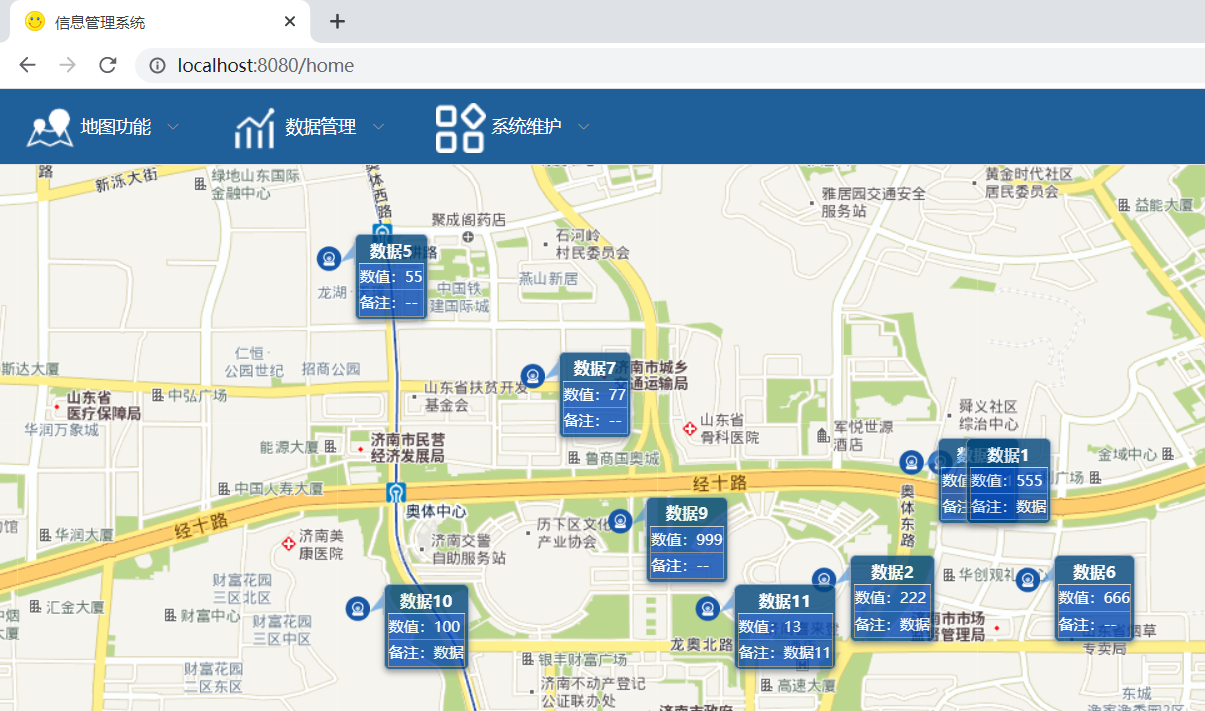
When the page path is as follows
Namely
{
path: "home",
component: resolve => require(["../components/Map"], resolve)
},
The < router View > < / router View > in Home.vue is rendered by Map.vue.
When the path becomes another

The effect is obvious.
3. Route redirection:
{
path: "*", // Special attention should be paid here to the bottom
redirect: "/404"
}
Path: "*", indicating that the input path does not match the above one
redirect: "/404" indicates redirection to the / 404 path, that is, the notFound page (configured in the above file)
such as
This path is not configured. This happens when there is no redirect: "/404"
When you have redirection, it's different. Redirects to the set page.

4. Navigation guard
// Navigation guard
// Register a global front guard with router.beforeEach to determine whether the user logs in
router.beforeEach((to, from, next) => {
if (to.path === "/login") {
next();
} else {
let token = window.sessionStorage.data;
if (!token || token === "") {
next("/login");
} else {
next();
}
}
});
explain:
1. Global navigation hook: router.beforeEach(to,from,next).
Function: judge and intercept before jump
Parameter: to: target routing object to be entered
from: the route that the current navigation is about to leave
next: function must call this method to resolve this hook. The execution effect depends on the call parameters of the next method
2. The function of this setting in the system: judge whether the page to jump is Login.vue (i.e. login page) before page Jump, and if so, jump directly. This is the part of the code:
if (to.path === "/login") {
next();
}
When the page to jump is not the login page, for example, if the path is "/ home", judge whether the user's token value is empty. If it is empty, it means that the user has not logged in and cannot put it in the past. Jump to the login page
if (!token || token === "") {
next("/login");
}
 When the token value is not empty, you should jump to which page
When the token value is not empty, you should jump to which page
else {
next();
}

(the token here is the user's token. This value is empty before the user logs in, and it is assigned a value after the user logs in.)