Solve the problem that ajax can't move forward, backward or refresh
Scenario Description:
At present, the front and back end basically realize the interaction of front and back interface data through ajax, but ajax has a small disadvantage, that is, it does not support the browser "back" and "forward" keys. However, now we can solve the small bug of ajax interaction request through the histroy attribute of H5
Event description:
H5 adds an event window.onpoppstate, which will be triggered when the user clicks those two buttons. But it's not enough to detect this event. You need to be able to pass some parameters, that is, you need to know the pageIndex of that page when you return to the previous page. Through the pushState method of history, pushState(pageIndex) saves the pageIndex of the current page, and gets the pageIndex when returning to the page.
window.history.pushState Description:
window.history.pushState(state, title, url);
State object: a JavaScript object related to the new history entity created by the pushState() method. To store information about the entries you want to insert into the history. The state object can be any Json string. Because firefox will use the user's hard disk to access the state object, the maximum storage space of this object is 640k. If it is greater than this value, the pushState() method throws an exception.
title: firefox will now ignore this parameter, although it may be used in the future. Now the safest way to use it is to pass an empty string to prevent future modification.
URL: the URL used to pass the new history entity. The browser will not load the URL after calling the pushstate () method. You may try to load this URL later. For example, after the user restarts the browser, the new URL can not be an absolute path. If it is a relative path, it is relative to the existing URL. The new URL must be in the same domain as the existing URL, otherwise pushState() will throw an exception. This parameter is optional. If it is empty, it will be set to the current URL of the document.
The code is as follows:
/** * Created: Aaron. * address: http://www.cnblogs.com/aaron-pan/ */ //var pageIndex=window.history.state===null?0:window.history.state.page; (function($,window,undefined){ var loadData={ pageIndex:window.history.state===null?1:window.history.state.page, //pageIndex:0, init:function(){ this.getData(this.pageIndex); this.nextPage(); }, getData:function(pageIndex){ var that=this; $.ajax({ type:'post', url:'./data/getMovices'+pageIndex+'.json', dataType:'json', async:false, success:function(data){ that.renderDom(data); } }) }, renderDom:function(movies){ var bookHtml= "<table>"+ "<tr>"+ "<th>Film</th>>"+ "<th>director</th>"+ "<th>Release time</th>"+ "</tr>"; for(var i=0;i<movies.length;i++){ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>"; } bookHtml+="</table>"; bookHtml += "<button>Previous page</button>" + "<button class='nextPage'>next page</button>"; $('body').html(bookHtml); }, nextPage:function(){ var that=this; $(document).on("click",".nextPage",function(){ that.pageIndex++; that.getData(that.pageIndex); window.history.pushState({page:that.pageIndex},null,window.location.href); //Go back and refresh to the home page window.history.replaceState({page:that.pageIndex},null,window.location.href); }) }, }; loadData.init(); window.addEventListener("popstate",function(event){ var page=0; if(event.state!==null){ page=event.state.page; console.log('page:'+page); } console.log('page:'+page); loadData.getData(page); loadData.pageIndex=page; }) })(jQuery,window,undefined);
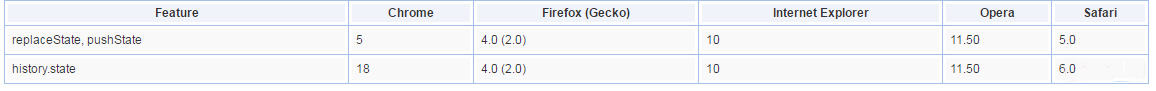
Browser compatibility: