1 array – fixed / dynamic array
1.1 fixed byte array
The fixed byte array is divided into bytes1, bytes2... bytes32 according to the occupied byte length
Fixed byte array can only read data and cannot modify data
Index access array[index]
Fixed byte array conversion: high byte is converted to low byte, and low byte is intercepted
Low byte is converted to high byte, and low byte is filled with 0
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.7.0 <0.9.0;
contract byteTest {
bytes2 public num=0x1122;
bytes3 public nums=0x112233;
//high to low is return short value
function highTolow()public view returns(bytes2){
return bytes2(nums);
}
//low ti high is insert 0 into value fron the begining
function lowTohigh()public view returns(bytes3){
return bytes3(num);
}
}
1.2 dynamic byte array
Use the new keyword to create a dynamic byte array
bytes keyword identifies a dynamic byte array
The length of the array can be changed by push ing new array data
Only parameters of type bytes1 are accepted in push
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.7.0 <0.9.0;
contract bynamicBytes{
//String assignment dynamic byte array
bytes public hello="hello";
// bytes public hexliter=hex"112233";
bytes public bu=new bytes(3);
function genumtNum()public view returns(uint256){
return bu.length;
}
//add value through push function
function addValue(bytes1 data)public{
bu.push(data);
hello.push(data);
}
//modify []data through index
function modify(bytes1 data,uint256 index)public{
bu[index]=data;
}
// compile erroe
//length is read-only and cannot be used to resize datalength
// function setLength(uint8 len)public{
// bu.length=len;
// }
}
1.3 fixed length array
Specify the length of the array when initializing the array
You can modify the value of the array
uint[3]public array=[1,2,3];
contract fixedIntArrayContract{
uint8 [5]public array=[1,2,3,4,5];
//sum
function getSum()public view returns(uint8){
uint8 res=0;
for(uint8 i=0;i<array.length;i++){
res+=array[i];
}
return res;
}
function setValue(uint8 newVal,uint8 index)public{
array[index]=newVal;
}
}
1.4 dynamic array
The array length is not specified during initialization
Data can be added by pushing. The parameters of push need to be consistent with the array
The value of the array can be modified
contract bynamicIntAyyayContract{
// push value into the end of the []
uint8 []public array=[1,2,3,4,5];
function pushValue(uint8 newVal)public{
array.push(newVal);
}
}
1.5 two dimensional array
Specify the column in the specified row first
contract twoDimentArrayContract{
uint8[3][2] public array=[[1,2,3],[4,5,6]];
//res push value must be bytes1 type
bytes public res;
function getLen()public view returns(uint){
return array.length;
}
function changeToBytes()public returns(bytes memory){
for(uint i=0;i<array.length;i++){
uint8[3] storage arrs=array[i];
for(uint j=0;j<arrs.length;j++){
res.push(bytes1(arrs[j]));
}
}
return res;
}
}
2 Ethereum address type
balance transfer send
Balance is the account balance
transfer and send are the sending Ethereum, and the functions are executed by the receiver address
In the transfer transaction, an exception is thrown if there is not enough etheric money transferred or other errors are encountered
send transaction. false is returned when an error is encountered
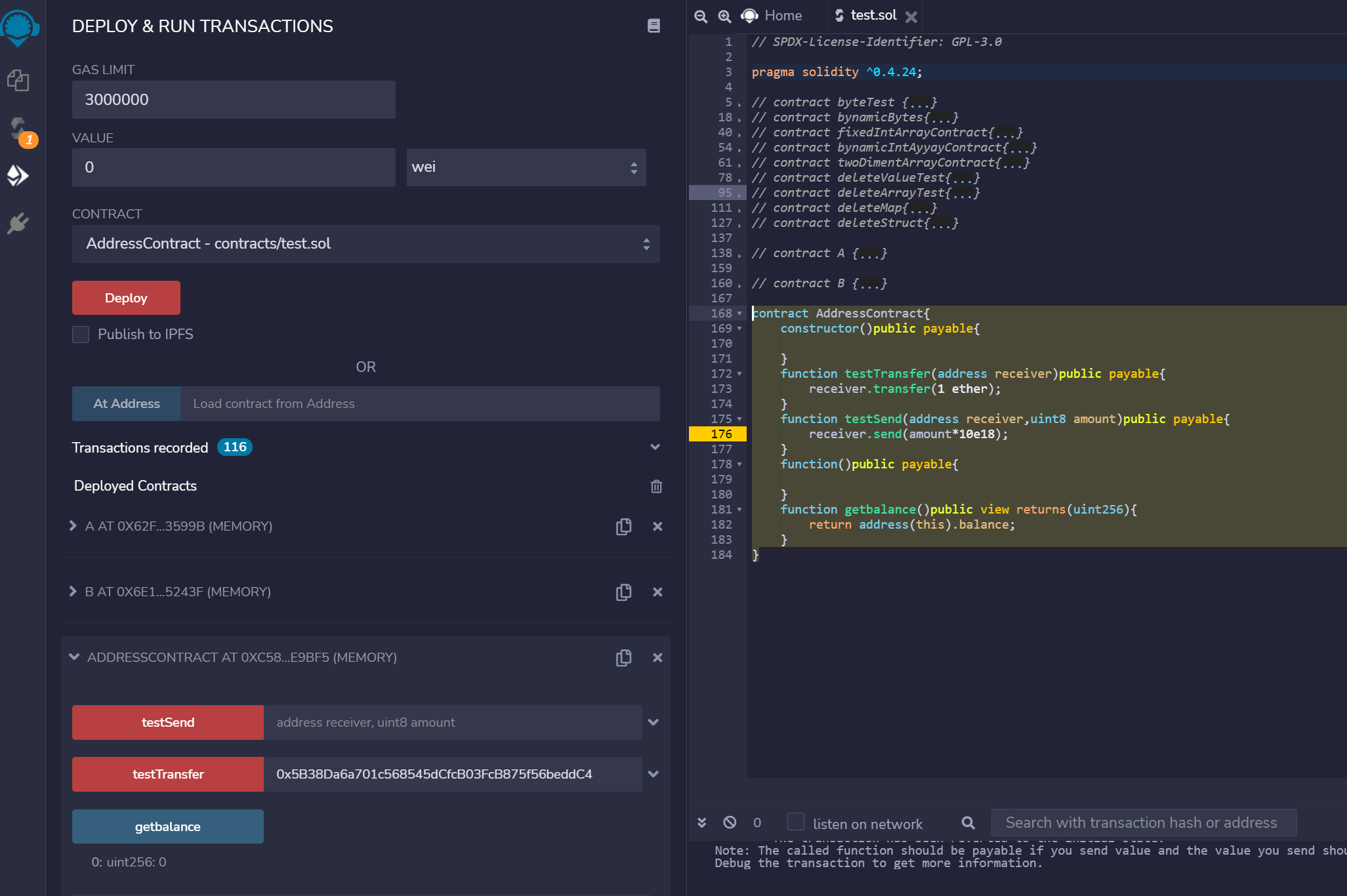
contract AddressContract{
constructor()public payable{
}
function testTransfer(address receiver)public payable{
receiver.transfer(1 ether);
}
function testSend(address receiver,uint8 amount)public payable{
receiver.send(amount*10e18);
}
function()public payable{
}
function getbalance()public view returns(uint256){
return address(this).balance;
}
}

call callcode delegatecall
The call method will not return the execution result, but only the prompt of whether the call is successful
true is returned if the call succeeds, false is returned if the call fails
The return result of call() is a bool, indicating whether the call was successful or failed, causing EVM exceptions. This method cannot directly access the result returned by the function (because you need to know the encoding and the size of the returned result in advance). Even if the return result of call() is successful, it does not mean that the operation is successful, but there is no exception
The function of call is similar to that of delegatecall, except that the latter only uses the code of the given address, and other information uses the current contract (such as storage, balance, etc.).
The function is designed to use library code stored in another contract.
// SPDX-License-Identifier: GPL-3.0
pragma solidity ^0.4.24;
contract A {
address public temp1;
uint8 public temp2;
function three_call(address addr,uint8 num) public {
// Case 1 call function: MSG will change to addr involved in call()
//and execution environment change into invoke's enrironment
addr.call(bytes4(keccak256("test(uint8)")),num);
// Case 2 delegatecall function: MSG is addr who involves delegatecall()
//and execution environment will not change into invoke's enrironment
// Addr. Delegatecall (bytes4 (keccak256 ("test (" uint8 ")), Num); / / case 2
// Case 3 callcode function: MSG is addr who involves delegetecall()
//and execution environment change into invoke's enrironment
//Addr.callcode (bytes4 (keccak256 ("test (" uint8 ")), Num); / / case 3
}
function getAccountBalance()public view returns(address,uint){
return(msg.sender,msg.sender.balance); //Account address and balance
}
function getContractBalance()public view returns(address,uint){
return(this,this.balance);//Contract address and balance
}
}
contract B {
address public temp1;
uint8 public temp2;
function test(uint8 newnum) public {
temp1 = msg.sender; temp2 =newnum;
}
}
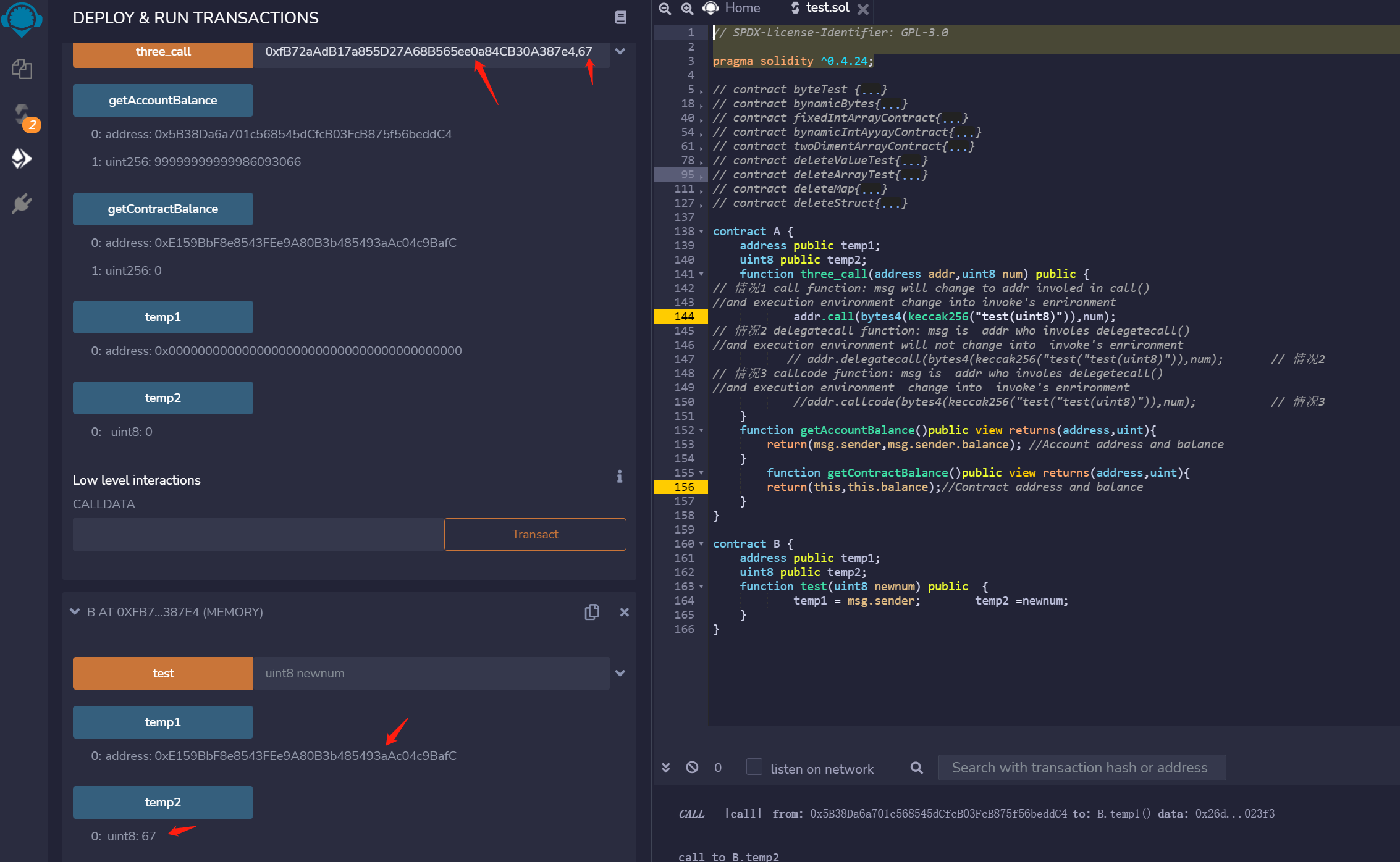
call calls the function to execute. After execution, the context environment is the called addr
After call, the value of the built-in variable msg will be modified to the caller (the contract address of the call function)
As shown in the figure:
Contract A calls the contract address of B through the call function
After execution, the context is contract B
Modify the value of msg to A contract address

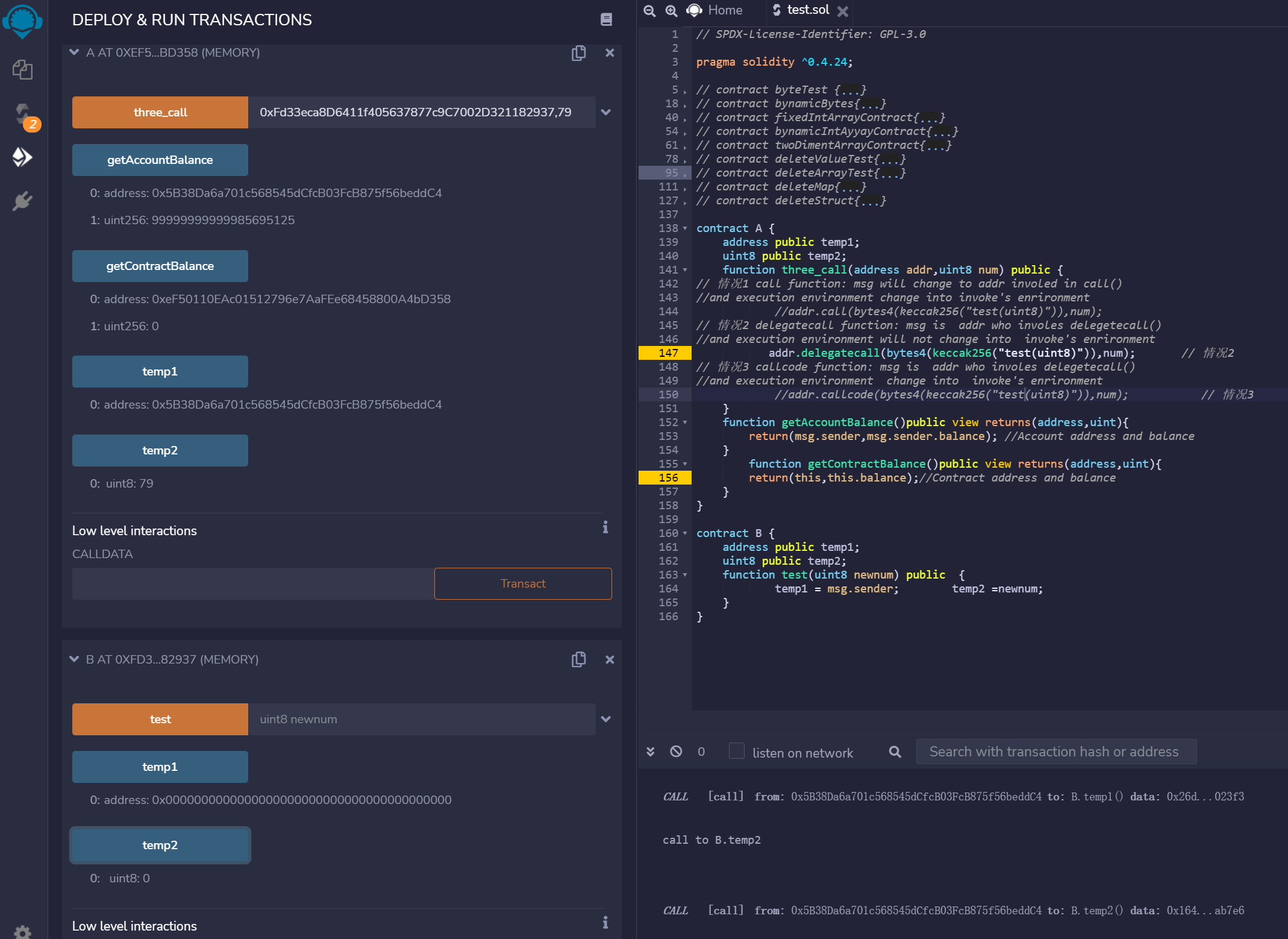
Delegatecall calls the function for execution. After execution, the context environment is addr calling the delegatecall function
After delegatecall is called, the value of the built-in variable msg will not be modified to the contract address of the caller (still the account address)
As shown in the figure:
Contract A calls the contract address of B through the delegatecall function
After execution, the context is contract A
The value of msg is the A account address

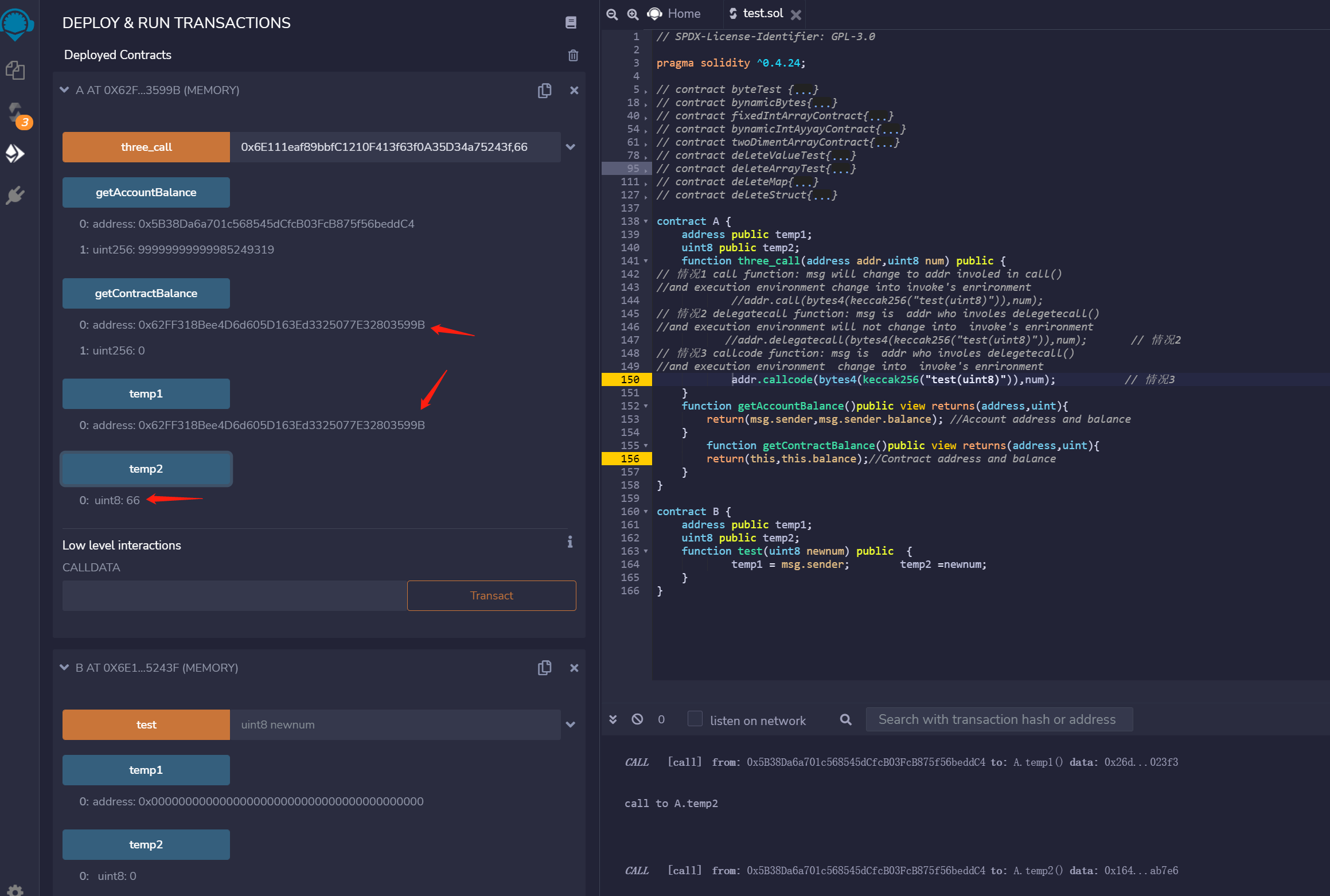
Callcode calls the function to execute. After execution, the context environment is addr that calls the callcode function
After the callcode is called, the value of the built-in variable msg will be changed to the caller (the contract address where the callcode function is executed)
As shown in the figure:
Contract A calls the contract address of B through the callcode function
After execution, the context is contract A
Modify the value of msg to A contract address

3 delete operator
Reset to 0 for integers
Empty for array
Set to false for bool type
Set 0 for enumeration
contract deleteValueTest{
uint public num=8;
string public name="tim";
bool public bul=true;
enum lanuage{solifity,c,java}
lanuage public java=lanuage.java;
function testDelete()public{
// default 0
delete num;
//default ""
delete name;
//default false
delete bul;
delete java;
}
}
Set all arrays to 0 after deleting the array
Fixed length array length unchanged
Variable array length is 0
contract deleteArrayTest{
uint8[3]array=[1,2,3];
uint8[]dynamicArray=[1,2,3,4,5];
function getArrayLen()public view returns(uint){
return array.length;
}
function getDynamicArrayLen()public view returns(uint){
return dynamicArray.length;
}
function deleteArray()public{
//delete will not change the array cap
delete array;
//delete will change the cap of dynamicArray
delete dynamicArray;
}
}
delete mapping
Delete mapping key value delete map[index]
The mapping type data is added to the constructor or function
contract deleteMap{
mapping(uint8=>string)public idName;
constructor(){
idName[0]="a";
idName[1]="b";
idName[2]="c";
idName[3]="d";
}
function setString()public{
idName[4]="tom";
}
function deletMap(uint8 key)public{
delete idName[key];
}
}
delete structure
All data of the structure is empty
contract deleteStruct{
struct Student{
uint8 id;
string name;
}
Student public tom=Student(1,"tom");
function deletStruct()public{
delete tom;
}
}