1. Get input box data
Adding bindinput attributes and method values to input in wxml
The corresponding method is defined in the js section. As long as it is input, the data will be bound to the method and stored in the data attribute variable.
2. Invoke get request to initiate network request
Invoke wx.request to initiate network requests
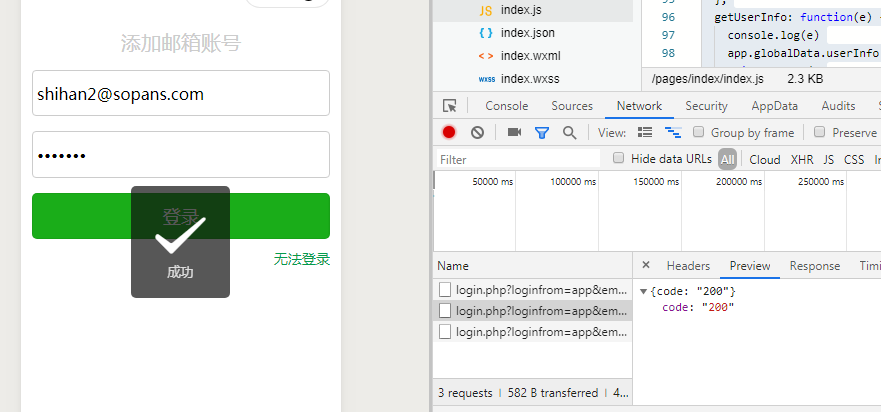
3. Call the Weichat Toast interface to display the results
4. Buttons bind the bindtap property and call the corresponding method when the button clicks.
index.wxml section
<view class="indexInput"> <input maxlength="100" bindinput="getEmail" placeholder="E-mail address" /> </view> <view class="indexInput"> <input password maxlength="30" bindinput="getPasswd" placeholder="Password" /> </view> <view class="indexButton"> <button type="primary" bindtap="checkLogin" loading="{{loading}}"> Sign in </button> </view>
index.js section
//index.js //Get application examples const app = getApp() Page({ data: { email:"", passwd:"", }, onLoad: function () { }, //Get input box data getEmail:function(e){ this.setData({ email: e.detail.value }) }, //Get input box data getPasswd: function (e) { this.setData({ passwd: e.detail.value }) }, /* * Verify that the username password is correct */ checkLogin:function(){ var email=this.data.email; var passwd = this.data.passwd; var data={ loginfrom:"app", email: email, psw: passwd, output: "json" }; var url = "https://api.sopans.com/third/login.php"; wx.request({ url: url, method: 'GET', data: data, header: { 'Content-Type': 'application/json' }, success(res) { if(res.data.code=200){ wx.showToast({ title: 'Success', icon: 'success', duration: 2000 }) } } }); } })