Let's talk about the multimedia component of the applet. Source: No.14 in https://github.com/limingios/wxProgram.git
Media components
-
audio
You can embed some music, songs, mp3 or something in a small program.
-
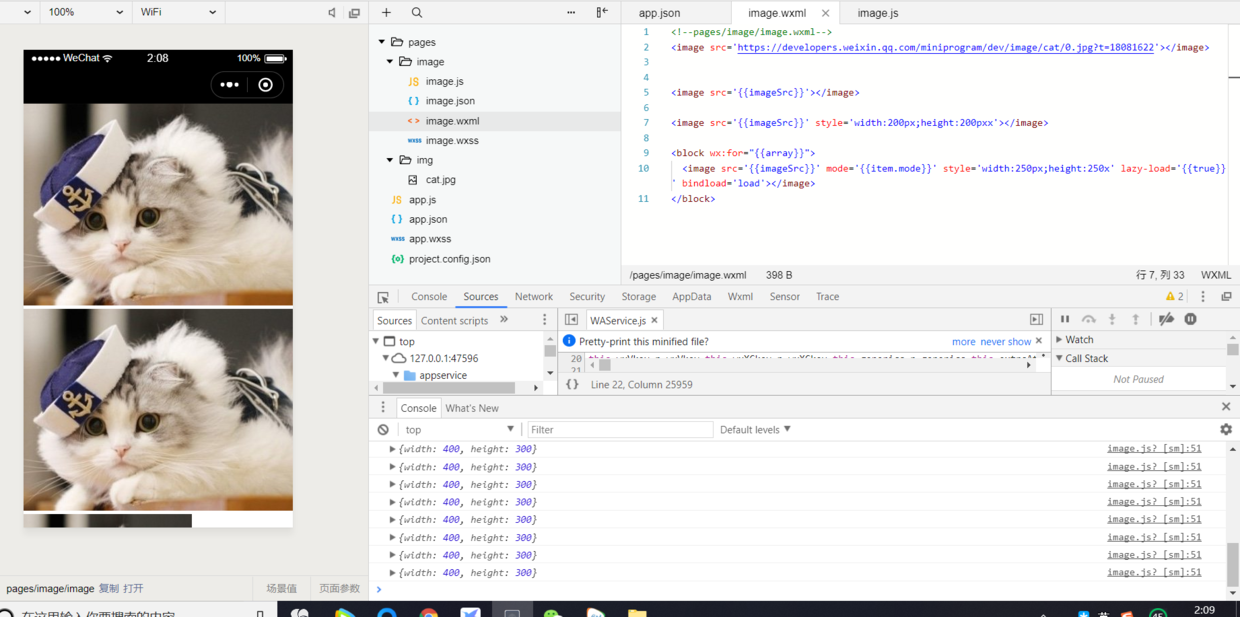
image
Picture components are bound to be used in any small program
* video
Video components, main video playback classes
-
camera
Camera component, new version only provided
-
live-player
Live broadcast is related to the media, live broadcasting and so on.
-
live-pusher
Live broadcast is related to the media, live broadcasting and so on.
Focus on image components, others look at the official website on the line
Lazy loading is commonly used.
<!--pages/image/image.wxml-->
<image src='https://developers.weixin.qq.com/miniprogram/dev/image/cat/0.jpg?t=18081622'></image>
<image src='{{imageSrc}}'></image>
<image src='{{imageSrc}}' style='width:200px;height:200pxx'></image>
<block wx:for="{{array}}">
<image src='{{imageSrc}}' mode='{{item.mode}}' style='width:250px;height:250x' lazy-load='{{true}}' bindload='load'></image>
</block>// pages/image/image.js
Page({
/**
* Initial data of pages
*/
data: {
imageSrc:'../img/cat.jpg',
array: [{
mode: 'scaleToFill',
text: 'scaleToFill: Do not keep the aspect ratio to zoom in, so that the picture is completely adapted.'
}, {
mode: 'aspectFit',
text: 'aspectFit: Keep the aspect ratio to zoom in so that the long edges of the picture can be displayed completely.'
}, {
mode: 'aspectFill',
text: 'aspectFill: Keep the aspect ratio to zoom in, and only ensure that the short edges of the picture can be displayed completely.'
}, {
mode: 'top',
text: 'top: Do not scale the picture, only show the top area of the picture.'
}, {
mode: 'bottom',
text: 'bottom: Do not scale the picture, only show the bottom area of the picture.'
}, {
mode: 'center',
text: 'center: Do not zoom in, only show the middle area of the picture.'
}, {
mode: 'left',
text: 'left: Do not zoom in, only show the left side of the picture.'
}, {
mode: 'right',
text: 'right: Do not zoom in, only show the right side of the picture.'
}, {
mode: 'top left',
text: 'top left: Do not zoom in, only show the upper left side of the picture.'
}, {
mode: 'top right',
text: 'top right: Does not scale the picture, only shows the right upper part of the picture.'
}, {
mode: 'bottom left',
text: 'bottom left: Do not zoom in, only show the bottom left side of the picture.'
}, {
mode: 'bottom right',
text: 'bottom right: Does not scale the picture, only shows the right bottom area of the picture.'
}]
},
load: function(e){
console.log(e.detail);
},
/**
* Life Cycle Function -- Listening for Page Loading
*/
onLoad: function (options) {
},
/**
* Life Cycle Function -- Listen for page initial rendering
*/
onReady: function () {
},
/**
* Life Cycle Function -- Listen for Page Display
*/
onShow: function () {
},
/**
* Life Cycle Function -- Listening for Page Hiding
*/
onHide: function () {
},
/**
* Life Cycle Function -- Listen for page uninstallation
*/
onUnload: function () {
},
/**
* Page-related event handler -- listening for user drop-down actions
*/
onPullDownRefresh: function () {
},
/**
* Handler for bottom-touching events on pages
*/
onReachBottom: function () {
},
/**
* Users click on the top right corner to share
*/
onShareAppMessage: function () {
}
})
PS: image will be used more and more in the future. Let's learn and improve together.