Login registration has been completed, may encounter some problems, if the server is busy, the backstage interface card owner, there is no hint, small program users have been more violent to think about how to do.
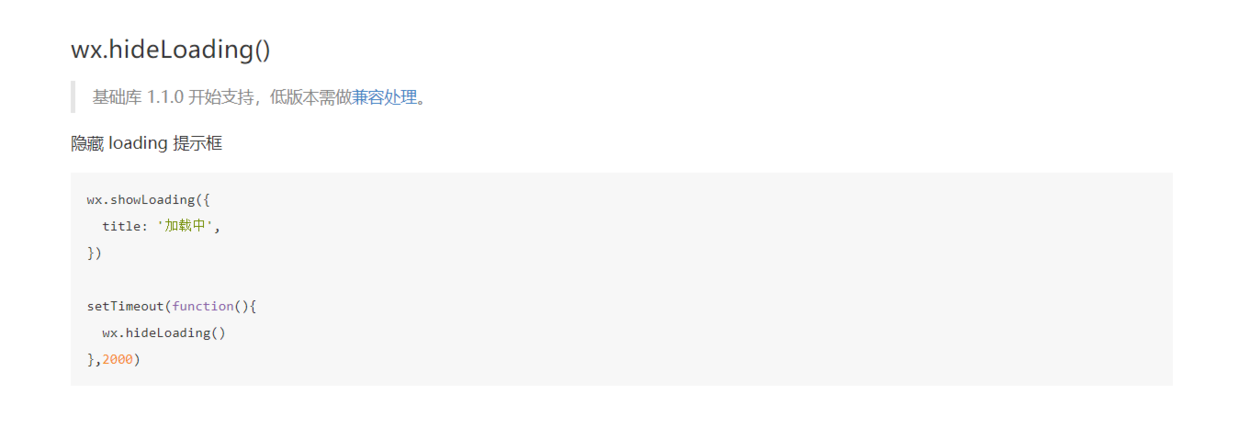
Load prompt box, hide the prompt box in loading, page Jump
https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxshowtoastobject
https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxhideloading


Jump instance
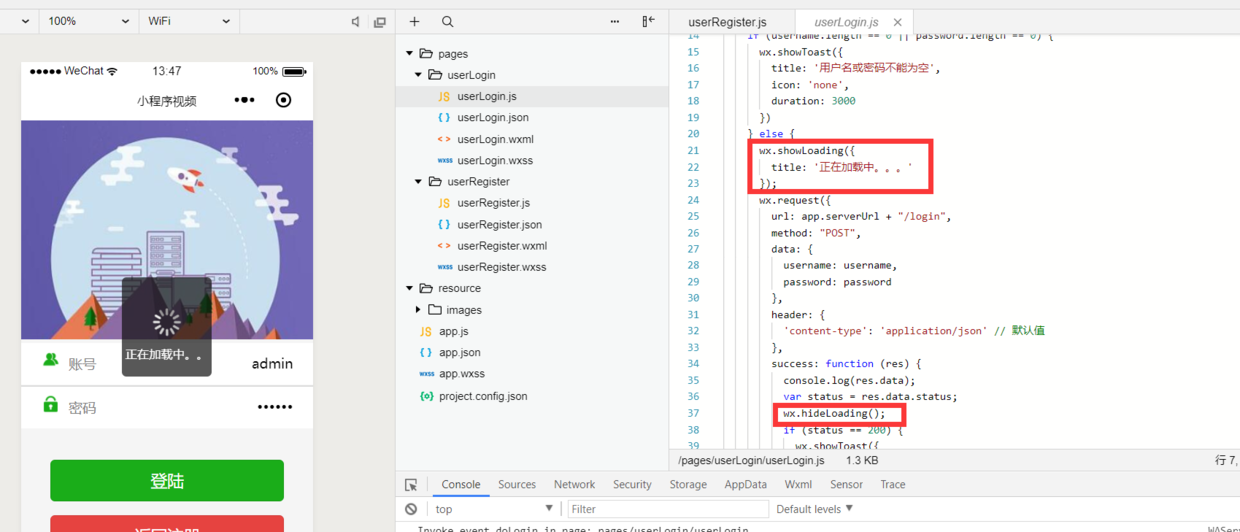
User login
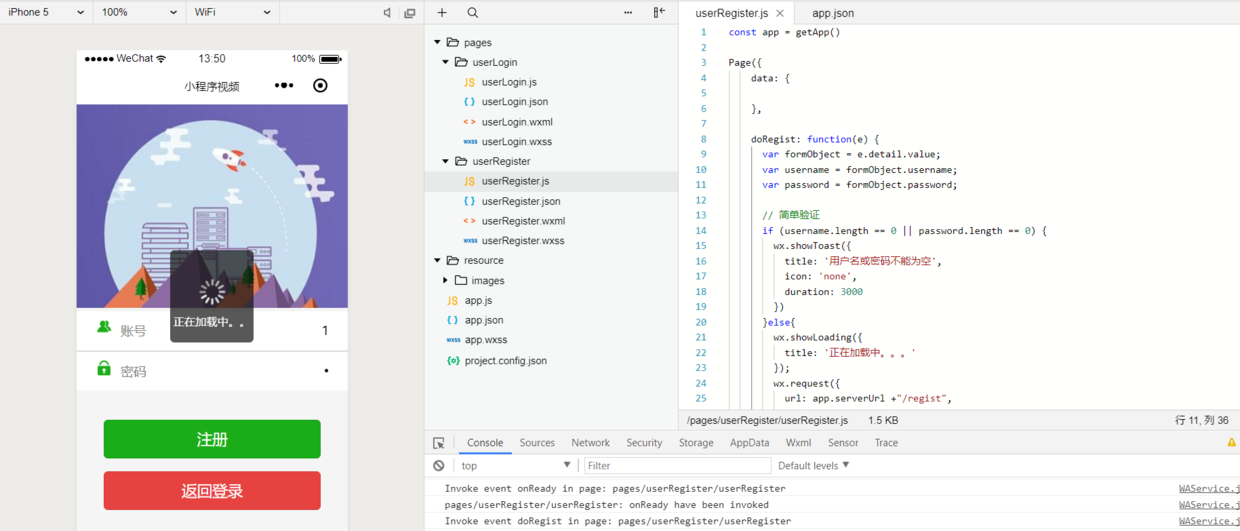
User registration
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
//Simple verification
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: 'User name or password cannot be empty',
icon: 'none',
duration: 3000
})
} else {
wx.showLoading({
title: 'Loading...'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' //Default value
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "User login success~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage: function (e) {
console.log("Jump to registration");
}
})
User registration
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
//Simple verification
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: 'User name or password cannot be empty',
icon: 'none',
duration: 3000
})
}else{
wx.showLoading({
title: 'Loading...'
});
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' //Default value
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if(status == 200){
wx.showToast({
title: "User Registration Successful~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
console.log("Jump to login");
}
})
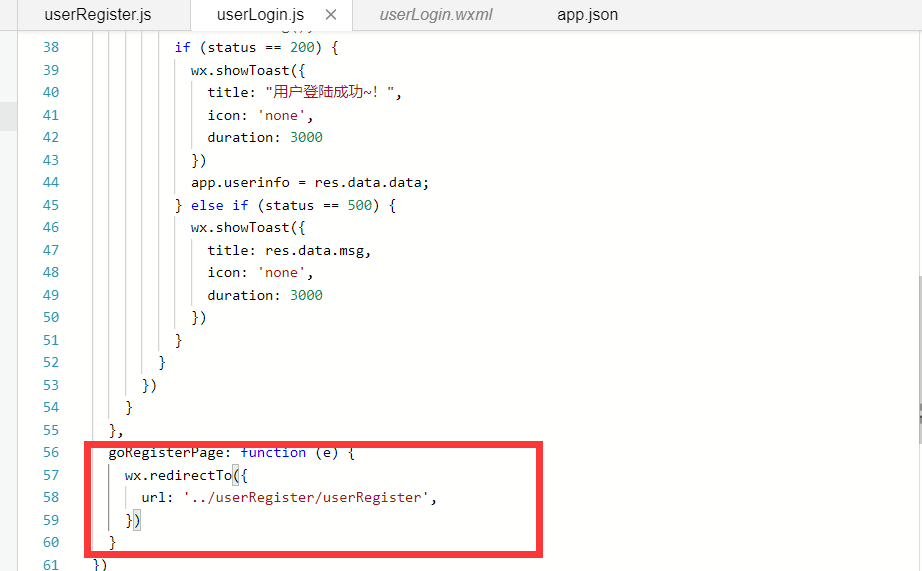
User login jump
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
//Simple verification
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: 'User name or password cannot be empty',
icon: 'none',
duration: 3000
})
} else {
wx.showLoading({
title: 'Loading...'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' //Default value
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "User login success~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goRegisterPage: function (e) {
wx.redirectTo({
url: '../userRegister/userRegister',
})
}
})
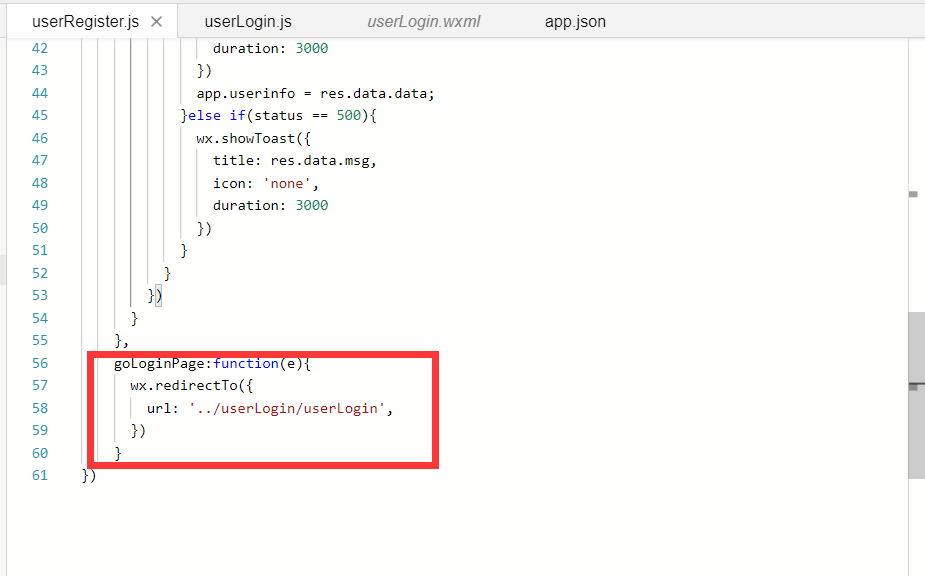
User registration jump
userRegister.js
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
//Simple verification
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: 'User name or password cannot be empty',
icon: 'none',
duration: 3000
})
}else{
wx.showLoading({
title: 'Loading...'
});
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' //Default value
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if(status == 200){
wx.showToast({
title: "User Registration Successful~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
wx.redirectTo({
url: '../userLogin/userLogin',
})
}
})
PS: This is our introduction to jumping and loading.