Sketch
This paper introduces the problems encountered in the reconstruction of "public air quality" small program and the solutions
requirement analysis
Based on the existing user feedback and the cumbersome content in the user's own use process, the modification focuses on the following content:
1. The original site distribution (map) is too hidden
2. It is inconvenient to switch cities by using the scroll picker
3. The concept of instruction is too long to browse quickly
Implementation process
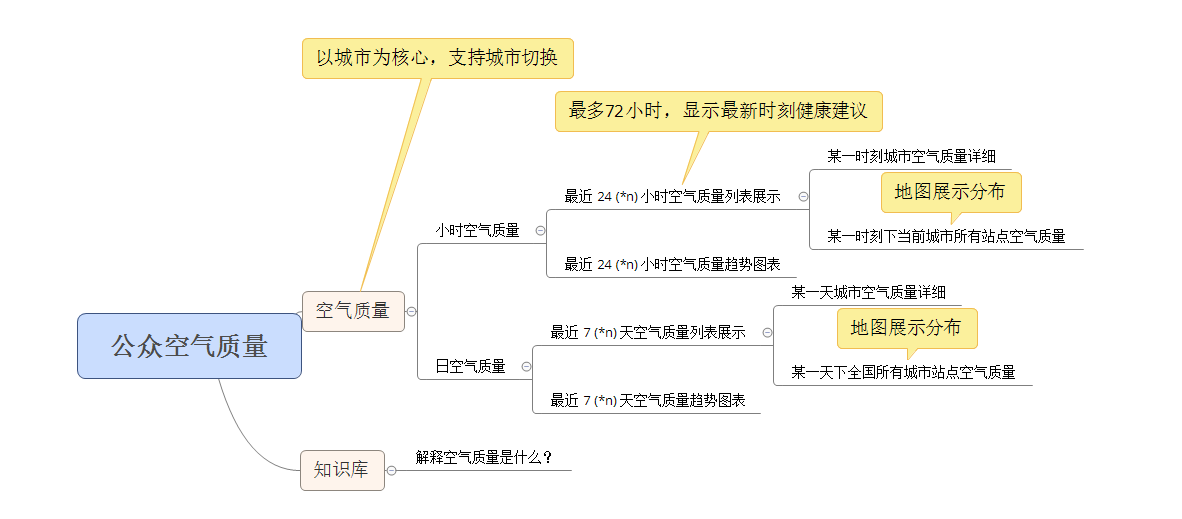
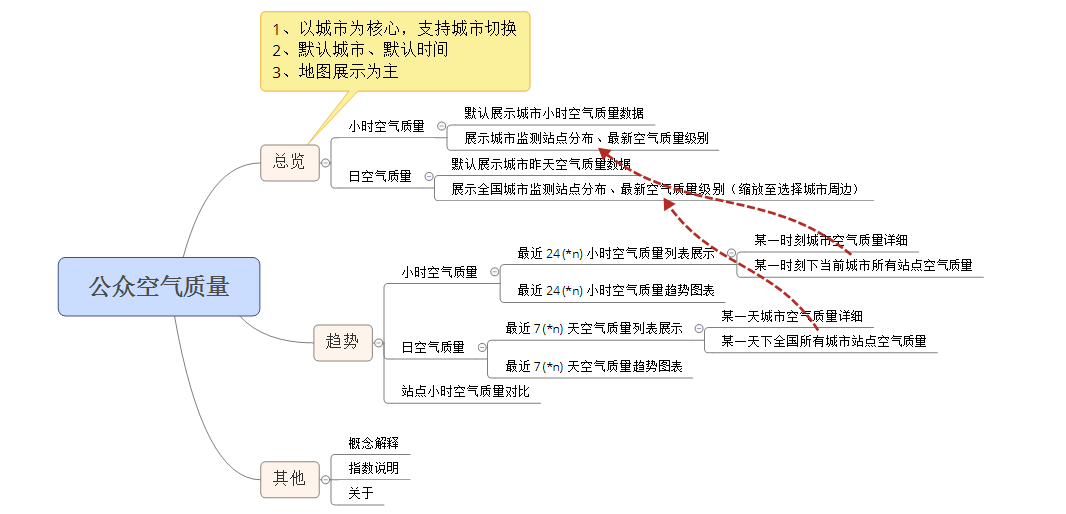
Function split


Function realization
1. Real time data map highlighting


After the overview is loaded, the default city and the default latest data time are consistent with the jump transfer parameters of the original trend list, which is convenient for unified maintenance and update
onShow: function () { var that = this try { const value = wx.getStorageSync('default_address') if (value) { that.setData({ city: value }) } } catch (e) { } //Retrieving the latest moment in data config.findTime_CityAqi(that.data.city) .then(d => { if (d.length > 0) { //Keep to hours var time = d[0].time.substring(0, d[0].time.length - 3) that.data.boards_map[0].time = time that.setData({ boards_map: that.data.boards_map }) } }) .catch(e => { this.setData({ title: 'Get data exception', aqi: {}, loading: false }) console.error(e) }) config.findTime_CityAqi_day(that.data.city) .then(d => { if (d.length > 0) { that.data.boards_map[1].time = d[0].time; that.setData({ boards_map: that.data.boards_map }) } }) .catch(e => { this.setData({ title: 'Get data exception', aqi: {}, loading: false }) console.error(e) }) }, onLoad: function () { var that = this //Initial load, default time that.data.boards_map[0].time = config.getDate('', 'Reduce', 'Time', 'yyyy-MM-dd HH:00') that.setData({ boards_map: that.data.boards_map }) that.data.boards_map[0].time = config.getDate('', 'Reduce', 'day', 'yyyy-MM-dd') that.setData({ boards_map: that.data.boards_map }) }
2. Switch City optimization
When the original city is switched to rolling selection, it will crash when the city needs to be switched frequently. Refer to other similar codes for implementation (only cities connected to air quality monitoring will be displayed)
//Trigger switch City bindRegion: function () { wx.navigateTo({ url: '../city-switch/city-switch' }) }

//Switch back to the original menu after selecting city bindCity: function (e) { console.log("bindCity") this.setData({ city: e.currentTarget.dataset.city }) wx.setStorage({ key: "default_address", data: e.currentTarget.dataset.city }) wx.navigateBack() }
3. Split description
Organize the original content in blocks

summarize experience
Synchronous and asynchronous
I feel that at present, asynchronous processing is extremely simple and synchronous processing is troublesome
Before using bluebird.js to encapsulate a request, you need to obtain the latest time in the subsequent actual use, and then use the latest time to obtain data. For example, a corresponding warning will appear if you directly nest the request
In order to avoid the synchronization problem, the acquisition time is split to the home page for automatic acquisition / setting, which is passed through parameters
Initialize load
Use the 'onLoad' default menu to load the content for the first time, and use 'onShow' to load the content for each switch