1. Get and set the size of the element
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Get size</title>
<script type="text/javascript" src="../jQuery library/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var $div = $('.box');
/*Box content size*/
console.log($div.width());
console.log($div.height());
/*Box content + padding*/
console.log($div.innerHeight());
console.log($div.innerWidth());
/*Box real size, content + padding+border*/
console.log($div.outerHeight());
console.log($div.outerWidth());
/*Box real size + margin*/
console.log($div.outerHeight(true));
console.log($div.outerWidth(true));
})
</script><style type="text/css">
.box{
width: 300px;
height: 200px;
background-color: antiquewhite;
margin: 50px;
padding: 10px;
border: 1px solid #000;
}
</style></head>
<body>
<div class="box"></div>
</body>
</html>
2. Get the absolute position of the element relative to the page: offset()
$(function(){
var div = $('.box');
div.click(function(){
var oPos = $('.box').offset(); /*Get page absolute position*/
/*console.log(oPos);*/
document.title = oPos.left + '|' + oPos.top; /*Change label*/
})
})
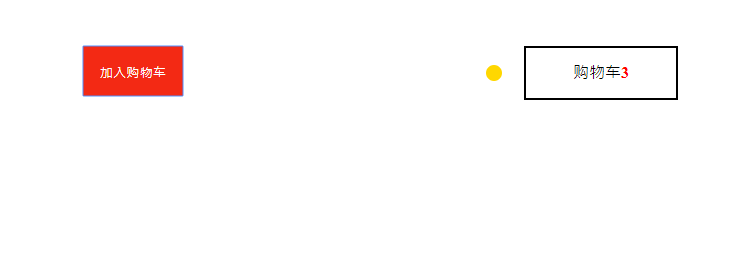
Example: shopping cart
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Shopping Cart</title>
<script type="text/javascript" src="../jQuery library/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var $car = $('.car');
var $count = $('.car em');
var $btn = $('.btn');
var $pot = $('.point');
var $w = $btn.outerWidth(); /*True size*/
var $h = $btn.outerHeight();
var $w01 = $car.outerWidth();
var $h01 = $car.outerHeight();
$btn.click(function(){
var carp = $car.offset();
var btnp = $btn.offset();
$pot.css({'left':btnp.left+parseInt($w/2)-8,'top':btnp.top+parseInt($h/2)-8}); /*Calculate absolute distance*/
$pot.show();
$pot.animate({'left':carp.left+parseInt($w01/2)-8,'top':carp.top+parseInt($h01/2)-8},500,function(){
$pot.hide();
var iNum = $count.html(); /*read*/
$count.html(parseInt(iNum)+1); /*write*/
});
/*$pot.hide();*/
})
})
</script><style type="text/css">
.car{ /*Shopping Cart*/
width: 150px;
height: 50px;
border: 2px solid #000;
line-height: 50px;
text-align: center;
float: right;
margin: 50px 100px 0 0;
}
.car em{ /*Number of shopping cart items*/
font-style: normal;
color: red;
font-weight: bold; /*Set text thickness, bold bold bold*/
}
.btn{ /*Add cart button*/
width: 100px;
height: 50px;
background-color: #F32914;
border: 0;
color: #fff;
margin: 50px 0 0 100px;
float: left;
}
.point{ /*DoT*/
width: 16px;
height: 16px;
background-color: gold;
border-radius: 8px;
position: fixed;
left: 0;
top: 0;
z-index: 100;
display: none;
}
</style></head>
<body>
<div class="car">Shopping Cart<em>0</em></div> <input type="button" name="" value="add to cart" class="btn"> <div class="point"></div>
</body>
</html>

3. Get the visual width and height of the browser
4. Get the width and height of the page document
$(function(){
/Viewing area screen range/
console.log('visual area width '+ $(window).width());
console.log('visual area height '+ $(window. Height());
/Actual text range/
console.log('text area width '+ $(document. Width());
console.log('text area height '+ $(document. Height());
})
**5. Get page scrolling distance**
/Page scrolling distance/
console.log('scroll up distance: '+ $(document. Scrolltop());
console.log('left scrolling distance: '+ $(document. Scrollleft());
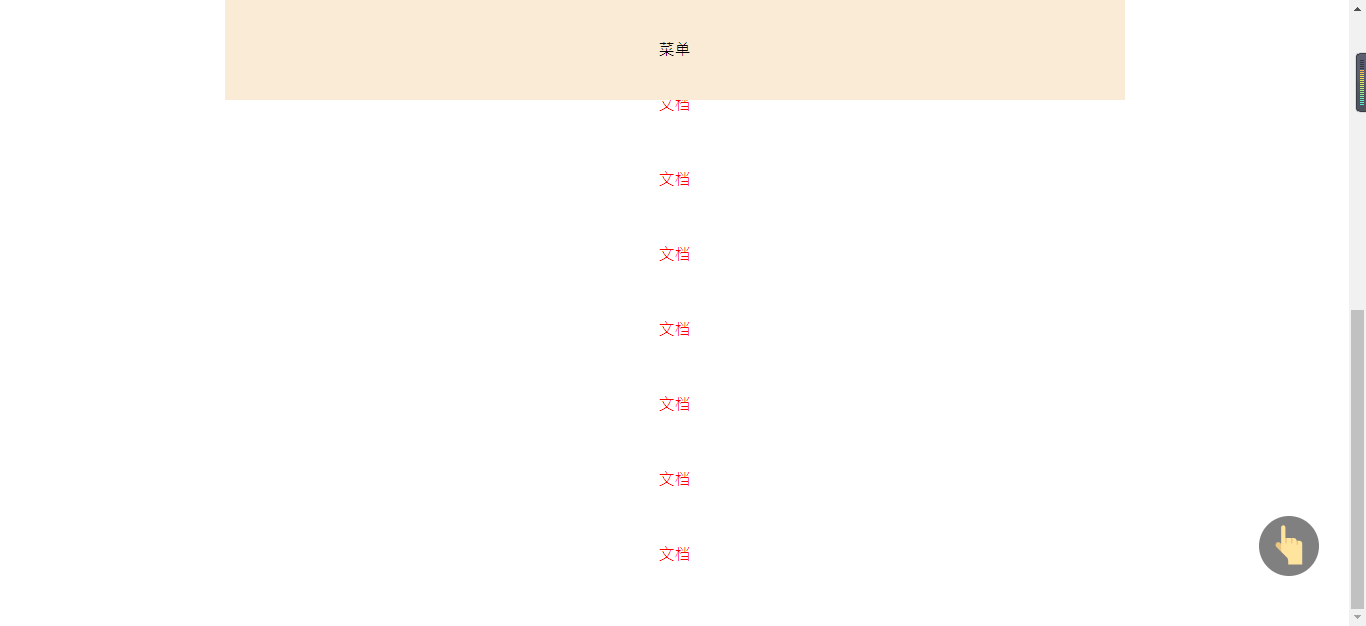
**6. Page scrolling events**
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Scroll menu</title>
<script type="text/javascript" src="../jQuery library/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var $menu = $('.menu');
var $menub = $('.menu_back');
var $arrow = $('.arrow');
/*Rolling events*/
$(window).scroll(function(){
/*Get the scroll top value*/
var iNum = $(window).scrollTop();
if(iNum>200){
$menu.css({
'position':'fixed',
'top':0,
/*Configure centering after setting positioning*/
'left':'50%',
'marginLeft':-450,
});
$menub.show(); /*The following documents will disappear abruptly after being located and separated from the document flow. Instead of using the same div*/
}
else{
$menu.css({
/*Positioning defaults, no positioning,*/
'position':'static',
/*System Auto Center*/
'margin':'auto',
});
$menub.hide();
}
/*Scroll a certain distance to display*/
if(iNum>400){
$arrow.fadeIn();
}
else{
$arrow.fadeOut();
}
});
$arrow.click(function(){
/*Compatible with browser, body or HTML*/
$('body,html').animate({'scrollTop':0})
})
})
</script><style type="text/css">
.blank{
width: 900px;
height: 300px;
background-color: aqua;
margin: 0 auto;
}
.menu{
width: 900px;
height: 100px;
background-color: antiquewhite;
margin: 0 auto;
text-align: center;
line-height: 100px;
/*opacity: 0.3;*/
}
.menu_back{
width: 900px;
height: 100px;
margin: 0 auto;
display: none;
}
p{
color: red;
margin: 0 auto;
text-align: center;
}
.arrow{
width: 60px;
height: 60px;
background-color: #000000;
position: fixed;
right: 30px;
bottom: 50px;
text-align: center;
line-height: 60px;
font-size: 40px;
border-radius: 30px;
opacity: 0.5;
cursor: pointer;
display: none;
}
.arrow:hover{
opacity: 1;
}
</style></head>
<body>
<div class="blank"></div> <div class="menu">menu</div> <div class="menu_back"></div> <div class="arrow">