Preface
This is a picture viewing library, which can realize the function of picture browsing, support the function of gesture or click zoom, support the use in ViewPager, and allow the application to notify the users on the photos to click Wechat's head image can be enlarged by clicking, and many App's image display can be realized by gesture pressing
usage method:
First add in the root build.gradle file
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}Then add the library in the module build.gradle
dependencies {
//Here's an explanation. The latest.release.here given in the official document is set according to the version
implementation 'com.github.chrisbanes:PhotoView:latest.release.here'
}Then xml layout
<com.github.chrisbanes.photoview.PhotoView
android:id="@+id/photo_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>Finally, call java file
PhotoView photoView = (PhotoView) findViewById(R.id.photo_view);
photoView.setImageResource(R.mipmap.ceshi);Remember to add network permission if you want to operate online. Many people are too careless
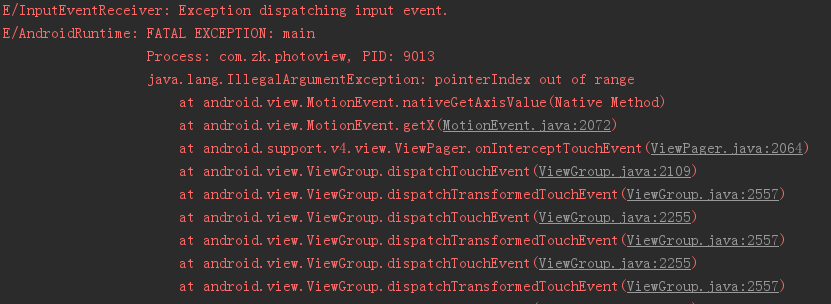
In daily development, if it is used with viewpager, there will be problems. That's because the switch of viewpager and the zoom of photoview sometimes have gesture conflicts. When zooming, an exception will be reported. According to the prompts in the official document, you need to write a custom viewpager, rewrite onintercepttevent to solve the problem

//Rewrite this method to solve the conflict problem test.bawei.com.tupianousuofang.photoviewpager (the full name of the custom layout itself / / the name of the class)
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
try {
return super.onInterceptTouchEvent(ev);
} catch (IllegalArgumentException e) {
//Write the error to be handled, including the error log
e.printStackTrace();
Log.e("TAG", "onInterceptTouchEvent: " );
return false;
}
}MainActivity.java
public class MainActivity extends AppCompatActivity {
private MyViewPager mVp;
private List<View> list = new ArrayList<>();
private int[] imgs = {R.mipmap.ceshi, R.mipmap.ceshi2, R.mipmap.ceshi3, R.mipmap.ceshi4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initList();
mVp = findViewById(R.id.mVp);
mVp.setAdapter(new VPAdapter());
}
private void initList() {
for (int i = 0; i < imgs.length; i++) {
View v = View.inflate(MainActivity.this, R.layout.adapter, null);
PhotoView photoView = v.findViewById(R.id.photo_view);
photoView.setImageResource(imgs[i]);
list.add(photoView);
}
}
/**
* Adapter
**/
public class VPAdapter extends PagerAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
int p = position % list.size();
//Get the current photo
PhotoView img = (PhotoView) list.get(p);
//Get parent container for photos
ViewParent parent = img.getParent();
//If the parent container is not empty, delete the photos at the current location, and then proceed to the next step to add new photos
if (parent != null) {
ViewGroup vp = (ViewGroup) parent;
vp.removeView(list.get(p));
}
container.addView(list.get(p));
return list.get(p);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
// container.removeView(list.get(position%list.size()));
}
}
}MyViewPager.java
public class MyViewPager extends ViewPager {
public MyViewPager(Context context) {
super(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
try {
return super.onInterceptTouchEvent(ev);
} catch (IllegalArgumentException e) {
//This is what we want to deal with
e.printStackTrace();
Log.e("TAG", "onInterceptTouchEvent: " );
return false;
}
}
}
summary
Wechat's head image can be enlarged by clicking, and many App's image display can be realized by gesture pressing
github address