Recently, I wrote the interface to the mobile terminal and told me that two of the pages are H5, which needs to be done by me. In line with the principle of "I'm a brick of the company, where I need to move", let's do it. As soon as the results look at the prototype, there is also a timeline effect. The first reaction: find Du Niang, github and oschina ~ ~ ~ there are a lot of time axis plug-ins, but they are always too fancy. Take one from the road to Jane.
Talk is cheap,show me the code!
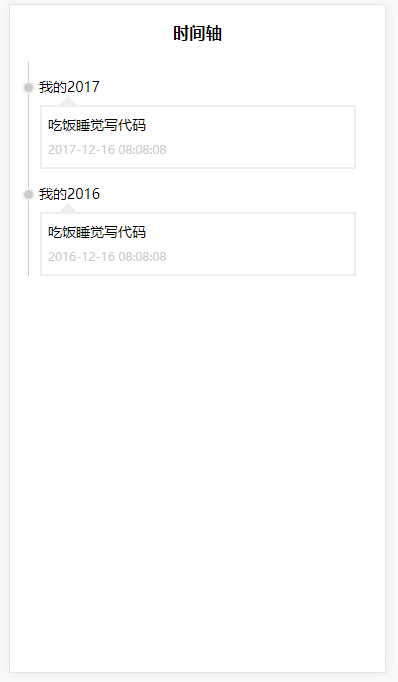
Start with the final rendering

preparation
Two pictures, 1: little dot, 2: a vertical line on the left
Start roll up code
html code
<body> <div> <h3>time axis</h3> <section class="timeline" style=""> <div class="timeline-block"> <div class="ctimeline-img cd-picture"> <img src="/images/point.png" alt="Picture"> </div> <span class="item dot-top"></span> <div class="r-info"> <div> <text style="margin: -21px">My 2017</text> </div> <div class="msgBox"> <div>Write code for eating and sleeping</div> <span class="cd-date">2017-12-16 08:08:08</span> </div> </div> </div> <div class="timeline-block"> <div class="ctimeline-img cd-picture"> <img src="/images/point.png" alt="Picture"> </div> <span class="item dot-top"></span> <div class="r-info"> <div> <text style="margin: -21px">My 2016</text> </div> <div class="msgBox"> <div>Write code for eating and sleeping</div> <span class="cd-date">2016-12-16 08:08:08</span> </div> </div> </div> </section> </div> </body>
css Style
body { text-align: center; font-size: 14px; line-height: 1.5rem; margin: auto; } .timeline { position: relative; text-align: left; } .timeline::before { content: ''; position: absolute; top: 0; left: 18px; height: 100%; width: 2px; background: url("/images/v-line.png"); } .ctimeline-img { position: relative; left: 12px; top: 15px; width: 13px; height: 13px; } .cd-date { font-size: 12px; color: #cccccc; } .item { float: left; clear: both; margin-bottom: 23px; } /* Up arrow */ .dot-top { position: relative; top: 21px; left: 3rem; font-size: 0; line-height: 0; border: 10px dashed #eeeeee; border-top-width: 0; border-right-color: transparent; border-bottom-style: solid; border-left-color: transparent; } .msgBox { border: 2px solid #eeeeee; width: 100%; padding: 2%; margin-top: 2%; } .r-info { position: relative; top: 0px; left: 30px; width: 80% }
Other instructions
1. This is the div effect used, and it can also be realized with the bubble effect of border image
2. The above code is only for the mobile terminal, and there is no adaptation, so it cannot be used on the PC terminal
3. Technology is for business service. When there is a demand for PC end, then do the implementation of PC end