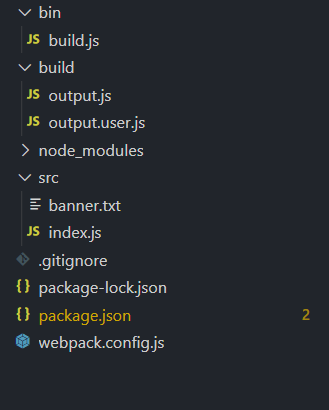
Project structure

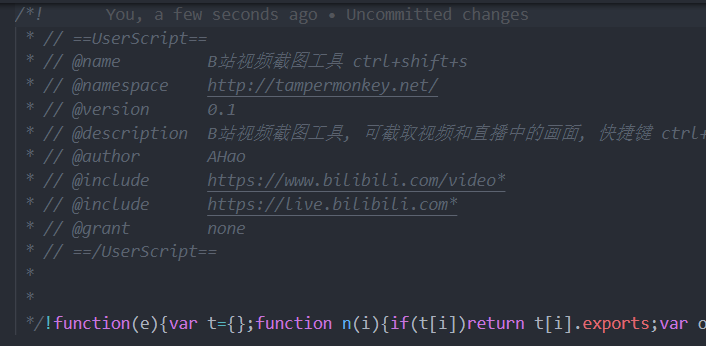
build.js is mainly used to write UserScript information to the packaged JS file. The reason why BannerPlugin is not used is that if there are some special (@ = = \ n, etc.) characters in the plug-in, they will be converted to commas... When raw is set to false, it is the following, which is useless

Browser debugging
First, on the chrome://extensions page, check the [allow to access the file url] of tampermonkey.

Add in = = UserScript = =// @require file://d:\a.js
This is equivalent to introducing local js directly. In the development process, you need to refresh the page manually after modifying the file, so you can use the latest code.... this method can't be hot updated, but it's enough for some simple scripts
The configuration of webpack is quite simple, and no other loaders are added for the time being (even not required)
const path = require("path"); module.exports = { entry: "./src/index.js", output: { filename: "output.js", path: path.resolve(__dirname, "build") } };
Script is the main part of package
{ "name": "bilibili-capture", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "npx webpack -p && node ./bin/build", "dev": "npx webpack --watch -d" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.41.5", "webpack-cli": "^3.3.10" } }
Write build.js to banner after packing
const fs = require('fs') const path = require('path') const filePath = path.resolve(__dirname,'..','build/output.js') // console.log(filePath) let text = fs.readFileSync(filePath,'utf8') // console.log(text) const bannerPath = path.resolve(__dirname,'..','src/banner.txt') let banner = fs.readFileSync(bannerPath,'utf8') // console.log(banner) let outputPath = path.resolve(__dirname,'..','build/output.user.js') fs.writeFileSync(outputPath,banner+text) // console.log(banner+text) console.log('build finished')