>WeChat Public Number: Dotnet9 , Website: Dotnet9 , questions or suggestions: Please leave a message on the website, If it helps you: Welcome Appreciation.
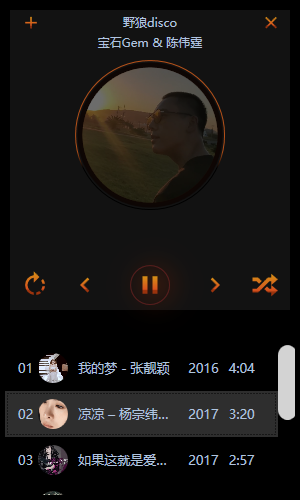
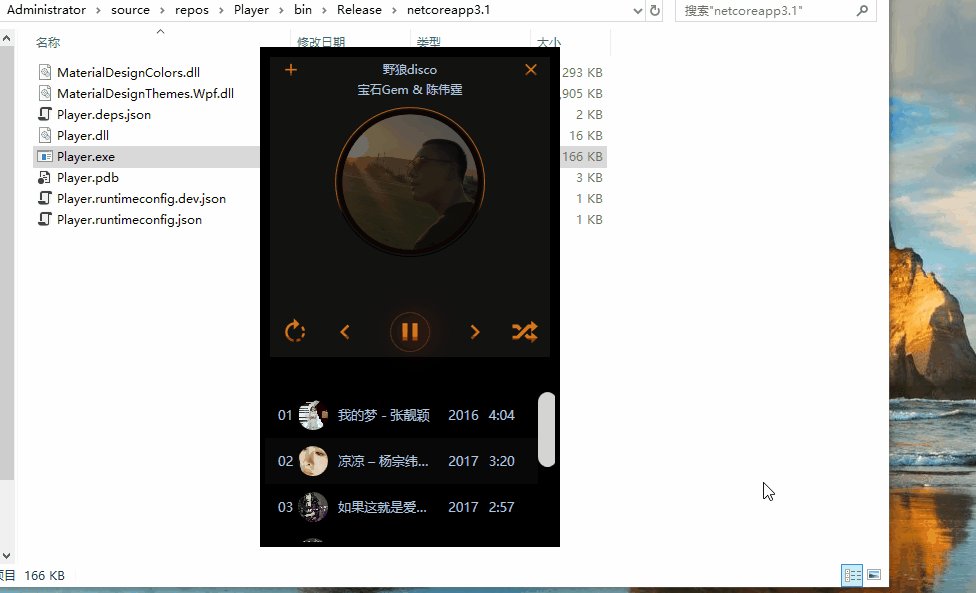
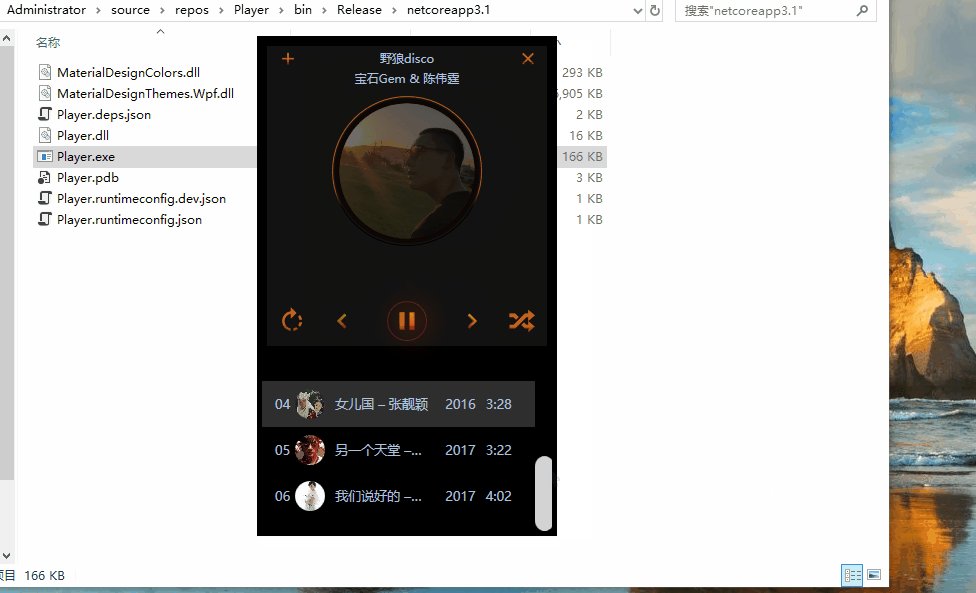
Simple Music Player Main Interface Design -.NET CORE(C#) WPF Development
Reading Navigation
- Background of this article
- code implementation
- Reference for this article
- Source code
1. Background of this article
Continue learning from the Material DesignThemes open source control library, especially its icon component, which is used more in the main interface design of the music player designed in this paper.


2. Code implementation
Create a WPF template project named Player with.NET CORE 3.1 and add a Nuget library: Material DesignThemes.3.1.0-ci981.
Solution Main File Directory Organization Structure:
- Player
- App.xaml
- MainWindow.xaml
- MainWindow.xaml.cs
2.1 App.xaml File Introduction Style
The file [App.xaml] sets the booted view [MainWindow.xaml] in StartupUri and adds a style file for the MaterialDesignThemes library to the Application.Resources node:
<application x:class="Player.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:Player" startupuri="MainWindow.xaml"> <application.resources> <resourcedictionary> <resourcedictionary.mergeddictionaries> <resourcedictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> <resourcedictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> <resourcedictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" /> <resourcedictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml" /> </resourcedictionary.mergeddictionaries> </resourcedictionary> </application.resources> </application>
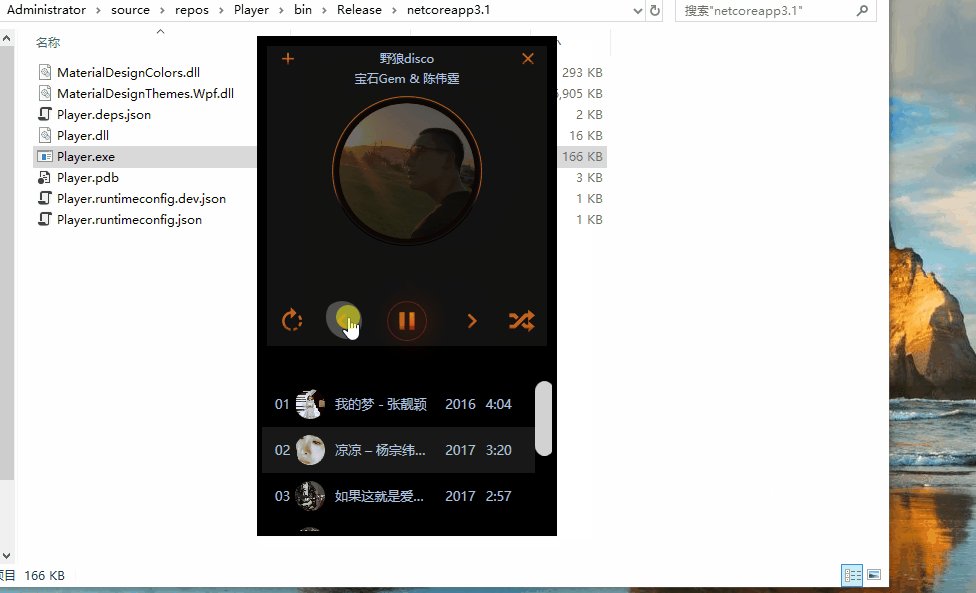
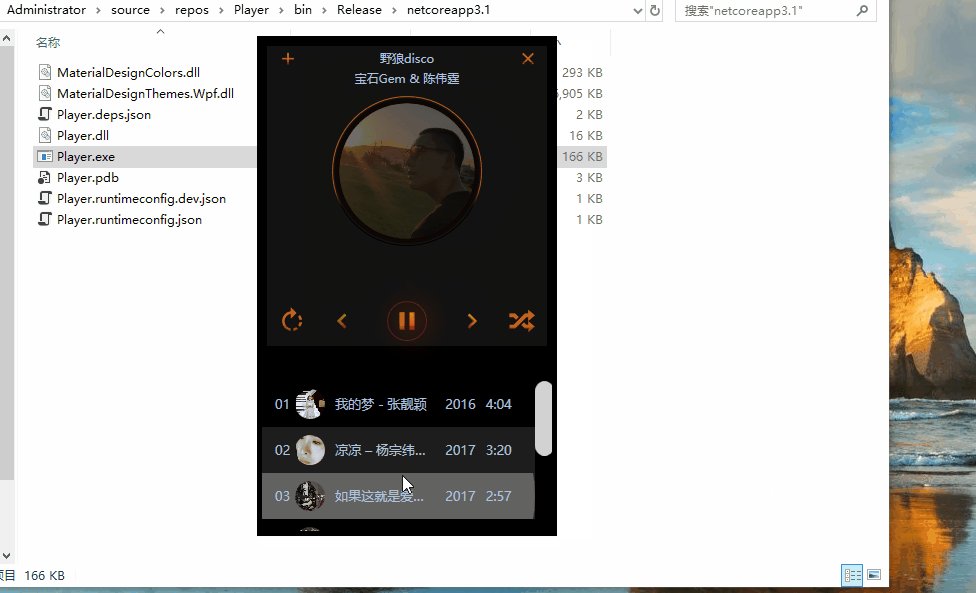
2.2 MainWindow.xaml Music Player Main Form
File [MainWindow.xaml], design the main interface, source code is as follows:
<window x:class="Player.MainWindow" xmlns="http://Schemas.microsoft.com/winfx/2006/xaml/presentation "xmlns:materialdesign=" http://materialdesign inxaml.net/winfx/xaml/themes "xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml "selefeftbuttondown=" MoveWindow_MouseLeftLeftButtonDown "title=" Player "height=" 500 "width=" 300 "resizemode=" NoResizemode="Resizeze="Resizezemode="Noowdesigninxaml.net/winfx/xaml/xaml/themes"xmlns:x="http://schemas.microsoft.microsoft.com/com/winNOne "foreground=" LightSteelBlue "> <window.resources> <resourcedictionary> <style x:key="ScrollThumbs" targettype="{x:Type Thumb}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Thumb}"> <Grid x:Name="Grid"> <Rectangle HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Fill="Transparent" /> <Border x:Name="Rectangle1" CornerRadius="10" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="Auto" Height="Auto" Background="{TemplateBinding Background}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="Tag" Value="Horizontal"> <Setter TargetName="Rectangle1" Property="Width" Value="Auto" /> <Setter TargetName="Rectangle1" Property="Height" Value="7" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </style> <!--ScrollBars--> <style x:key="{x:Type ScrollBar}" targettype="{x:Type ScrollBar}"> <Setter Property="Stylus.IsFlicksEnabled" Value="false" /> <Setter Property="Foreground" Value="LightGray" /> <Setter Property="Background" Value="DarkGray" /> <Setter Property="Width" Value="10" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Grid x:Name="GridRoot" Width="19" Background="{x:Null}"> <Track x:Name="PART_Track" Grid.Row="0" IsDirectionReversed="true" Focusable="false"> <Track.Thumb> <Thumb x:Name="Thumb" Background="{TemplateBinding Foreground}" Style="{DynamicResource ScrollThumbs}" /> </Track.Thumb> <Track.IncreaseRepeatButton> <RepeatButton x:Name="PageUp" Command="ScrollBar.PageDownCommand" Opacity="0" Focusable="false" /> </Track.IncreaseRepeatButton> <Track.DecreaseRepeatButton> <RepeatButton x:Name="PageDown" Command="ScrollBar.PageUpCommand" Opacity="0" Focusable="false" /> </Track.DecreaseRepeatButton> </Track> </Grid> <ControlTemplate.Triggers> <Trigger SourceName="Thumb" Property="IsMouseOver" Value="true"> <Setter Value="{DynamicResource ButtonSelectBrush}" TargetName="Thumb" Property="Background" /> </Trigger> <Trigger SourceName="Thumb" Property="IsDragging" Value="true"> <Setter Value="{DynamicResource DarkBrush}" TargetName="Thumb" Property="Background" /> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter TargetName="Thumb" Property="Visibility" Value="Collapsed" /> </Trigger> <Trigger Property="Orientation" Value="Horizontal"> <Setter TargetName="GridRoot" Property="LayoutTransform"> <Setter.Value> <RotateTransform Angle="-90" /> </Setter.Value> </Setter> <Setter TargetName="PART_Track" Property="LayoutTransform"> <Setter.Value> <RotateTransform Angle="-90" /> </Setter.Value> </Setter> <Setter Property="Width" Value="Auto" /> <Setter Property="Height" Value="12" /> <Setter TargetName="Thumb" Property="Tag" Value="Horizontal" /> <Setter TargetName="PageDown" Property="Command" Value="ScrollBar.PageLeftCommand" /> <Setter TargetName="PageUp" Property="Command" Value="ScrollBar.PageRightCommand" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </style> </resourcedictionary> </window.resources> <grid background="Black"> <grid background="#44444444" margin="10" height="300" verticalalignment="Top"> <grid verticalalignment="Top"> <button x:name="ButtonFechar" style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Right" width="20" height="20" margin="10,0" click="ButtonFechar_Click"> <materialdesign:packicon kind="Close" verticalalignment="Center" width="20" height="20"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> <button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Left" width="20" height="20" margin="10,0"> <materialdesign:packicon kind="Plus" verticalalignment="Center" width="20" height="20"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> <textblock Text="Wolf disco" Margin="5" HorizontalAlignment="Center" /> </grid> <textblock Text="gemstone Gem & Chen Weiting" Margin="25" HorizontalAlignment="Center" VerticalAlignment="Top" /> <grid verticalalignment="Top" margin="0,50"> <ellipse width="150" height="150" horizontalalignment="Center" verticalalignment="Center"> <ellipse.stroke> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop x:Name="c1" Color="Black" Offset="0.71" /> <gradientstop Color="#FFB85219" /> <gradientstop x:Name="c2" Color="#FEB14F18" Offset="0.6" /> </lineargradientbrush> </ellipse.stroke> </ellipse> <ellipse width="145" height="145" horizontalalignment="Center" verticalalignment="Center"> <ellipse.fill> <radialgradientbrush> <gradientstop Color="#FF0C0604" Offset="1" /> <gradientstop Color="#FF210900" Offset="0.047" /> <gradientstop Color="#FF1D0800" Offset="0.602" /> </radialgradientbrush> </ellipse.fill> </ellipse> <ellipse width="135" height="135"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131233622.png" Stretch="Uniform" /> </ellipse.fill> </ellipse> <ellipse Fill="#7F000000" Width="135" Height="135" /> </grid> <grid verticalalignment="Bottom" margin="5"> <button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Left"> <materialdesign:packicon kind="RotateRight" verticalalignment="Center" width="30" height="30"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> <button x:name="Anterior" style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Left" margin="50,0" click="Anterior_Click"> <materialdesign:packicon kind="ChevronLeft" verticalalignment="Center" width="30" height="30"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> <button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="#00000000" borderbrush="#70702222" horizontalalignment="Center"> <button.effect> <dropshadoweffect Color="#FFD67619" RenderingBias="Quality" BlurRadius="40" Direction="0" /> </button.effect> <materialdesign:packicon kind="Pause" verticalalignment="Center" width="30" height="30"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> <button x:name="Proxima" style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Right" margin="50,0" click="Proxima_Click"> <materialdesign:packicon kind="ChevronRight" verticalalignment="Center" width="30" height="30"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> <button style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}" background="{x:Null}" borderbrush="{x:Null}" horizontalalignment="Right"> <materialdesign:packicon kind="ShuffleVariant" verticalalignment="Center" width="30" height="30"> <materialdesign:packicon.foreground> <lineargradientbrush endpoint="0.5,1" mappingmode="RelativeToBoundingBox" startpoint="0.5,0"> <gradientstop Color="#FFD69016" /> <gradientstop Color="#FFD6511E" Offset="0.747" /> <gradientstop Color="#FF9B330D" Offset="0.807" /> </lineargradientbrush> </materialdesign:packicon.foreground> </materialdesign:packicon> </button> </grid> </grid> <listview verticalalignment="Bottom" height="150" margin="5" foreground="LightSteelBlue"> <listviewitem> <stackpanel orientation="Horizontal"> <textblock Text="01" Margin="5" VerticalAlignment="Center" /> <ellipse width="30" height="30"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131234152.png" /> </ellipse.fill> </ellipse> <textblock Text="My Dream - Jane zhang" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" /> <textblock Text="2016" VerticalAlignment="Center" /> <textblock Text="4:04" Margin="10,0" VerticalAlignment="Center" /> </stackpanel> </listviewitem> <listviewitem> <stackpanel orientation="Horizontal"> <textblock Text="02" Margin="5" VerticalAlignment="Center" /> <ellipse width="30" height="30"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131234746.png" /> </ellipse.fill> </ellipse> <textblock Text="Cool – Yang Zongwei & Zhang Bichen" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" /> <textblock Text="2017" VerticalAlignment="Center" /> <textblock Text="3:20" Margin="10,0" VerticalAlignment="Center" /> </stackpanel> </listviewitem> <listviewitem> <stackpanel orientation="Horizontal"> <textblock Text="03" Margin="5" VerticalAlignment="Center" /> <ellipse width="30" height="30"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235020.png" /> </ellipse.fill> </ellipse> <textblock Text="If this is love – Jane zhang" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" /> <textblock Text="2017" VerticalAlignment="Center" /> <textblock Text="2:57" Margin="10,0" VerticalAlignment="Center" /> </stackpanel> </listviewitem> <listviewitem> <stackpanel orientation="Horizontal"> <textblock Text="04" Margin="5" VerticalAlignment="Center" /> <ellipse width="30" height="30"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235218.png" /> </ellipse.fill> </ellipse> <textblock Text="Daughter State – Jane zhang" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" /> <textblock Text="2016" VerticalAlignment="Center" /> <textblock Text="3:28" Margin="10,0" VerticalAlignment="Center" /> </stackpanel> </listviewitem> <listviewitem> <stackpanel orientation="Horizontal"> <textblock Text="05" Margin="5" VerticalAlignment="Center" /> <ellipse width="30" height="30"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235356.png" /> </ellipse.fill> </ellipse> <textblock Text="Another paradise – Wang Lihong & Jane zhang" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" /> <textblock Text="2017" VerticalAlignment="Center" /> <textblock Text="3:22" Margin="10,0" VerticalAlignment="Center" /> </stackpanel> </listviewitem> <listviewitem> <stackpanel orientation="Horizontal"> <textblock Text="06" Margin="5" VerticalAlignment="Center" /> <ellipse width="30" height="30"> <ellipse.fill> <imagebrush ImageSource="https://dotnet9.com/wp-content/uploads/2020/01/20200131235528.png" /> </ellipse.fill> </ellipse> <textblock Text="we said yes – Jane zhang" Margin="10,0" VerticalAlignment="Center" Width="100" TextTrimming="CharacterEllipsis" /> <textblock Text="2017" VerticalAlignment="Center" /> <textblock Text="4:02" Margin="10,0" VerticalAlignment="Center" /> </stackpanel> </listviewitem> </listview> </grid> </window>
Simple description:
- The buttons in the interface use the [PackIcon] component of the open source control library MD, and the uniform style uses a custom Foreground color.
- List Control [ListView] is used to display music playlists for easy demonstration. Each item is written to death and needs to be encapsulated as a template for MVVM data binding.
- The vertical scrollbar style of the list control ListView has been modified to look at the resource definition and change to white that matches the overall black background.
Here's the background code: File [MainWindow.xaml.cs], close the form, move the form, simple click on the previous and next buttons, and so on. It's simple to write because it's a demonstration case.
using System.Windows; using System.Windows.Input; namespace Player { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void ButtonFechar_Click(object sender, RoutedEventArgs e) { Application.Current.Shutdown(); } private void Proxima_Click(object sender, RoutedEventArgs e) { if (c1.Offset >= 0) { c1.Offset -= 0.01; c2.Offset -= 0.01; } else { c1.Offset = 1; c2.Offset = 0.89; } } private void Anterior_Click(object sender, RoutedEventArgs e) { if (c2.Offset <= 1) { c1.Offset += 0.01; c2.Offset += 0.01; } else { c1.Offset = 0.11; c2.Offset = 0; } } private void MoveWindow_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { DragMove(); } } }
3. Reference for this article
- Video 1: C# WPF Design UI: Music Player , matching source: Player1.
- C# WPF Open Source Control Library MaterialDesignInXAML
4. Source Code
The demo code is all provided. For the convenience of demo, the pictures in the code use the external chain of this site. The code can be directly copied and compiled according to the code structure.
Run Demo to download: [ music player].
>Unless noted, articles are published by Dotnet9 Organize and publish, welcome to reload.
Please specify the address of this article for <br>reprinting: https://dotnet9.com/7981.html
<br>Welcome to scan the QR code below to pay attention to Dotnet9's WeChat Public Number, we will promptly push the latest technical articles
<br>
Time like running water, can only flow away and not back!
Click on [<span style="color:lightblue">read the original </span>], there are more technical articles waiting for you!!!
Would you like to stop by and order a copy of [<span style="color:lightblue">see </span>] for me now? >This article is a multi-article blog platform OpenWrite Release!