Collection 1 tutorial, introduction, usage
Catalog
1 tutorial

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>My first JavaScript program</h1>
<p id="demo">This is a paragraph</p>
<button type="button" onclick="displayDate()">Show date</button>
</body>
</html>


2 Introduction

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
< title > rookie tutorial (runoob. Com) < / Title >
</head>
<body>
<p>
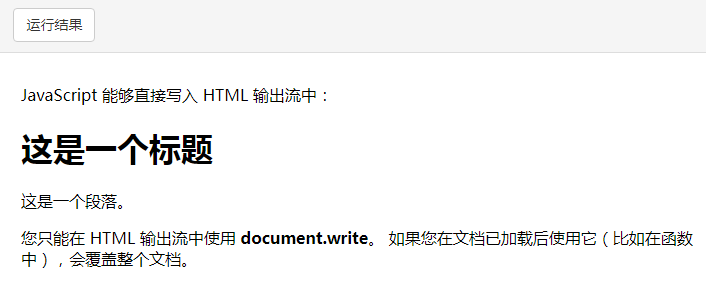
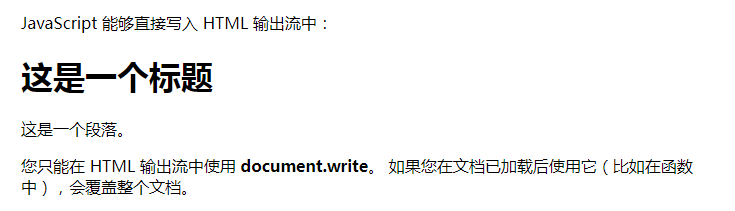
JavaScript can write directly to the HTML output stream:
</p>
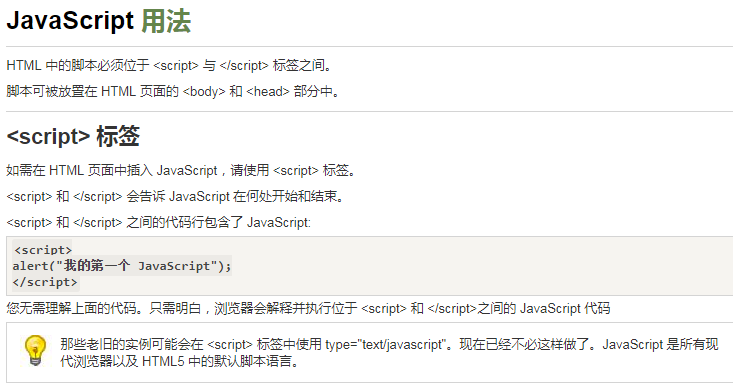
<script>
Document. Write ("< H1 > this is a title < / H1 >");
Document. Write ("< p > this is a paragraph. </p>");
</script>
<p>
You can only use < strong > document. Write < / strong > in HTML output streams.
If you use the document after it has been loaded (for example, in a function), the entire document is overwritten.
</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
</head>
<body>
<h1>My first JavaScript</h1>
<p>
JavaScript Be able to respond to events. For example, click the button:
</p>
<button type="button" onclick="alert('Welcome!')">Point me!</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
</head>
<body>
<h1>My first paragraph JavaScript</h1>
<p id="demo">
JavaScript Can change HTML The content of the element.
</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // Element found
x.innerHTML="Hello JavaScript!"; // Change content
}
</script>
<button type="button" onclick="myFunction()">click here </button>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
</head>
<body>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="/images/pic_bulboff.gif";
}
else
{
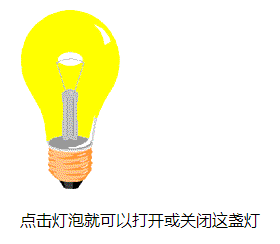
element.src="/images/pic_bulbon.gif";
}
}
</script>
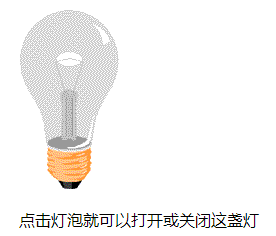
<img id="myimage" onclick="changeImage()"
src="/images/pic_bulboff.gif" width="100" height="180">
<p>Click on the bulb to turn it on or off</p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
</head>
<body>
<h1>My first paragraph JavaScript</h1>
<p id="demo">
JavaScript Can change HTML The style of the element.
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // Element found
x.style.color="#ff0000"; // Change style
}
</script>
<button type="button" onclick="myFunction()">click here </button>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
</head>
<body>
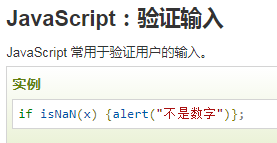
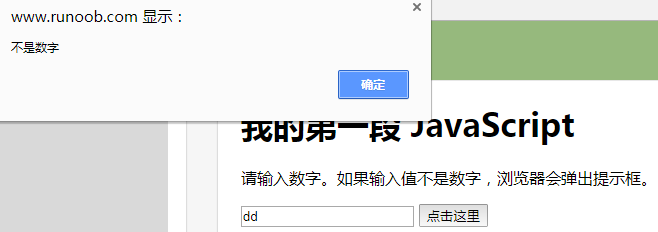
<h1>My first paragraph JavaScript</h1>
<p>Please enter a number. If the input value is not a number, the browser will pop up a prompt box.</p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("It's not a number");
}
}
</script>
<button type="button" onclick="myFunction()">click here </button>
</body>
</html>

3 usage


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
< title > rookie tutorial (runoob. Com) < / Title >
</head>
<body>
<p>
JavaScript can write directly to the HTML output stream:
</p>
<script>
Document. Write ("< H1 > this is a title < / H1 >");
Document. Write ("< p > this is a paragraph. </p>");
</script>
<p>
You can only use < strong > document. Write < / strong > in HTML output streams.
If you use the document after it has been loaded (for example, in a function), the entire document is overwritten.
</p>
</body>
</html>





<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Rookie tutorial(runoob.com)</title>
</head>
<body>
<h1>My Web page</h1>
<p id="demo">A paragraph.</p>
<button type="button" onclick="myFunction()">click here </button>
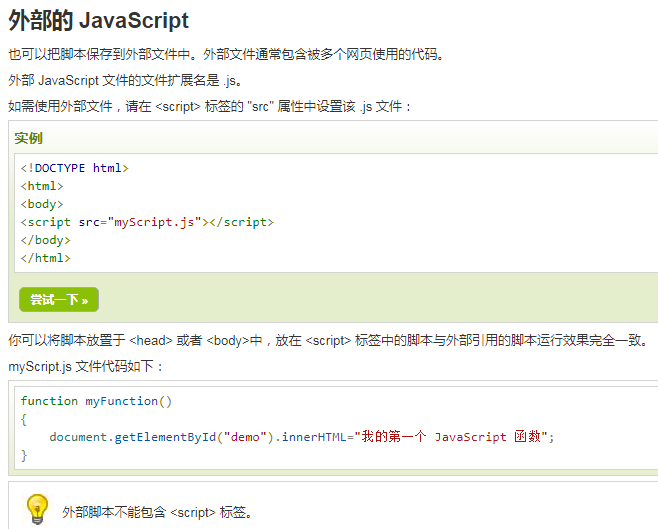
<p><b>notes:</b>myFunction Save in the "myScript.js" In the external file of.</p>
<script src="myScript.js"></script>
</body>
</html>myScript.js file
function myFunction()
{
document.getElementById("demo").innerHTML="My first JavaScript function";
}