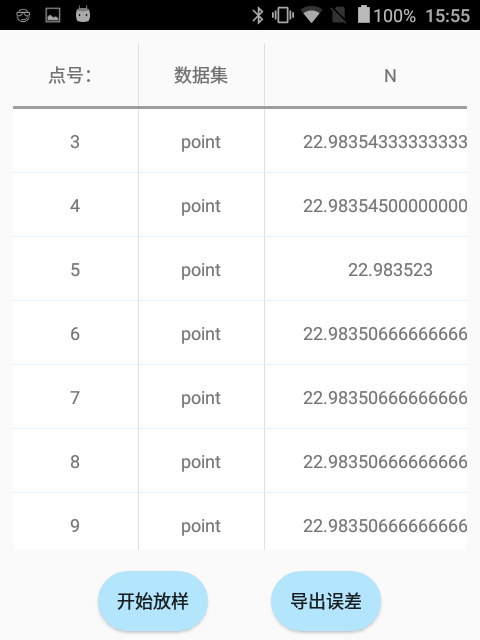
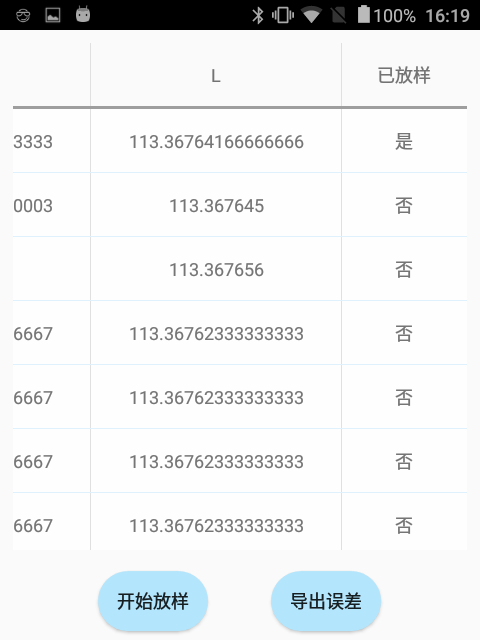
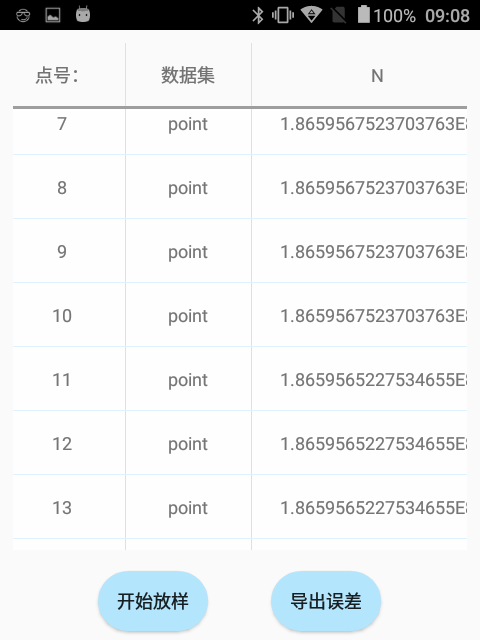
When the table slides up and down, the first row is fixed and linkage is not required. The effect is as follows:

Right slide, slide, select:



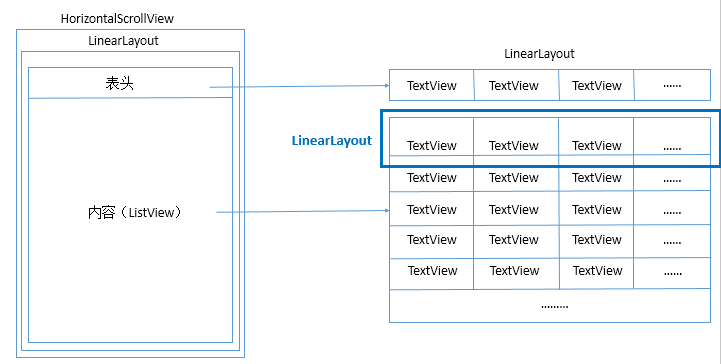
The structure is as follows:

Each Item of the header LinearLayout and the table content ListView is the same LinearLayout. If you want to have different lines, set the width, or the display will be uneven.
xml code for Item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_pointid_listitem"
android:layout_width="@dimen/width_pointid"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/point_id"/>
<View
android:layout_width="1dp"
android:layout_height="@dimen/tv_height"
android:background="@color/black_300"/>
<TextView
android:id="@+id/tv_dataset_listitem"
android:layout_width="@dimen/width_dataset"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/dataset" />
<View
android:layout_width="1dp"
android:layout_height="@dimen/tv_height"
android:background="@color/black_300"/>
<TextView
android:id="@+id/tv_n_listitem"
android:layout_width="@dimen/width_n"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/N"/>
<View
android:layout_width="1dp"
android:layout_height="@dimen/tv_height"
android:background="@color/black_300"/>
<TextView
android:id="@+id/tv_e_listitem"
android:layout_width="@dimen/width_e"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/E"/>
<View
android:layout_width="1dp"
android:layout_height="@dimen/tv_height"
android:background="@color/black_300"/>
<TextView
android:id="@+id/tv_b_listitem"
android:layout_width="@dimen/width_b"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/B"/>
<View
android:layout_width="1dp"
android:layout_height="@dimen/tv_height"
android:background="@color/black_300"/>
<TextView
android:id="@+id/tv_l_listitem"
android:layout_width="@dimen/width_l"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/L"/>
<View
android:layout_width="1dp"
android:layout_height="@dimen/tv_height"
android:background="@color/black_300"/>
<TextView
android:id="@+id/tv_islofted_listitem"
android:layout_width="@dimen/width_islofted"
android:layout_height="@dimen/tv_height"
android:gravity="center"
android:text="@string/islofted"/>
</LinearLayout>Main interface code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="7"
android:padding="@dimen/xsmall_margin">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/listitem_pointlist"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/black_500"/>
<ListView
android:id="@+id/lv_main_pointlist"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/listitem_not_selected"
android:choiceMode="singleChoice"></ListView>
</LinearLayout>
</HorizontalScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center">
<Button
android:id="@+id/btn_loft_pointlist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_background"
android:text="@string/start_lofting" />
<Button
android:id="@+id/btn_output_pointlist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/large_margin"
android:background="@drawable/button_background"
android:text="@string/output_deviation" />
</LinearLayout>
</LinearLayout>
The implementation is also very simple. I use BaseAdapter.
First, assemble the data to be populated:
//Content of each TextView private Map<String, Object> mItem; //Content of each Item private List<Map<String, Object>> mPointList; //Each row has seven data mItem = new HashMap<String, Object>(); mItem.put(mMapKeys[0], mPoint.getID()); mItem.put(mMapKeys[1], mDataset.getName()); mItem.put(mMapKeys[4], mPoint.getY()); mItem.put(mMapKeys[5], mPoint.getX()); mItem.put(mMapKeys[2], mNEPoint2D.getY()); mItem.put(mMapKeys[3], mNEPoint2D.getX()); mItem.put(mMapKeys[6], mRecordset.getFieldValue(MapUtil.FIELD_IS_LOFTED)); mPointList.add(mItem);
Initialize adapter BaseAdapter:
//Initialize adaptation
mMainListAdapter=new BaseAdapter(){
@Override
public int getCount(){
return mPointList.size();
}
@Override
public Map<String, Object>getItem(int position){
mItem=mPointList.get(position);
return mItem;
}
@Override
public long getItemId(int position){
return position;
}
@Override
public View getView(int position,View convertView,ViewGroup parent){
final View
view=LinearLayout.inflate(PointListActivity.this,R.layout.listitem_pointlist,null);
//Get TextView in each item
TextView textview=(TextView)view.findViewById(R.id.tv_pointid_listitem);
textview.setText(getItem(position).get(mMapKeys[0]).toString());
textview=(TextView)view.findViewById(R.id.tv_dataset_listitem);
textview.setText(getItem(position).get(mMapKeys[1]).toString());
textview=(TextView)view.findViewById(R.id.tv_n_listitem);
textview.setText(getItem(position).get(mMapKeys[2]).toString());
textview=(TextView)view.findViewById(R.id.tv_e_listitem);
textview.setText(getItem(position).get(mMapKeys[3]).toString());
textview=(TextView)view.findViewById(R.id.tv_b_listitem);
textview.setText(getItem(position).get(mMapKeys[4]).toString());
textview=(TextView)view.findViewById(R.id.tv_l_listitem);
textview.setText(getItem(position).get(mMapKeys[5]).toString());
textview=(TextView)view.findViewById(R.id.tv_islofted_listitem);
textview.setText(getItem(position).get(mMapKeys[6]).toString());
//Set the background of each line. Click to select the light blue background
view.setBackgroundResource(R.drawable.listitem_activated);
return view;
}
};
//Association adapter
mMainListView.setAdapter(mMainListAdapter);
//Set the click event for each line
mMainListView.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?>parent,View view,int position,long id){
mPositionSelected=position;
}
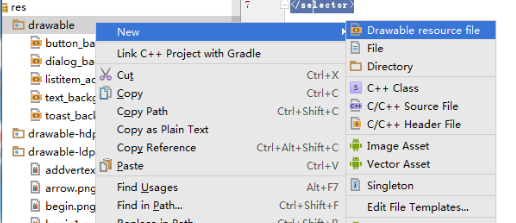
});The background of each line of LinearLayout is the drawable file. First, create a new line:

Root element is selector:

xml code:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_activated="true"
android:drawable="@color/listitem_selected"/>
<item android:state_activated="false"
android:drawable="@color/listitem_not_selected"/>
</selector>Just set the selected and unchecked backgrounds