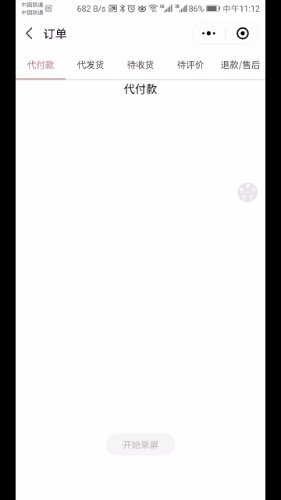
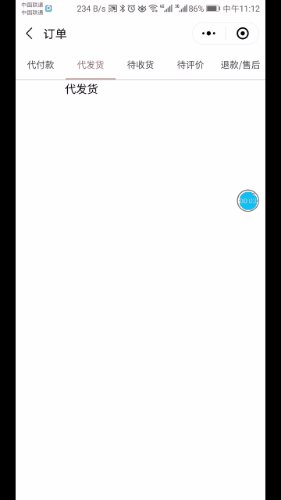
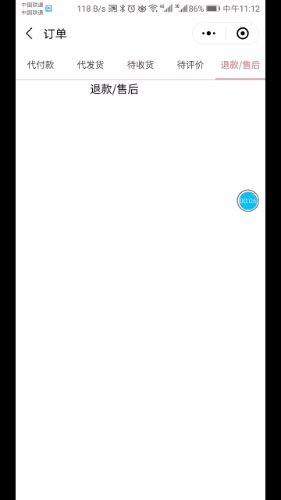
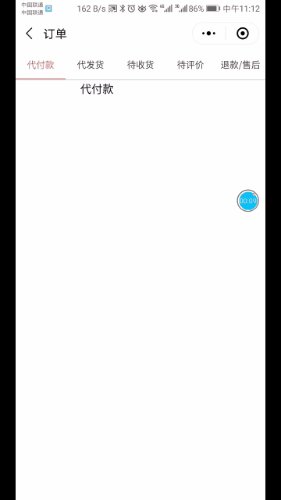
Recently, I've been working on small program projects. It's really annoying for different needs. For the order page I made before, I only need to click to switch, but in the later iteration, I mentioned that sliding switch is required. Next, I've sorted out a relatively simple and violent sliding switch mode, and I'll share it with you. Here's the effect chart. (Rookie on the road, don't spray if you don't like it):
.wxml
<!--pages/mine/order/order.wxml-->
<view class='order'>
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">Substitute payment</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">Substitute shipment</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">Goods to be received</view>
<view class="swiper-tab-item {{currentTab==3?'active':''}}" data-current="3" bindtap="clickTab">To be evaluated</view>
<view class="swiper-tab-item {{currentTab==4?'active':''}}" data-current="4" bindtap="clickTab">refund/After sale</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item>
<view>Substitute payment</view>
</swiper-item>
<swiper-item>
<view>Substitute shipment</view>
</swiper-item>
<swiper-item>
<view>Goods to be received</view>
</swiper-item>
<swiper-item>
<view>To be evaluated</view>
</swiper-item>
<swiper-item>
<view>refund/After sale</view>
</swiper-item>
</swiper>
</view>.wxss
/* pages/mine/order/order.wxss */
.swiper-tab {
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
display: flex;
flex-flow: row;
justify-content: space-between;
}
.swiper-tab-item {
width: 30%;
color: #434343;
font-size: 28rpx;
}
.active {
color: #f65959;
border-bottom: 4rpx solid #f65959;
}
swiper {
text-align: center;
background-color: #fff
}.js
// pages/mine/order/order.js
Page({
/**
* Initial data of the page
*/
data: {
currentTab: 0
},
/**
* Life cycle function -- listening to page loading
*/
onLoad: function (options) {
},
//Sliding handover
swiperTab: function (e) {
this.setData({
currentTab: e.detail.current
});
},
//Click Toggle
clickTab: function (e) {
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
this.setData({
currentTab: e.target.dataset.current
})
}
}
})Design sketch:

In fact, I can use a wx:for in the wxml part, but I'm too lazy to use it first! If you have a better way, you can tell me in the message below!