Create a project
Create an empty Web project, and add SignalR, jQuery UI package to Nuget, and include jQuery, jQuery.UI, and ignalR scripts in the future project.

Creating Basic Applications
Add a SignalR Hub class and name it MoveShapeHub to update the code.

using Microsoft.AspNet.SignalR; using Newtonsoft.Json; namespace SignalRDemo3 { public class MoveShapeHub : Hub { public void UpdateModel(ShapeModel clientModel) { clientModel.LastUpdatedBy = Context.ConnectionId; // Update the shape model within our broadcaster Clients.AllExcept(clientModel.LastUpdatedBy).updateShape(clientModel); } } public class ShapeModel { // We declare Left and Top as lowercase with // JsonProperty to sync the client and server models [JsonProperty("left")] public double Left { get; set; } [JsonProperty("top")] public double Top { get; set; } // We don't want the client to get the "LastUpdatedBy" property [JsonIgnore] public string LastUpdatedBy { get; set; } } }
Start Hub when the program starts
Add the Owin class and configure SignalR inside

using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRDemo3.Startup))] namespace SignalRDemo3 { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } } }
Add Client
Add an html page named Index and set it to the startup page.
<!DOCTYPE html> <html> <head> <title>SignalR MoveShape Demo</title> <style> #shape { width: 100px; height: 100px; background-color: #FF0000; } </style> </head> <body> <script src="Scripts/jquery-3.1.1.min.js"></script> <script src="Scripts/jquery-ui-1.12.1.min.js"></script> <script src="Scripts/jquery.signalR-2.2.2.js"></script> <script src="/signalr/hubs"></script> <script> $(function () { var moveShapeHub = $.connection.moveShapeHub, $shape = $("#shape"), shapeModel = { left: 0, top: 0 }; moveShapeHub.client.updateShape = function (model) { shapeModel = model; $shape.css({ left: model.left, top: model.top }); }; $.connection.hub.start().done(function () { $shape.draggable({ drag: function () { shapeModel = $shape.offset(); moveShapeHub.server.updateModel(shapeModel); } }); }); }); </script> <div id="shape" /> </body> </html>
The Html and JavaScript code above creates a Div called Shape, and provides drag and drop functionality to Shape through the jQuery library, and sends Shape's current location to the server through drag events.
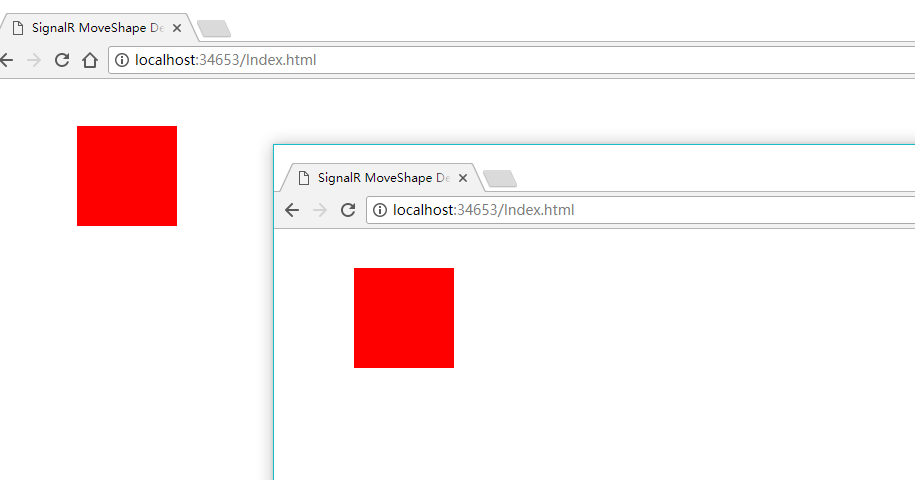
Now F5 can start debugging to see the effect. When the program starts, open another browser window and enter the address, you can drag the red Shape in one window, and Shape in another window will follow.

Add Client Loop
If each mouse movement sends data to the server, it will require a lot of network traffic, we must reduce the frequency of sending data. We can set a fixed time to send data to the server through the setInterval function.
<!DOCTYPE html> <html> <head> <title>SignalR MoveShape Demo</title> <style> #shape { width: 100px; height: 100px; background-color: #FF0000; } </style> </head> <body> <script src="Scripts/jquery-3.1.1.min.js"></script> <script src="Scripts/jquery-ui-1.12.1.min.js"></script> <script src="Scripts/jquery.signalR-2.2.2.js"></script> <script src="/signalr/hubs"></script> <script> $(function () { var moveShapeHub = $.connection.moveShapeHub, $shape = $("#shape"), // Send a maximum of 2 messages per second // (mouse movements trigger a lot of messages) messageFrequency = 2, // Determine how often to send messages in // time to abide by the messageFrequency updateRate = 1000 / messageFrequency, shapeModel = { left: 0, top: 0 }, moved = false; moveShapeHub.client.updateShape = function (model) { shapeModel = model; $shape.css({ left: model.left, top: model.top }); }; $.connection.hub.start().done(function () { $shape.draggable({ drag: function () { shapeModel = $shape.offset(); moved = true; } }); // Start the client side server update interval setInterval(updateServerModel, updateRate); }); function updateServerModel() { // Only update server if we have a new movement if (moved) { moveShapeHub.server.updateModel(shapeModel); moved = false; } } }); </script> <div id="shape" /> </body> </html>
You can use the above code to update the Index.html page just now, and then F5 debugging, you can find that dragging a Shape in another browser after half a second Shape update.
Increasing server-side loops
Update MoveShapeHub.cs
using Microsoft.AspNet.SignalR; using Newtonsoft.Json; using System; using System.Threading; namespace SignalRDemo3 { public class Broadcaster { private readonly static Lazy<Broadcaster> _instance = new Lazy<Broadcaster>(() => new Broadcaster()); // We're going to broadcast to all clients once 2 second private readonly TimeSpan BroadcastInterval = TimeSpan.FromMilliseconds(2000); private readonly IHubContext _hubContext; private Timer _broadcastLoop; private ShapeModel _model; private bool _modelUpdated; public Broadcaster() { // Save our hub context so we can easily use it // to send to its connected clients _hubContext = GlobalHost.ConnectionManager.GetHubContext<MoveShapeHub>(); _model = new ShapeModel(); _modelUpdated = false; // Start the broadcast loop _broadcastLoop = new Timer( BroadcastShape, null, BroadcastInterval, BroadcastInterval); } public void BroadcastShape(object state) { // No need to send anything if our model hasn't changed if (_modelUpdated) { // This is how we can access the Clients property // in a static hub method or outside of the hub entirely _hubContext.Clients.AllExcept(_model.LastUpdatedBy).updateShape(_model); _modelUpdated = false; } } public void UpdateShape(ShapeModel clientModel) { _model = clientModel; _modelUpdated = true; } public static Broadcaster Instance { get { return _instance.Value; } } } public class MoveShapeHub : Hub { // Is set via the constructor on each creation private Broadcaster _broadcaster; public MoveShapeHub() : this(Broadcaster.Instance) { } public MoveShapeHub(Broadcaster broadcaster) { _broadcaster = broadcaster; } public void UpdateModel(ShapeModel clientModel) { clientModel.LastUpdatedBy = Context.ConnectionId; // Update the shape model within our broadcaster _broadcaster.UpdateShape(clientModel); } } public class ShapeModel { // We declare Left and Top as lowercase with // JsonProperty to sync the client and server models [JsonProperty("left")] public double Left { get; set; } [JsonProperty("top")] public double Top { get; set; } // We don't want the client to get the "LastUpdatedBy" property [JsonIgnore] public string LastUpdatedBy { get; set; } } }
The above code creates a new Broadcaster class to throttle through the class Timer.
Because Hub instances are recreated every time, you can only create a Broadcaster singleton model. The method calling client UpdateShape is removed from the hub. Now it is managed by the class Broadcaster, updated every two seconds through timer called _broadcastLoop.
Finally, because client methods cannot be invoked directly in the hub, the Broadcaster class needs to get the hub that is currently operating through the GlobalHost.
Ultimately, F5 is used for debugging. Although the client has set a half-second refresh, because the server has set a two-second refresh, you move Shape in the current browser. Two seconds later, Shape in another browser will move to the current location.
Source code link:
Links: https://pan.baidu.com/s/1o8NXwTW Password: 5r5i
Reference link: