[external chain picture transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the picture and upload it directly (img-lt6hz7e6-1631582673562)( https://ducafecat.tech/2021/09/14/translation/snackbar-widget-in-flutter/2021-09-14-09-15-10.png )]
original text
https://medium.com/flutterdevs/snackbar-widget-in-flutter-476bb2431538
code
https://github.com/flutter-devs/flutter_snackbar_demo
reference resources
- https://pub.flutter-io.cn/packages/another_flushbar
text
Learn how to create static and custom SnackBar widgets in your shuttle application

Whenever you write code to build anything in fluent, it will be in a widget. Each element on the screen of the fluent application is a widget. The perspective of the screen depends entirely on the selection and grouping of widgets used to build the application. In addition, the structure of the application code is a widget tree.
In this blog, we will learn about static and custom SnackBar widgets and their functionality in fluent. We will see the implementation of a simple demo program on this SnackBar Widget.
https://pub.flutter-io.cn/packages/another_flushbar
In fluent, SnackBar is a gadget that can pop up a quick message in your application lightweight and briefly mark the user when something happens. With SnackBar, you can pop up a message at the bottom of your application for a few seconds.
By default, the snackBar is displayed at the bottom of the screen. When the specified time is completed, it will disappear from the screen. We can make a custom snackBar and it also contains some actions, allowing users to add or delete any actions and images. SnackBar needs a scaffold with a scaffold instance, and your snackBar will pop up immediately. By using scaffold, you can easily get a reference to scaffold anywhere in the widget tree. Function.
Demo module:

How to implement the code in dart file:
You need to implement it in your code:
First, in this Dart file, I created two buttons. The first button is used to display the default SnackBar and the second button is used to customize the SnackBar.

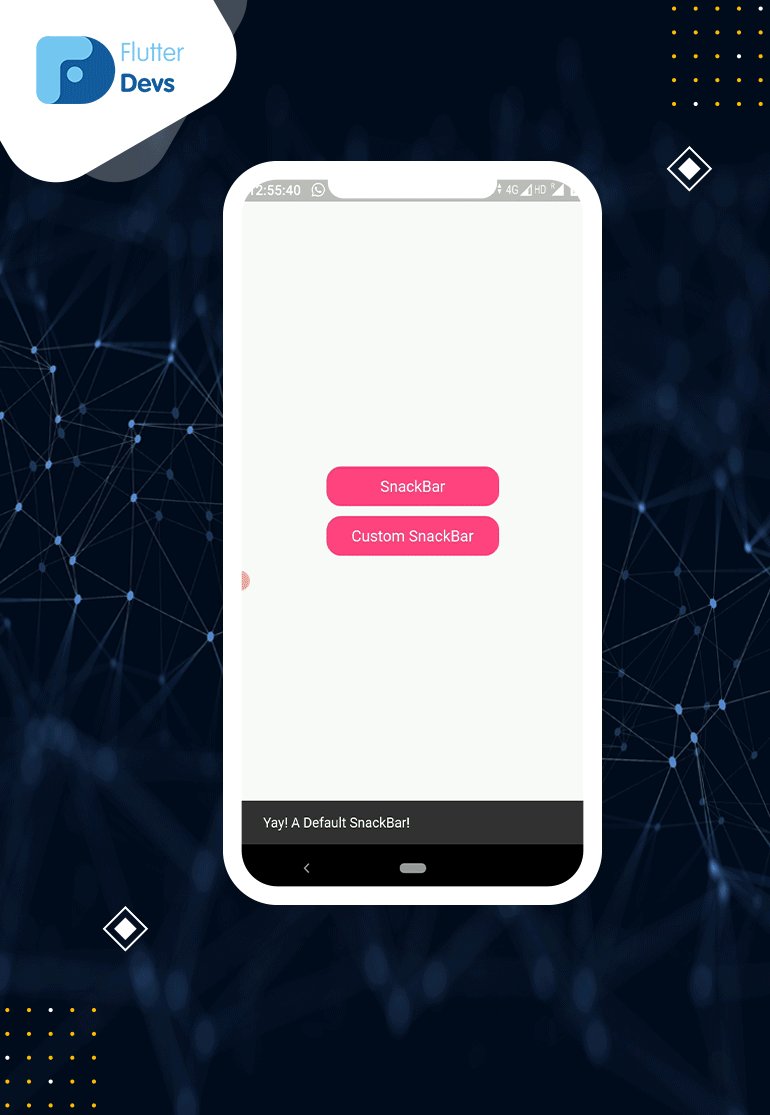
Default SnackBar default SnackBar
There are two steps to display the SnackBar. First, you must create a SnackBar, which can be done by calling the following constructor. Very simple and easy to use. This is the password.
final snackBar = SnackBar(content: Text('Yay! A DefaultSnackBar!'));
ScaffoldMessenger._of_(context).showSnackBar(snackBar);
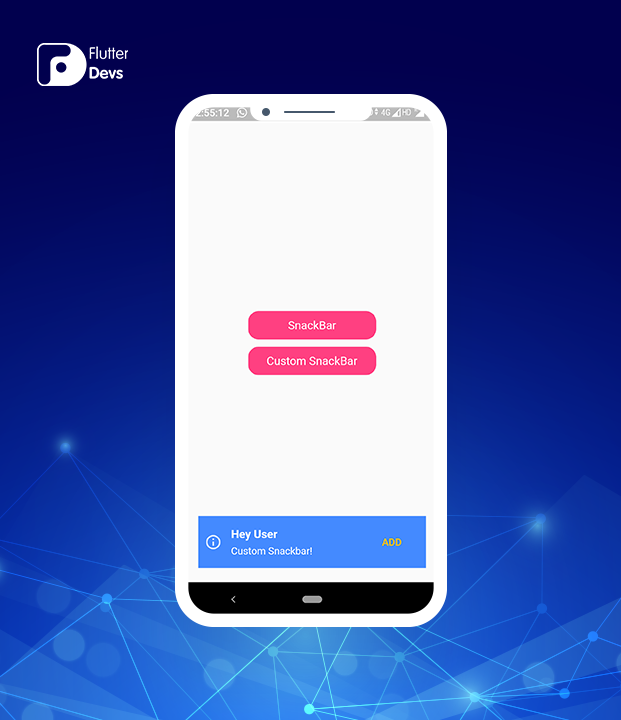
But by default, some of our requirements are not met. So May custom SnackBar is doing this. For a custom SnackBar, I must use the Flushbar dependency. This is a very harmonious dependency design for your custom SnackBar according to your choice.
First, add the dependency of SnackBar in pubspec.yaml
another_flushbar: ^1.10.24
Then you must create a method to display the custom SnackBar.
void showFloatingFlushbar( {@required BuildContext? context,
@required String? message,
@required bool? isError}){
Flushbar? flush;
bool? _wasButtonClicked;
flush = Flushbar<bool>(
title: "Hey User",
message: message,
backgroundColor: isError! ? Colors._red_ : Colors._blueAccent_,
duration: Duration(seconds: 3),
margin: EdgeInsets.all(20),
icon: Icon(
Icons._info_outline_,
color: Colors._white_,),
mainButton: FlatButton(
onPressed: () {
flush!.dismiss(true); _// result = true_ },
child: Text(
"ADD",
style: TextStyle(color: Colors._amber_),
),
),) _// <bool> is the type of the result passed to dismiss() and collected by show().then((result){})_ ..show(context!).then((result) {
});
}
When we run the application, we should get screen output, just like the screenshot below.

Custom SnackBar
All codes:
import 'package:another_flushbar/flushbar.dart';
import 'package:flutter/material.dart';
class SnackBarView extends StatefulWidget {
const SnackBarView({Key? key}) : super(key: key);
@override
_SnackBarViewState createState() => _SnackBarViewState();
}
class _SnackBarViewState extends State<SnackBarView> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_buildSnackBarButton()
],
),
);
}
Widget _buildSnackBarButton() {
return Column(
children: [
Center(
child: InkWell(
onTap: (){
final snackBar = SnackBar(content: Text('Yay! A Default SnackBar!'));
ScaffoldMessenger._of_(context).showSnackBar(snackBar);
},
child: Container(
height: 40,
width: 180,
decoration: BoxDecoration(
color: Colors._pinkAccent_,
borderRadius: BorderRadius.all(Radius.circular(15))
),
child: Center(
child: Text("SnackBar",
style: TextStyle(
color: Colors._white_,
fontSize: 16,
),),
),
),
),
),
SizedBox(height: 10,),
Center(
child: InkWell(
onTap: (){
showFloatingFlushbar(context: context,
message: 'Custom Snackbar!',
isError: false);
_// showSnackBar(
// context: context,
// message: 'Custom Snackbar!',
// isError: false);_ },
child: Container(
height: 40,
width: 180,
decoration: BoxDecoration(
color: Colors._pinkAccent_,
borderRadius: BorderRadius.all(Radius.circular(15))
),
child: Center(
child: Text("Custom SnackBar",
style: TextStyle(
color: Colors._white_,
fontSize: 16,
),),
),
),
),
),
],
);
}
}
void showFloatingFlushbar( {@required BuildContext? context,
@required String? message,
@required bool? isError}){
Flushbar? flush;
bool? _wasButtonClicked;
flush = Flushbar<bool>(
title: "Hey User",
message: message,
backgroundColor: isError! ? Colors._red_ : Colors._blueAccent_,
duration: Duration(seconds: 3),
margin: EdgeInsets.all(20),
icon: Icon(
Icons._info_outline_,
color: Colors._white_,),
mainButton: FlatButton(
onPressed: () {
flush!.dismiss(true); _// result = true_ },
child: Text(
"ADD",
style: TextStyle(color: Colors._amber_),
),
),) _// <bool> is the type of the result passed to dismiss() and collected by show().then((result){})_ ..show(context!).then((result) {
});
}
void showSnackBar(
{@required BuildContext? context,
@required String? message,
@required bool? isError}) {
final snackBar = SnackBar(
content: Text(
message!,
style: TextStyle(fontSize: 14.0, fontWeight: FontWeight._normal_),
),
duration: Duration(seconds: 3),
backgroundColor: isError! ? Colors._red_ : Colors._green_,
width: 340.0,
padding: const EdgeInsets.symmetric(
horizontal: 8.0,
),
behavior: SnackBarBehavior.floating,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
),
action: SnackBarAction(
label: 'Undo',
textColor: Colors._white_,
onPressed: () {},
),
);
ScaffoldMessenger._of_(context!).showSnackBar(snackBar);
}
Conclusion:
Conclusion:
In this article, I have briefly introduced the basic overview of the SnackBar widget, and you can modify this code according to your choice. This is my brief introduction to the SnackBar Widget On User Interaction, which is working with fluent.
I hope this blog will provide you with enough information to try to explore the SnackBar gadget in your shuttle project.
If I do something wrong, please tell me in the comments. I'm happy to improve.
Applaud if this article helps you.
GitHub Link:
Link:
Find the source code of the shutter snackBar Demo:
https://github.com/flutter-devs/flutter_snackbar_demo
© Cat brother
-
https://ducafecat.tech/
-
https://github.com/ducafecat
-
Wechat group ducafecat
-
Station b https://space.bilibili.com/404904528
Previous period
Open Source
GetX Quick Start
https://github.com/ducafecat/getx_quick_start
News client
https://github.com/ducafecat/flutter_learn_news
Translation of strapi manual
https://getstrapi.cn
Wechat discussion group ducafecat
Series collection
translation
https://ducafecat.tech/categories/%E8%AF%91%E6%96%87/
Open source project
https://ducafecat.tech/categories/%E5%BC%80%E6%BA%90/
Basics of Dart programming language
https://space.bilibili.com/404904528/channel/detail?cid=111585
Introduction to Flutter zero Foundation
https://space.bilibili.com/404904528/channel/detail?cid=123470
Flutter actual combat news client from scratch
https://space.bilibili.com/404904528/channel/detail?cid=106755
Fluent component development
https://space.bilibili.com/404904528/channel/detail?cid=144262
Flutter Bloc
https://space.bilibili.com/404904528/channel/detail?cid=177519
Flutter Getx4
https://space.bilibili.com/404904528/channel/detail?cid=177514
Docker Yapi
https://space.bilibili.com/404904528/channel/detail?cid=130578