Shopping cart settlement function
Layout:
<ul>
<li></li>
<li></li>
<li></li>
............
</ul>
<p><p>
Each li label represents that there are + - product quantity function in each product unit price and subtotal
What is the most expensive price of the purchased goods
Implementation ideas:
Step 1: first, complete the + - quantity and subtotal function of a commodity
Code:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="list">
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
//Unit price: < EM > 12.5 yuan</em>
//Subtotal: < span > 0 yuan</span>
</li>
</ul>
<p>
//Total goods: < span > 0 < / span > pieces, total cost: < span > 0 < / span > yuan < br / >
//The most expensive unit price of the purchased goods is: < span > 0 < / span > yuan
</p>
<script type="text/javascript">
var aBtn=document.getElementsByTagName('input');//Add and drop button
var oStr=document.getElementsByTagName("strong")[0];//Number
var oSpan=document.getElementsByTagName('span')[0];//Subtotal
var oEm=document.getElementsByTagName('em')[0];//Unit Price
var number=parseFloat(oStr.innerHTML);
var sumprice=0;//Subtotal
aBtn[0].onclick=function(){
if(number>0){number--;sumprice-=parseFloat(oEm.innerHTML);}
oStr.innerHTML=number;
oSpan.innerHTML=parseFloat(oEm.innerHTML)*number+"element"
}
aBtn[1].onclick=function(){
number++;
oStr.innerHTML=number;
oSpan.innerHTML=parseFloat(oEm.innerHTML)*number+"element"
}
</script>
</body>
</html>
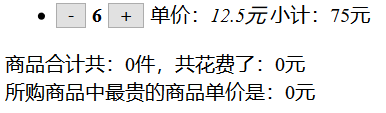
Results:

Step 2: encapsulate the function to complete the + - Subtotal function of each product
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="list">
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>12.5 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>10.5 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>8.5 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>8 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>14.5 element</em>
Subtotal:<span>0 element</span>
</li>
</ul>
<p>
Total goods:<span>0</span>Total cost:<span>0</span>element<br />
The most expensive unit price of the goods purchased is:<span>0</span>element
</p>
<script type="text/javascript">
var aLi=document.getElementsByTagName('li');
for(var i=0;i<aLi.length;i++)
{
jiesuan(aLi[i]);
}
function jiesuan(parent){
var aBtn=parent.getElementsByTagName('input');//Add and drop button
var oStr=parent.getElementsByTagName("strong")[0];//Number
var oSpan=parent.getElementsByTagName('span')[0];//Subtotal
var oEm=parent.getElementsByTagName('em')[0];//Unit Price
var number=parseFloat(oStr.innerHTML);
var sumprice=0;//Subtotal
aBtn[0].onclick=function(){
if(number>0){number--;sumprice-=parseFloat(oEm.innerHTML);}
oStr.innerHTML=number;
oSpan.innerHTML=parseFloat(oEm.innerHTML)*number+"element"
}
aBtn[1].onclick=function(){
number++;
oStr.innerHTML=number;
oSpan.innerHTML=parseFloat(oEm.innerHTML)*number+"element"
}
}
</script>
</body>
</html>
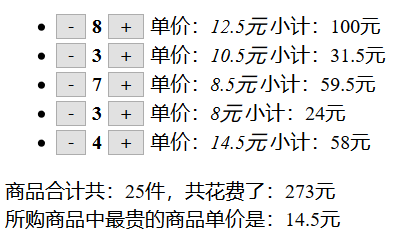
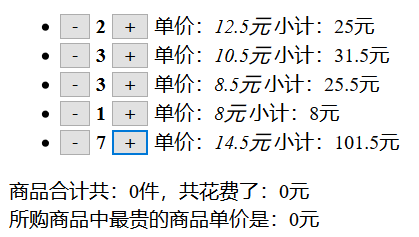
Results:

Step 3: realize the function of p tag
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul id="list">
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>12.5 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>10.5 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>8.5 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>8 element</em>
Subtotal:<span>0 element</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
Unit Price:<em>14.5 element</em>
Subtotal:<span>0 element</span>
</li>
</ul>
<p>
Total goods:<span>0</span>Total cost:<span>0</span>element<br />
The most expensive unit price of the goods purchased is:<span>0</span>element
</p>
<script type="text/javascript">
var aLi=document.getElementsByTagName('li');
var aSpan=document.getElementsByTagName("p")[0].getElementsByTagName('span');
var iNum=0;//Total quantity
var sumprice=0;//Total price
for(var i=0;i<aLi.length;i++)
{
jiesuan(aLi[i]);
}
function jiesuan(parent){
var aBtn=parent.getElementsByTagName('input');//Add and drop button
var oStr=parent.getElementsByTagName("strong")[0];//Number
var oSpan=parent.getElementsByTagName('span')[0];//Subtotal
var oEm=parent.getElementsByTagName('em')[0];//Unit Price
var number=parseFloat(oStr.innerHTML);
aBtn[0].onclick=function(){
if(number>0){number--;iNum--;sumprice-=parseFloat(oEm.innerHTML);}
oStr.innerHTML=number;
oSpan.innerHTML=parseFloat(oEm.innerHTML)*number+"element";
aSpan[0].innerHTML=iNum;
aSpan[1].innerHTML=sumprice;
}
aBtn[1].onclick=function(){
number++;
iNum++;
sumprice+=parseFloat(oEm.innerHTML);
oStr.innerHTML=number;
oSpan.innerHTML=parseFloat(oEm.innerHTML)*number+"element";
aSpan[0].innerHTML=iNum;
aSpan[1].innerHTML=sumprice;
aSpan[2].innerHTML=highprice();
}
}
function highprice(){
var arr=[];
var aStr=document.getElementsByTagName('strong');
var aEm = document.getElementsByTagName("em");//Quantity of all kinds
for(var i=0;i<aStr.length;i++){
if(aStr[i].innerHTML>0){
arr.push(parseFloat(aEm[i].innerHTML))//push the unit price of items with quantity greater than 0 into the array
}
}
var Max=0;
if(arr.length>0){
Max=arr[0]
for(var i=0;i<arr.length;i++)
{
if(arr[i]>Max)
{
Max=arr[i];
}
}
}
return Max;
}
</script>
</body>
</html>
Two. Vue Data reception of
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="app">
Movie name:{{name}}
Release date:{{time}}
This movie is{{type(time)}} Film
<div v-bind:title="name">
hover me!!!
</div>
</div>
<script type="text/javascript">
new Vue ({
el:"#app",
data:{
name:"Later we",
time:"2018"
},
methods:{type:function(time){
return time>2000?"new":"used";
}
}
})
</script>
</div>
</body>
</html>
Design sketch: