Download
Download the latest JAR or grab via Maven:
<dependency> <groupId>com.sh.zsh.code</groupId> <artifactId>shform</artifactId> <version>3.2.2</version> <type>pom</type> </dependency>
or Gradle:
compile 'com.sh.zsh.code:shform:3.2.2'
function
Form object mapping
- 1. Page Implementation FormCheckInterface Interface Interface Change Interface is a page form check callback described below.
- 2. Open the form and inject FormInit.injection(this);
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); nameEdit = (EditText) findViewById(R.id.name); phoneEdit = (EditText) findViewById(R.id.phone); professionEdit = (EditText) findViewById(R.id.profession); spinner = (Spinner) findViewById(R.id.spinner); married = (CheckBox) findViewById(R.id.married); party = (CheckBox) findViewById(R.id.party); /** * Initialize form injection to be invoked after all controls have been successfully initialized */ FormInit.injection(this); } - 3. Log off the form in onDestroy
@Override protected void onDestroy() { /** * Cancellation form */ FormInit.deleteInjection(this); super.onDestroy(); } - 4. Binding controls through @FormInjection
/** * name Corresponding Entity Class Field Name * message A string prompted by default when the parameter is empty * isNull Can this field default false for null */ @FormInjection(name = "name", message = "Name",isNull = true) EditText nameEdit; @FormCheck(type = CheckType.Phone) @FormInjection(name = "phone", message = "Telephone") EditText phoneEdit; @FormInjection(name = "profession", message = "company-Occupation") EditText professionEdit; @FormInjection(name = "workingLife", message = "Working hours") Spinner spinner; @FormInjection(name = "married") CheckBox married; -
4. Call mapping methods
/** * Form automatic generation object */ UserModel userModel = FormUtls.formToObjectAndCheck(this,UserModel.class); /** * Entity object mapping to form returns true to indicate successful mapping */ FormUtls.objectToForm(this,userModel);
Form parameter checking
- 1. Use @FormCheck
//type is an enumeration of validation types. Default is custom validation. @FormCheck(type = CheckType.Phone) @FormInjection(name = "phone", message = "Telephone") EditText phoneEdit; @FormCheck @FormInjection(name = "profession", message = "company-Occupation") EditText professionEdit; /** * formCheck by Implementing FormCheckInterface Interface * Custom form checking returns true by default * @param v * @return */ @Override public boolean formCheck(View v) { switch (v.getId()){ case R.id.profession: if(!(professionEdit.getText()+"").contains("-")){ Toast.makeText(this,"Professional format incorrect",Toast.LENGTH_SHORT).show(); return false; } break; } return true; } /** * Illegal Callback for Form Check * @param v * @param message */ @Override public void formCheckNullCall(View v, String message) { Toast.makeText(this,message,Toast.LENGTH_SHORT).show(); }
Validation type
CUSTOM,//custom PHONE,//Cell-phone number EMAIL,//mailbox CHINESE,//Chinese IDCARD,//ID ISDATA,//"yyyy-mm-dd" format date check, has considered leap year AMOUNT_MONEY,//Validation of amount, accurate to 2 decimal AMOUNT,//Save figures URL,//Url PASSWORD;//Is the password strength a combination of 6 to 12 letters?

Quickly generate form layout ShFormLayout
ShFormLayout can quickly generate form layout style based on system controls

<com.sh.zsh.code.layout.ShFormLayout <!--The layout needs to determine the height of each row here --> app:less_form_row_height="50dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView <!--This shows that the control is only used to display the title.--> app:less_form_group_titel="true" android:text="Essential information" android:layout_width="match_parent" android:layout_height="wrap_content" /> <EditText <!--Title of the line--> app:less_form_title="Full name" <!--The field name corresponding to the row--> app:less_form_name="name" <!--Is the bank mandatory?--> app:less_form_must="true" android:layout_height="wrap_content" android:layout_width="match_parent" /> <EditText app:less_form_title="Telephone" <!--Verification of the row--> app:less_form_check_type="phone" app:less_form_name="phone" android:layout_height="wrap_content" android:layout_width="match_parent" app:less_form_must="true" /> <com.sh.zsh.code.layout.view.FormSpinner android:id="@+id/company" app:less_form_title="company" app:less_form_name="company" android:layout_height="wrap_content" android:layout_width="match_parent" app:less_form_must="true" /> <com.sh.zsh.code.layout.view.FormSpinner android:id="@+id/department" app:less_form_title="department" app:less_form_name="department" android:layout_height="wrap_content" android:layout_width="match_parent" app:less_form_must="true" /> <com.sh.zsh.code.layout.view.FormTimeView app:less_form_title="Date of birth" app:less_form_name="birthday" android:layout_height="wrap_content" android:layout_width="match_parent" app:less_form_must="true" /> <CheckBox app:less_form_title="Male:" app:less_form_name="sex" android:layout_height="wrap_content" android:layout_width="match_parent" app:less_form_must="true" /> <LinearLayout app:less_form_group_top_layout="true" android:layout_width="match_parent" android:layout_height="150dp" android:background="@color/white" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="18dp" android:textSize="@dimen/form_text_size" android:text="autograph" /> <EditText android:id="@+id/sign" android:gravity="top" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:padding="5dp" android:textSize="@dimen/form_text_size" android:background="@drawable/bg_text_factoryaudit" android:hint="Multiline input" /> </LinearLayout> </com.sh.zsh.code.layout.ShFormLayout>
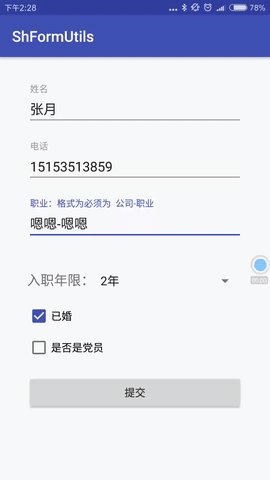
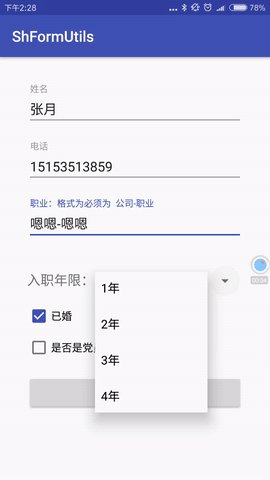
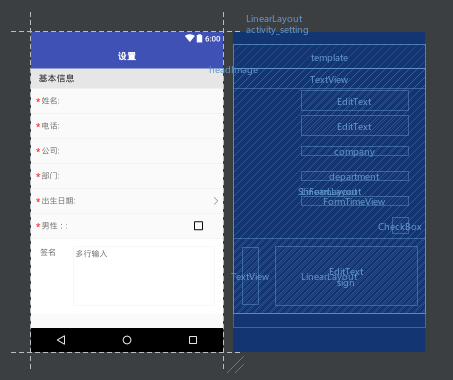
Interface Preview

Look, you don't need to care about the style of each line, just make sure that the line is a TextView or EditText control. Let's see what form attributes the framework provides for us to use.
- ShFormLayout <br> Height per row of less_form_row_height form
- Internal control < br > less_form_title name < br > Icon < br > to the left of the less_form_title_image setting name less_form_can_click Does the row display the right arrow < br > Is less_form_music mandatory for this field < br > less_form_name This field corresponds to the field name of the entity class <br> less_form_is_null Can this field be null < br > less_form_bottomLine Whether the line displays the bottom horizontal line less_form_check_type check type Less_form_group_title The title of the group of forms (the line of basic information in the example above) The less_form_group_top_layout change control does not participate in form mapping and layout generation (signing that layout in the example above)
- FormTimeView Time Control <br> The format of less_time_is_time control (all, year_month_day, hours_mins, month_day_hour_min, year_month) <br>
- FormSpinner selector usage reference Demo < br > less_form_spi_sel selects the first item by default