Has been writing server-side, recently using Netty-NIO to write chats. The web side uses JS to realize the chat interface... JS was not used very much, so I set up a JS Demo which imitated Wechat. It uses the vue.js library.
Cruel source code:
About 600 lines, but it's too much for a rookie like me.
There are no comments in the code, and the names are written in a messy way (single letters are the main ones, it's terrible...). I haven't touched Vue.js yet. I just read some official documents of vue in recent days. I don't have time to chew them all at once.
My question is:
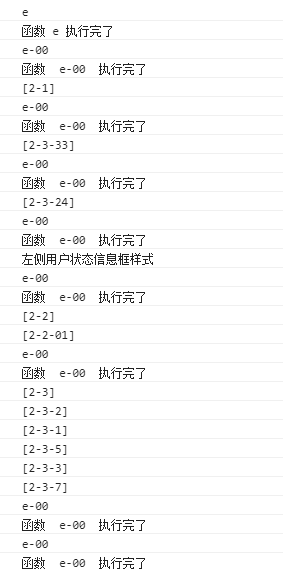
I don't know the execution order of the code in main.js and how it runs inside.
The structure of Demo is as follows:

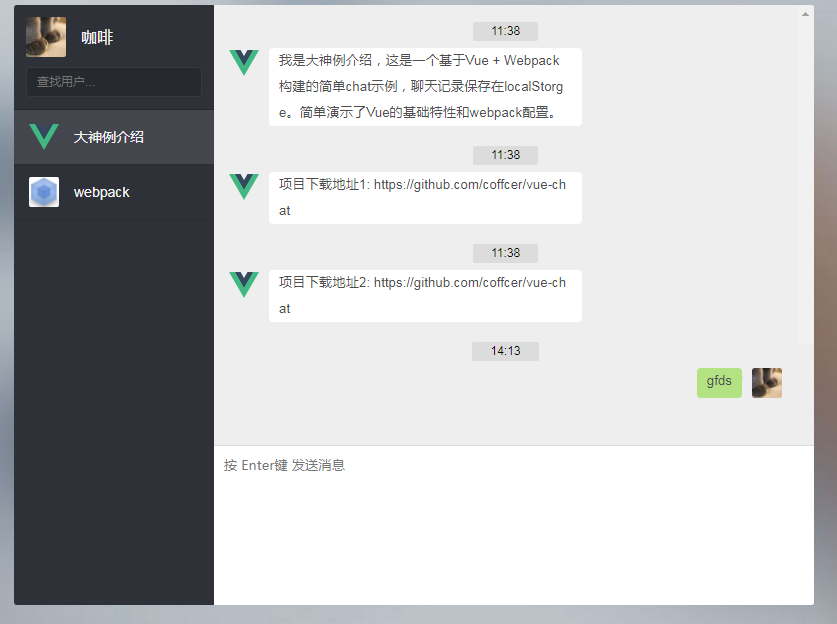
The interface effect is as follows:

Vue.js is the library, and the most important thing in the index.html file is only one line of code:
<div id="chat"></div>
Then the most important thing is the main.js code. I don't know which God wrote it. I can't figure out where JS started after reading it for a long time.
Attach the main.js source code:
Imitate the Wechat Interface 1 ! function(e) {//e=18 All functions after rows. Why? 2 console.log("e"); 3 function t(r) { 4 console.log("e-00"); 5 if(s[r]) return s[r].exports; 6 var i = s[r] = { 7 exports: {},//output HTML content 8 id: r, 9 loaded: !1 10 }; 11 console.log("function e-00 Executed"); 12 return e[r].call(i.exports, i, i.exports, t), i.loaded = !0, i.exports 13 } 14 var s = {}; 15 console.log("function e Executed"); 16 return t.m = e, t.c = s, t.p = "/dist/", t(0) 17 } 18 19 20 21 22 23 24 25 ([ 26 27 function(e, t, s) { 28 console.log("[2-1]"); 29 "use strict"; 30 31 function r(e) { 32 console.log("[2-1-00]"); 33 return e && e.__esModule ? e : { 34 "default": e 35 } 36 } 37 var i = s(32), 38 o = r(i); 39 Vue.config.debug = !0, new Vue(o["default"]) 40 console.log("function[2-1]Executed"); 41 } 42 43 44 , function(e, t) { 45 console.log("[2-2]"); 46 e.exports = function() { 47 console.log("[2-2-01]"); 48 var e = []; 49 return e.toString = function() { 50 console.log("[2-2-02]"); 51 for(var e = [], t = 0; t < this.length; t++) { 52 var s = this[t]; 53 s[2] ? e.push("@media " + s[2] + "{" + s[1] + "}") : e.push(s[1]) 54 } 55 return e.join("") 56 }, e.i = function(t, s) { 57 "string" == typeof t && (t = [ 58 [null, t, ""] 59 ]); 60 for(var r = {}, i = 0; i < this.length; i++) { 61 var o = this[i][0]; 62 "number" == typeof o && (r[o] = !0) 63 } 64 for(i = 0; i < t.length; i++) { 65 var n = t[i]; 66 "number" == typeof n[0] && r[n[0]] || (s && !n[2] ? n[2] = s : s && (n[2] = "(" + n[2] + ") and (" + s + ")"), e.push(n)) 67 } 68 }, e 69 } 70 } 71 72 73 , function(e, t, s) { 74 console.log("[2-3]"); 75 function r(e, t) { 76 console.log("[2-3-1]"); 77 for(var s = 0; s < e.length; s++) { 78 var r = e[s], 79 i = d[r.id]; 80 if(i) { 81 i.refs++; 82 for(var o = 0; o < i.parts.length; o++) i.parts[o](r.parts[o]); 83 for(; o < r.parts.length; o++) i.parts.push(a(r.parts[o], t)) 84 } else { 85 for(var n = [], o = 0; o < r.parts.length; o++) n.push(a(r.parts[o], t)); 86 d[r.id] = { 87 id: r.id, 88 refs: 1, 89 parts: n 90 } 91 } 92 } 93 } 94 95 function i(e) { 96 console.log("[2-3-2]"); 97 for(var t = [], s = {}, r = 0; r < e.length; r++) { 98 var i = e[r], 99 o = i[0], 100 n = i[1], 101 a = i[2], 102 l = i[3], 103 c = { 104 css: n, 105 media: a, 106 sourceMap: l 107 }; 108 s[o] ? s[o].parts.push(c) : t.push(s[o] = { 109 id: o, 110 parts: [c] 111 }) 112 } 113 return t 114 } 115 116 function o() { 117 console.log("[2-3-3]"); 118 var e = document.createElement("style"), 119 t = m(); 120 return e.type = "text/css", t.appendChild(e), e 121 } 122 123 function n() { 124 console.log("[2-3-4]"); 125 var e = document.createElement("link"), 126 t = m(); 127 return e.rel = "stylesheet", t.appendChild(e), e 128 } 129 130 function a(e, t) { 131 console.log("[2-3-5]"); 132 var s, r, i; 133 if(t.singleton) { 134 var a = x++; 135 s = h || (h = o()), r = l.bind(null, s, a, !1), i = l.bind(null, s, a, !0) 136 } else e.sourceMap && "function" == typeof URL && "function" == typeof URL.createObjectURL && "function" == typeof URL.revokeObjectURL && "function" == typeof Blob && "function" == typeof btoa ? (s = n(), r = u.bind(null, s), i = function() { 137 s.parentNode.removeChild(s), s.href && URL.revokeObjectURL(s.href) 138 }) : (s = o(), r = c.bind(null, s), i = function() { 139 s.parentNode.removeChild(s) 140 }); 141 return r(e), 142 function(t) { 143 if(t) { 144 if(t.css === e.css && t.media === e.media && t.sourceMap === e.sourceMap) return; 145 r(e = t) 146 } else i() 147 } 148 } 149 150 function l(e, t, s, r) { 151 console.log("[2-3-6]"); 152 var i = s ? "" : r.css; 153 if(e.styleSheet) e.styleSheet.cssText = g(t, i); 154 else { 155 var o = document.createTextNode(i), 156 n = e.childNodes; 157 n[t] && e.removeChild(n[t]), n.length ? e.insertBefore(o, n[t]) : e.appendChild(o) 158 } 159 } 160 161 function c(e, t) { 162 console.log("[2-3-7]"); 163 var s = t.css, 164 r = t.media; 165 t.sourceMap; 166 if(r && e.setAttribute("media", r), e.styleSheet) e.styleSheet.cssText = s; 167 else { 168 for(; e.firstChild;) e.removeChild(e.firstChild); 169 e.appendChild(document.createTextNode(s)) 170 } 171 } 172 173 function u(e, t) { 174 console.log("[2-3-8]"); 175 var s = t.css, 176 r = (t.media, t.sourceMap); 177 r && (s += "\n/*# sourceMappingURL=data:application/json;base64," + btoa(unescape(encodeURIComponent(JSON.stringify(r)))) + " */"); 178 var i = new Blob([s], { 179 type: "text/css" 180 }), 181 o = e.href; 182 e.href = URL.createObjectURL(i), o && URL.revokeObjectURL(o) 183 } 184 var d = {}, 185 p = function(e) { 186 var t; 187 return function() { 188 return "undefined" == typeof t && (t = e.apply(this, arguments)), t 189 } 190 }, 191 f = p(function() { 192 return /msie [6-9]\b/.test(window.navigator.userAgent.toLowerCase()) 193 }), 194 m = p(function() { 195 return document.head || document.getElementsByTagName("head")[0] 196 }), 197 h = null, 198 x = 0; 199 e.exports = function(e, t) { 200 t = t || {}, "undefined" == typeof t.singleton && (t.singleton = f()); 201 var s = i(e); 202 return r(s, t), 203 function(e) { 204 for(var o = [], n = 0; n < s.length; n++) { 205 var a = s[n], 206 l = d[a.id]; 207 l.refs--, o.push(l) 208 } 209 if(e) { 210 var c = i(e); 211 r(c, t) 212 } 213 for(var n = 0; n < o.length; n++) { 214 var l = o[n]; 215 if(0 === l.refs) { 216 for(var u = 0; u < l.parts.length; u++) l.parts[u](); 217 delete d[l.id] 218 } 219 } 220 } 221 }; 222 var g = function() { 223 var e = []; 224 return function(t, s) { 225 return e[t] = s, e.filter(Boolean).join("\n") 226 } 227 }() 228 }, , , , , , function(e, t, s) { 229 "use strict"; 230 231 function r(e) { 232 console.log("[2-3-9]"); 233 return e && e.__esModule ? e : { 234 "default": e 235 } 236 } 237 Object.defineProperty(t, "__esModule", { 238 value: !0 239 }); 240 var i = s(13), 241 o = r(i), 242 n = s(33), 243 a = r(n), 244 l = s(34), 245 c = r(l), 246 u = s(36), 247 d = r(u), 248 p = s(35), 249 f = r(p); 250 t["default"] = { 251 el: "#chat", 252 data: function() { 253 var e = o["default"].fetch(); 254 return { 255 user: e.user, 256 userList: e.userList, 257 sessionList: e.sessionList, 258 search: "", 259 sessionIndex: 0 260 } 261 }, 262 computed: { 263 session: function() { 264 return this.sessionList[this.sessionIndex] 265 } 266 }, 267 watch: { 268 sessionList: { 269 deep: !0, 270 handler: function() { 271 o["default"].save({ 272 user: this.user, 273 userList: this.userList, 274 sessionList: this.sessionList 275 }) 276 } 277 } 278 }, 279 components: { 280 card: a["default"], 281 list: c["default"], 282 text: d["default"], 283 message: f["default"] 284 } 285 } 286 } 287 288 , function(e, t) { 289 console.log("[2-3-10]"); 290 "use strict"; 291 Object.defineProperty(t, "__esModule", { 292 value: !0 293 }), t["default"] = { 294 props: ["user", "search"] 295 } 296 } 297 298 , function(e, t) { 299 console.log("[2-3-11]"); 300 "use strict"; 301 Object.defineProperty(t, "__esModule", { 302 value: !0 303 }), t["default"] = { 304 props: ["userList", "sessionIndex", "session", "search"], 305 methods: { 306 select: function(e) { 307 this.sessionIndex = this.userList.indexOf(e) 308 } 309 }, 310 filters: { 311 search: function(e) { 312 var t = this; 313 return e.filter(function(e) { 314 return e.name.indexOf(t.search) > -1 315 }) 316 } 317 } 318 } 319 } 320 321 , function(e, t) { 322 console.log("[2-3-12]"); 323 "use strict"; 324 Object.defineProperty(t, "__esModule", {//Define attributes 325 value: !0 326 }), t["default"] = { 327 props: ["session", "user", "userList"], 328 computed: {//The instance is called after it is created 329 sessionUser: function() { 330 var e = this, 331 t = this.userList.filter(function(t) { 332 return t.id === e.session.userId 333 }); 334 return t[0] 335 } 336 }, 337 filters: { 338 avatar: function(e) { 339 var t = e.self ? this.user : this.sessionUser; 340 return t && t.img 341 }, 342 time: function(e) { 343 return "string" == typeof e && (e = new Date(e)), e.getHours() + ":" + e.getMinutes() 344 } 345 }, 346 directives: {//Custom directives: scroll to the bottom of the message waterfall 347 "scroll-bottom": function() { 348 var e = this; 349 Vue.nextTick(function() { 350 e.el.scrollTop = e.el.scrollHeight - e.el.clientHeight 351 }) 352 } 353 } 354 } 355 } 356 357 , function(e, t) { 358 console.log("[2-3-13]"); 359 "use strict"; 360 Object.defineProperty(t, "__esModule", { 361 value: !0 362 }), t["default"] = { 363 props: ["session"], 364 data: function() { 365 return { 366 text: "", 367 //Test picture 368 image:"" 369 } 370 }, 371 methods: { 372 inputing: function(e) { 373 13 === e.keyCode && this.text.length && (this.session.messages.push({//e.ctrlKey && Get rid of it ctrlKey key 374 text: this.text,//Message content 375 image:this.image, //Test picture 376 date: new Date,//Message Delivery Date 377 self: !0//Ensure that information is displayed in your chat window near your Avatar 378 }), this.text = "") 379 } 380 } 381 } 382 } 383 384 , function(e, t, s) { 385 console.log("[2-3-14]"); 386 "use strict"; 387 388 function r(e) { 389 return e && e.__esModule ? e : { 390 "default": e 391 } 392 } 393 Object.defineProperty(t, "__esModule", { 394 value: !0 395 }); 396 var i = s(14), 397 o = r(i), 398 n = "VUE-CHAT-v3"; 399 if(!localStorage.getItem(n)) { 400 var a = new Date, 401 l = { 402 user: {//Represent oneself 403 id: 1, 404 name: "Coffee", 405 img: "dist/images/1.jpg" 406 }, 407 userList: [{//Similar to Friends List 408 id: 2, 409 name: "Introduction to the Great God", 410 img: "dist/images/2.png" 411 }, { 412 id: 3, 413 name: "webpack", 414 img: "dist/images/3.jpg" 415 }], 416 sessionList: [{//Chat Session List 417 userId: 2, 418 messages: [{ 419 text: "I'm the Great God. It's based on Vue + Webpack Simple Construction chat For example, the chat record is saved in localStorge. Simple demonstration Vue Basic characteristics and webpack To configure.", 420 date: a 421 }, { 422 text: "Project Download Address 1: https://github.com/coffcer/vue-chat", 423 date: a 424 }, { 425 text: "Project Download Address 2: https://github.com/coffcer/vue-chat", 426 date: a 427 }] 428 },{//Chat Session List 429 userId: 3, 430 messages: [{ 431 text: "I am wepack,This is based on Vue + Webpack Simple Construction chat For example, the chat record is saved in localStorge. Simple demonstration Vue Basic characteristics and webpack To configure.", 432 date: a 433 }, { 434 text: "Project Download Address 1: https://github.com/coffcer/vue-chat", 435 date: a 436 }, { 437 text: "Project Download Address 2: https://github.com/coffcer/vue-chat", 438 date: a 439 }] 440 }] 441 }; 442 localStorage.setItem(n, (0, o["default"])(l)) 443 } 444 t["default"] = { 445 fetch: function() { 446 return JSON.parse(localStorage.getItem(n)) 447 }, 448 save: function(e) { 449 localStorage.setItem(n, (0, o["default"])(e)) 450 } 451 } 452 } 453 454 , function(e, t, s) { 455 console.log("[2-3-15]"); 456 e.exports = { 457 "default": s(15), 458 __esModule: !0 459 } 460 } 461 462 , function(e, t, s) { 463 console.log("[2-3-16]"); 464 var r = s(16); 465 e.exports = function(e) { 466 return(r.JSON && r.JSON.stringify || JSON.stringify).apply(JSON, arguments) 467 } 468 } 469 470 , function(e, t) { 471 console.log("[2-3-17]"); 472 var s = e.exports = { 473 version: "1.2.6" 474 }; 475 "number" == typeof __e && (__e = s) 476 } 477 478 , function(e, t, s) {//Message sending box 479 console.log("Message Sender Box Style"); 480 t = e.exports = s(1)(), t.push([e.id, ".m-text{height:10pc;border-top:1px solid #ddd}.m-text textarea{padding:10px;height:100%;width:100%;border:none;outline:0;font-family:Micrsofot Yahei;resize:none}", ""]) 481 } 482 483 , function(e, t, s) {//Left user status information box 484 console.log("Left user status information box style"); 485 t = e.exports = s(1)(), t.push([e.id, "#chat{overflow:hidden;border-radius:3px}#chat .main,#chat .sidebar{height:100%}#chat .sidebar{float:left;width:200px;color:#f4f4f4;background-color:#2e3238}#chat .main{position:relative;overflow:hidden;background-color:#eee}#chat .m-text{position:absolute;width:100%;bottom:0;left:0}#chat .m-message{height:calc(100% - 10pc)}", ""]) 486 } 487 488 , function(e, t, s) {//Find User Window 489 console.log("Find User Window Styles"); 490 t = e.exports = s(1)(), t.push([e.id, ".m-card{padding:9pt;border-bottom:1px solid #24272c}.m-card footer{margin-top:10px}.m-card .avatar,.m-card .name{vertical-align:middle}.m-card .avatar{border-radius:2px}.m-card .name{display:inline-block;margin:0 0 0 15px;font-size:1pc}.m-card .search{padding:0 10px;width:100%;font-size:9pt;color:#fff;height:30px;line-height:30px;border:1px solid #3a3a3a;border-radius:4px;outline:0;background-color:#26292e}", ""]) 491 } 492 493 , function(e, t, s) {//Dialogue User List 494 console.log("Dialogue User List Style"); 495 t = e.exports = s(1)(), t.push([e.id, ".m-list li{padding:9pt 15px;border-bottom:1px solid #292c33;cursor:pointer;-webkit-transition:background-color .1s;transition:background-color .1s}.m-list li:hover{background-color:hsla(0,0%,100%,.03)}.m-list li.active{background-color:hsla(0,0%,100%,.1)}.m-list .avatar,.m-list .name{vertical-align:middle}.m-list .avatar{border-radius:2px}.m-list .name{display:inline-block;margin:0 0 0 15px}", ""]) 496 } 497 498 , function(e, t, s) {//MsgBox 499 console.log("Message dialog style"); 500 t = e.exports = s(1)(), t.push([e.id, '.m-message{padding:10px 15px;overflow-y:scroll}.m-message li{margin-bottom:20px}.m-message .time{margin:7px 0;text-align:center}.m-message .time>span{display:inline-block;padding:0 18px;font-size:9pt;color:black;border-radius:2px;background-color:#dcdcdc}.m-message .avatar{float:left;margin:0 10px 0 0;border-radius:3px}.m-message .text{display:inline-block;position:relative;padding:0px 10px;max-width:calc(100% - 240px);min-height:30px;line-height:2;font-size:10pt;text-align:left;word-break:break-all;background-color:white;border-radius:4px}.m-message .text:before{content:" ";position:absolute;top:9px;right:100%;border:1px solid transparent;border-right-color:#fafafa}.m-message .self{text-align:right}.m-message .self .avatar{float:right;margin:0 0 0 10px}.m-message .self .text{background-color:#b2e281}.m-message .self .text:before{right:inherit;left:100%;border-right-color:transparent;border-left-color:#b2e281}', ""]) 501 } 502 503 , function(e, t, s) { 504 console.log("[2-3-23]"); 505 var r = s(17); 506 "string" == typeof r && (r = [ 507 [e.id, r, ""] 508 ]); 509 s(2)(r, {}); 510 r.locals && (e.exports = r.locals) 511 } 512 513 , function(e, t, s) { 514 console.log("[2-3-24]"); 515 var r = s(18); 516 "string" == typeof r && (r = [ 517 [e.id, r, ""] 518 ]); 519 s(2)(r, {}); 520 r.locals && (e.exports = r.locals) 521 } 522 523 , function(e, t, s) { 524 console.log("[2-3-25]"); 525 var r = s(19); 526 "string" == typeof r && (r = [ 527 [e.id, r, ""] 528 ]); 529 s(2)(r, {}); 530 r.locals && (e.exports = r.locals) 531 } 532 533 , function(e, t, s) { 534 console.log("[2-3-26]"); 535 var r = s(20); 536 "string" == typeof r && (r = [ 537 [e.id, r, ""] 538 ]); 539 s(2)(r, {}); 540 r.locals && (e.exports = r.locals) 541 } 542 543 , function(e, t, s) { 544 console.log("[2-3-27]"); 545 var r = s(21); 546 "string" == typeof r && (r = [ 547 [e.id, r, ""] 548 ]); 549 s(2)(r, {}); 550 r.locals && (e.exports = r.locals) 551 } 552 553 , function(e, t) { 554 console.log("This is user session content"); 555 e.exports = "<div><div class=sidebar><card :user=user :search.sync=search></card><list :user-list=userList :session=session :session-index.sync=sessionIndex :search=search></list></div><div class=main><message :session=session :user=user :user-list=userList></message><text :session=session></text></div></div>" 556 } 557 558 , function(e, t) { 559 console.log("User List Search Box"); 560 e.exports = '<div class=m-card><header><img class=avatar width=40 height=40 :alt=user.name :src=user.img><p class=name>{{user.name}}</p></header><footer><input class=search placeholder="Find Users..." v-model=search></footer></div>'; 561 } 562 563 , function(e, t) {//User List 564 console.log("User List"); 565 e.exports = '<div class=m-list><ul><li v-for="item in userList | search" :class="{ active: session.userId === item.id }" @click=select(item)><img class=avatar width=30 height=30 :alt=item.name :src=item.img><p class=name>{{item.name}}</p></li></ul></div>' 566 } 567 568 , function(e, t) {//Message scrolling dialog box 569 console.log("Message scrolling dialog box"); 570 e.exports = '<div class=m-message v-scroll-bottom=session.messages><ul><li v-for="item in session.messages"><p class=time><span>{{item.date | time}}</span></p><div class=main :class="{ self: item.self }"><img class=avatar width=30 height=30 :src="item | avatar"><div class=text>{{item.text}}</div></div></li></ul></div>' 571 } 572 573 , function(e, t) { 574 console.log("Send message box"); 575 e.exports = '<div class=m-text><textarea placeholder="Press Enter Key Send Message" v-model=text @keyup=inputing></textarea></div>' 576 } 577 578 , function(e, t, s) { 579 console.log("[2-3-33]"); 580 s(23), e.exports = s(8), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(27) 581 } 582 583 , function(e, t, s) { 584 console.log("[2-3-34]"); 585 s(24), e.exports = s(9), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(28) 586 } 587 588 , function(e, t, s) { 589 console.log("[2-3-35]"); 590 s(25), e.exports = s(10), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(29) 591 } 592 593 , function(e, t, s) { 594 console.log("[2-3-36]"); 595 s(26), e.exports = s(11), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(30) 596 } 597 598 , function(e, t, s) { 599 console.log("[2-3-37]"); 600 s(22), e.exports = s(12), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(31) 601 }]); 602 //# sourceMappingURL=main.js.map
1 ! function(e) {//e=18 All functions after rows. Why? 2 console.log("e"); 3 function t(r) { 4 console.log("e-00"); 5 if(s[r]) return s[r].exports; 6 var i = s[r] = { 7 exports: {},//output HTML content 8 id: r, 9 loaded: !1 10 }; 11 console.log("function e-00 Executed"); 12 return e[r].call(i.exports, i, i.exports, t), i.loaded = !0, i.exports 13 } 14 var s = {}; 15 console.log("function e Executed"); 16 return t.m = e, t.c = s, t.p = "/dist/", t(0) 17 } 18 19 20 21 22 23 24 25 ([ 26 27 function(e, t, s) { 28 console.log("[2-1]"); 29 "use strict"; 30 31 function r(e) { 32 console.log("[2-1-00]"); 33 return e && e.__esModule ? e : { 34 "default": e 35 } 36 } 37 var i = s(32), 38 o = r(i); 39 Vue.config.debug = !0, new Vue(o["default"]) 40 console.log("function[2-1]Executed"); 41 } 42 43 44 , function(e, t) { 45 console.log("[2-2]"); 46 e.exports = function() { 47 console.log("[2-2-01]"); 48 var e = []; 49 return e.toString = function() { 50 console.log("[2-2-02]"); 51 for(var e = [], t = 0; t < this.length; t++) { 52 var s = this[t]; 53 s[2] ? e.push("@media " + s[2] + "{" + s[1] + "}") : e.push(s[1]) 54 } 55 return e.join("") 56 }, e.i = function(t, s) { 57 "string" == typeof t && (t = [ 58 [null, t, ""] 59 ]); 60 for(var r = {}, i = 0; i < this.length; i++) { 61 var o = this[i][0]; 62 "number" == typeof o && (r[o] = !0) 63 } 64 for(i = 0; i < t.length; i++) { 65 var n = t[i]; 66 "number" == typeof n[0] && r[n[0]] || (s && !n[2] ? n[2] = s : s && (n[2] = "(" + n[2] + ") and (" + s + ")"), e.push(n)) 67 } 68 }, e 69 } 70 } 71 72 73 , function(e, t, s) { 74 console.log("[2-3]"); 75 function r(e, t) { 76 console.log("[2-3-1]"); 77 for(var s = 0; s < e.length; s++) { 78 var r = e[s], 79 i = d[r.id]; 80 if(i) { 81 i.refs++; 82 for(var o = 0; o < i.parts.length; o++) i.parts[o](r.parts[o]); 83 for(; o < r.parts.length; o++) i.parts.push(a(r.parts[o], t)) 84 } else { 85 for(var n = [], o = 0; o < r.parts.length; o++) n.push(a(r.parts[o], t)); 86 d[r.id] = { 87 id: r.id, 88 refs: 1, 89 parts: n 90 } 91 } 92 } 93 } 94 95 function i(e) { 96 console.log("[2-3-2]"); 97 for(var t = [], s = {}, r = 0; r < e.length; r++) { 98 var i = e[r], 99 o = i[0], 100 n = i[1], 101 a = i[2], 102 l = i[3], 103 c = { 104 css: n, 105 media: a, 106 sourceMap: l 107 }; 108 s[o] ? s[o].parts.push(c) : t.push(s[o] = { 109 id: o, 110 parts: [c] 111 }) 112 } 113 return t 114 } 115 116 function o() { 117 console.log("[2-3-3]"); 118 var e = document.createElement("style"), 119 t = m(); 120 return e.type = "text/css", t.appendChild(e), e 121 } 122 123 function n() { 124 console.log("[2-3-4]"); 125 var e = document.createElement("link"), 126 t = m(); 127 return e.rel = "stylesheet", t.appendChild(e), e 128 } 129 130 function a(e, t) { 131 console.log("[2-3-5]"); 132 var s, r, i; 133 if(t.singleton) { 134 var a = x++; 135 s = h || (h = o()), r = l.bind(null, s, a, !1), i = l.bind(null, s, a, !0) 136 } else e.sourceMap && "function" == typeof URL && "function" == typeof URL.createObjectURL && "function" == typeof URL.revokeObjectURL && "function" == typeof Blob && "function" == typeof btoa ? (s = n(), r = u.bind(null, s), i = function() { 137 s.parentNode.removeChild(s), s.href && URL.revokeObjectURL(s.href) 138 }) : (s = o(), r = c.bind(null, s), i = function() { 139 s.parentNode.removeChild(s) 140 }); 141 return r(e), 142 function(t) { 143 if(t) { 144 if(t.css === e.css && t.media === e.media && t.sourceMap === e.sourceMap) return; 145 r(e = t) 146 } else i() 147 } 148 } 149 150 function l(e, t, s, r) { 151 console.log("[2-3-6]"); 152 var i = s ? "" : r.css; 153 if(e.styleSheet) e.styleSheet.cssText = g(t, i); 154 else { 155 var o = document.createTextNode(i), 156 n = e.childNodes; 157 n[t] && e.removeChild(n[t]), n.length ? e.insertBefore(o, n[t]) : e.appendChild(o) 158 } 159 } 160 161 function c(e, t) { 162 console.log("[2-3-7]"); 163 var s = t.css, 164 r = t.media; 165 t.sourceMap; 166 if(r && e.setAttribute("media", r), e.styleSheet) e.styleSheet.cssText = s; 167 else { 168 for(; e.firstChild;) e.removeChild(e.firstChild); 169 e.appendChild(document.createTextNode(s)) 170 } 171 } 172 173 function u(e, t) { 174 console.log("[2-3-8]"); 175 var s = t.css, 176 r = (t.media, t.sourceMap); 177 r && (s += "\n/*# sourceMappingURL=data:application/json;base64," + btoa(unescape(encodeURIComponent(JSON.stringify(r)))) + " */"); 178 var i = new Blob([s], { 179 type: "text/css" 180 }), 181 o = e.href; 182 e.href = URL.createObjectURL(i), o && URL.revokeObjectURL(o) 183 } 184 var d = {}, 185 p = function(e) { 186 var t; 187 return function() { 188 return "undefined" == typeof t && (t = e.apply(this, arguments)), t 189 } 190 }, 191 f = p(function() { 192 return /msie [6-9]\b/.test(window.navigator.userAgent.toLowerCase()) 193 }), 194 m = p(function() { 195 return document.head || document.getElementsByTagName("head")[0] 196 }), 197 h = null, 198 x = 0; 199 e.exports = function(e, t) { 200 t = t || {}, "undefined" == typeof t.singleton && (t.singleton = f()); 201 var s = i(e); 202 return r(s, t), 203 function(e) { 204 for(var o = [], n = 0; n < s.length; n++) { 205 var a = s[n], 206 l = d[a.id]; 207 l.refs--, o.push(l) 208 } 209 if(e) { 210 var c = i(e); 211 r(c, t) 212 } 213 for(var n = 0; n < o.length; n++) { 214 var l = o[n]; 215 if(0 === l.refs) { 216 for(var u = 0; u < l.parts.length; u++) l.parts[u](); 217 delete d[l.id] 218 } 219 } 220 } 221 }; 222 var g = function() { 223 var e = []; 224 return function(t, s) { 225 return e[t] = s, e.filter(Boolean).join("\n") 226 } 227 }() 228 }, , , , , , function(e, t, s) { 229 "use strict"; 230 231 function r(e) { 232 console.log("[2-3-9]"); 233 return e && e.__esModule ? e : { 234 "default": e 235 } 236 } 237 Object.defineProperty(t, "__esModule", { 238 value: !0 239 }); 240 var i = s(13), 241 o = r(i), 242 n = s(33), 243 a = r(n), 244 l = s(34), 245 c = r(l), 246 u = s(36), 247 d = r(u), 248 p = s(35), 249 f = r(p); 250 t["default"] = { 251 el: "#chat", 252 data: function() { 253 var e = o["default"].fetch(); 254 return { 255 user: e.user, 256 userList: e.userList, 257 sessionList: e.sessionList, 258 search: "", 259 sessionIndex: 0 260 } 261 }, 262 computed: { 263 session: function() { 264 return this.sessionList[this.sessionIndex] 265 } 266 }, 267 watch: { 268 sessionList: { 269 deep: !0, 270 handler: function() { 271 o["default"].save({ 272 user: this.user, 273 userList: this.userList, 274 sessionList: this.sessionList 275 }) 276 } 277 } 278 }, 279 components: { 280 card: a["default"], 281 list: c["default"], 282 text: d["default"], 283 message: f["default"] 284 } 285 } 286 } 287 288 , function(e, t) { 289 console.log("[2-3-10]"); 290 "use strict"; 291 Object.defineProperty(t, "__esModule", { 292 value: !0 293 }), t["default"] = { 294 props: ["user", "search"] 295 } 296 } 297 298 , function(e, t) { 299 console.log("[2-3-11]"); 300 "use strict"; 301 Object.defineProperty(t, "__esModule", { 302 value: !0 303 }), t["default"] = { 304 props: ["userList", "sessionIndex", "session", "search"], 305 methods: { 306 select: function(e) { 307 this.sessionIndex = this.userList.indexOf(e) 308 } 309 }, 310 filters: { 311 search: function(e) { 312 var t = this; 313 return e.filter(function(e) { 314 return e.name.indexOf(t.search) > -1 315 }) 316 } 317 } 318 } 319 } 320 321 , function(e, t) { 322 console.log("[2-3-12]"); 323 "use strict"; 324 Object.defineProperty(t, "__esModule", {//Define attributes 325 value: !0 326 }), t["default"] = { 327 props: ["session", "user", "userList"], 328 computed: {//The instance is called after it is created 329 sessionUser: function() { 330 var e = this, 331 t = this.userList.filter(function(t) { 332 return t.id === e.session.userId 333 }); 334 return t[0] 335 } 336 }, 337 filters: { 338 avatar: function(e) { 339 var t = e.self ? this.user : this.sessionUser; 340 return t && t.img 341 }, 342 time: function(e) { 343 return "string" == typeof e && (e = new Date(e)), e.getHours() + ":" + e.getMinutes() 344 } 345 }, 346 directives: {//Custom directives: scroll to the bottom of the message waterfall 347 "scroll-bottom": function() { 348 var e = this; 349 Vue.nextTick(function() { 350 e.el.scrollTop = e.el.scrollHeight - e.el.clientHeight 351 }) 352 } 353 } 354 } 355 } 356 357 , function(e, t) { 358 console.log("[2-3-13]"); 359 "use strict"; 360 Object.defineProperty(t, "__esModule", { 361 value: !0 362 }), t["default"] = { 363 props: ["session"], 364 data: function() { 365 return { 366 text: "", 367 //Test picture 368 image:"" 369 } 370 }, 371 methods: { 372 inputing: function(e) { 373 13 === e.keyCode && this.text.length && (this.session.messages.push({//e.ctrlKey && Get rid of it ctrlKey key 374 text: this.text,//Message content 375 image:this.image, //Test picture 376 date: new Date,//Message Delivery Date 377 self: !0//Ensure that information is displayed in your chat window near your Avatar 378 }), this.text = "") 379 } 380 } 381 } 382 } 383 384 , function(e, t, s) { 385 console.log("[2-3-14]"); 386 "use strict"; 387 388 function r(e) { 389 return e && e.__esModule ? e : { 390 "default": e 391 } 392 } 393 Object.defineProperty(t, "__esModule", { 394 value: !0 395 }); 396 var i = s(14), 397 o = r(i), 398 n = "VUE-CHAT-v3"; 399 if(!localStorage.getItem(n)) { 400 var a = new Date, 401 l = { 402 user: {//Represent oneself 403 id: 1, 404 name: "Coffee", 405 img: "dist/images/1.jpg" 406 }, 407 userList: [{//Similar to Friends List 408 id: 2, 409 name: "Introduction to the Great God", 410 img: "dist/images/2.png" 411 }, { 412 id: 3, 413 name: "webpack", 414 img: "dist/images/3.jpg" 415 }], 416 sessionList: [{//Chat Session List 417 userId: 2, 418 messages: [{ 419 text: "I'm the Great God. It's based on Vue + Webpack Simple Construction chat For example, the chat record is saved in localStorge. Simple demonstration Vue Basic characteristics and webpack To configure.", 420 date: a 421 }, { 422 text: "Project Download Address 1: https://github.com/coffcer/vue-chat", 423 date: a 424 }, { 425 text: "Project Download Address 2: https://github.com/coffcer/vue-chat", 426 date: a 427 }] 428 },{//Chat Session List 429 userId: 3, 430 messages: [{ 431 text: "I am wepack,This is based on Vue + Webpack Simple Construction chat For example, the chat record is saved in localStorge. Simple demonstration Vue Basic characteristics and webpack To configure.", 432 date: a 433 }, { 434 text: "Project Download Address 1: https://github.com/coffcer/vue-chat", 435 date: a 436 }, { 437 text: "Project Download Address 2: https://github.com/coffcer/vue-chat", 438 date: a 439 }] 440 }] 441 }; 442 localStorage.setItem(n, (0, o["default"])(l)) 443 } 444 t["default"] = { 445 fetch: function() { 446 return JSON.parse(localStorage.getItem(n)) 447 }, 448 save: function(e) { 449 localStorage.setItem(n, (0, o["default"])(e)) 450 } 451 } 452 } 453 454 , function(e, t, s) { 455 console.log("[2-3-15]"); 456 e.exports = { 457 "default": s(15), 458 __esModule: !0 459 } 460 } 461 462 , function(e, t, s) { 463 console.log("[2-3-16]"); 464 var r = s(16); 465 e.exports = function(e) { 466 return(r.JSON && r.JSON.stringify || JSON.stringify).apply(JSON, arguments) 467 } 468 } 469 470 , function(e, t) { 471 console.log("[2-3-17]"); 472 var s = e.exports = { 473 version: "1.2.6" 474 }; 475 "number" == typeof __e && (__e = s) 476 } 477 478 , function(e, t, s) {//Message sending box 479 console.log("Message Sender Box Style"); 480 t = e.exports = s(1)(), t.push([e.id, ".m-text{height:10pc;border-top:1px solid #ddd}.m-text textarea{padding:10px;height:100%;width:100%;border:none;outline:0;font-family:Micrsofot Yahei;resize:none}", ""]) 481 } 482 483 , function(e, t, s) {//Left user status information box 484 console.log("Left user status information box style"); 485 t = e.exports = s(1)(), t.push([e.id, "#chat{overflow:hidden;border-radius:3px}#chat .main,#chat .sidebar{height:100%}#chat .sidebar{float:left;width:200px;color:#f4f4f4;background-color:#2e3238}#chat .main{position:relative;overflow:hidden;background-color:#eee}#chat .m-text{position:absolute;width:100%;bottom:0;left:0}#chat .m-message{height:calc(100% - 10pc)}", ""]) 486 } 487 488 , function(e, t, s) {//Find User Window 489 console.log("Find User Window Styles"); 490 t = e.exports = s(1)(), t.push([e.id, ".m-card{padding:9pt;border-bottom:1px solid #24272c}.m-card footer{margin-top:10px}.m-card .avatar,.m-card .name{vertical-align:middle}.m-card .avatar{border-radius:2px}.m-card .name{display:inline-block;margin:0 0 0 15px;font-size:1pc}.m-card .search{padding:0 10px;width:100%;font-size:9pt;color:#fff;height:30px;line-height:30px;border:1px solid #3a3a3a;border-radius:4px;outline:0;background-color:#26292e}", ""]) 491 } 492 493 , function(e, t, s) {//Dialogue User List 494 console.log("Dialogue User List Style"); 495 t = e.exports = s(1)(), t.push([e.id, ".m-list li{padding:9pt 15px;border-bottom:1px solid #292c33;cursor:pointer;-webkit-transition:background-color .1s;transition:background-color .1s}.m-list li:hover{background-color:hsla(0,0%,100%,.03)}.m-list li.active{background-color:hsla(0,0%,100%,.1)}.m-list .avatar,.m-list .name{vertical-align:middle}.m-list .avatar{border-radius:2px}.m-list .name{display:inline-block;margin:0 0 0 15px}", ""]) 496 } 497 498 , function(e, t, s) {//MsgBox 499 console.log("Message dialog style"); 500 t = e.exports = s(1)(), t.push([e.id, '.m-message{padding:10px 15px;overflow-y:scroll}.m-message li{margin-bottom:20px}.m-message .time{margin:7px 0;text-align:center}.m-message .time>span{display:inline-block;padding:0 18px;font-size:9pt;color:black;border-radius:2px;background-color:#dcdcdc}.m-message .avatar{float:left;margin:0 10px 0 0;border-radius:3px}.m-message .text{display:inline-block;position:relative;padding:0px 10px;max-width:calc(100% - 240px);min-height:30px;line-height:2;font-size:10pt;text-align:left;word-break:break-all;background-color:white;border-radius:4px}.m-message .text:before{content:" ";position:absolute;top:9px;right:100%;border:1px solid transparent;border-right-color:#fafafa}.m-message .self{text-align:right}.m-message .self .avatar{float:right;margin:0 0 0 10px}.m-message .self .text{background-color:#b2e281}.m-message .self .text:before{right:inherit;left:100%;border-right-color:transparent;border-left-color:#b2e281}', ""]) 501 } 502 503 , function(e, t, s) { 504 console.log("[2-3-23]"); 505 var r = s(17); 506 "string" == typeof r && (r = [ 507 [e.id, r, ""] 508 ]); 509 s(2)(r, {}); 510 r.locals && (e.exports = r.locals) 511 } 512 513 , function(e, t, s) { 514 console.log("[2-3-24]"); 515 var r = s(18); 516 "string" == typeof r && (r = [ 517 [e.id, r, ""] 518 ]); 519 s(2)(r, {}); 520 r.locals && (e.exports = r.locals) 521 } 522 523 , function(e, t, s) { 524 console.log("[2-3-25]"); 525 var r = s(19); 526 "string" == typeof r && (r = [ 527 [e.id, r, ""] 528 ]); 529 s(2)(r, {}); 530 r.locals && (e.exports = r.locals) 531 } 532 533 , function(e, t, s) { 534 console.log("[2-3-26]"); 535 var r = s(20); 536 "string" == typeof r && (r = [ 537 [e.id, r, ""] 538 ]); 539 s(2)(r, {}); 540 r.locals && (e.exports = r.locals) 541 } 542 543 , function(e, t, s) { 544 console.log("[2-3-27]"); 545 var r = s(21); 546 "string" == typeof r && (r = [ 547 [e.id, r, ""] 548 ]); 549 s(2)(r, {}); 550 r.locals && (e.exports = r.locals) 551 } 552 553 , function(e, t) { 554 console.log("This is user session content"); 555 e.exports = "<div><div class=sidebar><card :user=user :search.sync=search></card><list :user-list=userList :session=session :session-index.sync=sessionIndex :search=search></list></div><div class=main><message :session=session :user=user :user-list=userList></message><text :session=session></text></div></div>" 556 } 557 558 , function(e, t) { 559 console.log("User List Search Box"); 560 e.exports = '<div class=m-card><header><img class=avatar width=40 height=40 :alt=user.name :src=user.img><p class=name>{{user.name}}</p></header><footer><input class=search placeholder="Find Users..." v-model=search></footer></div>'; 561 } 562 563 , function(e, t) {//User List 564 console.log("User List"); 565 e.exports = '<div class=m-list><ul><li v-for="item in userList | search" :class="{ active: session.userId === item.id }" @click=select(item)><img class=avatar width=30 height=30 :alt=item.name :src=item.img><p class=name>{{item.name}}</p></li></ul></div>' 566 } 567 568 , function(e, t) {//Message scrolling dialog box 569 console.log("Message scrolling dialog box"); 570 e.exports = '<div class=m-message v-scroll-bottom=session.messages><ul><li v-for="item in session.messages"><p class=time><span>{{item.date | time}}</span></p><div class=main :class="{ self: item.self }"><img class=avatar width=30 height=30 :src="item | avatar"><div class=text>{{item.text}}</div></div></li></ul></div>' 571 } 572 573 , function(e, t) { 574 console.log("Send message box"); 575 e.exports = '<div class=m-text><textarea placeholder="Press Enter Key Send Message" v-model=text @keyup=inputing></textarea></div>' 576 } 577 578 , function(e, t, s) { 579 console.log("[2-3-33]"); 580 s(23), e.exports = s(8), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(27) 581 } 582 583 , function(e, t, s) { 584 console.log("[2-3-34]"); 585 s(24), e.exports = s(9), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(28) 586 } 587 588 , function(e, t, s) { 589 console.log("[2-3-35]"); 590 s(25), e.exports = s(10), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(29) 591 } 592 593 , function(e, t, s) { 594 console.log("[2-3-36]"); 595 s(26), e.exports = s(11), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(30) 596 } 597 598 , function(e, t, s) { 599 console.log("[2-3-37]"); 600 s(22), e.exports = s(12), e.exports.__esModule && (e.exports = e.exports["default"]), ("function" == typeof e.exports ? e.exports.options : e.exports).template = s(31) 601 }]); 602 //# sourceMappingURL=main.js.map