I wrote this article because I want to learn vuex. To be honest, I have been using vue, but the core vuex has not been used yet.
https://segmentfault.com/a/1190000005015164
This article is well written, but it's a bit old. It was written a year ago.
Now I'll automate the project with vue-cli, then build a note-taking application with vuex.
Step 1 vue-cli
The vue-cli installation is very simple and saves us a lot of webpack configuration files.
Use of vue-cli please check [document][ https://github.com/vuejs/vue-cli]
# Install vue-cli
npm install -g vue-cli
# Initialize webpack project
vue init webpack my-project
cd my-project
# npm may experience very slow access, cnpm is recommended
npm install
#Install vux distribution using npm install vux@next
npm install vux
#Install less-loader, vuejs-templates template does not install less-loader by default
npm install less less-loader --save-dev
# debugging
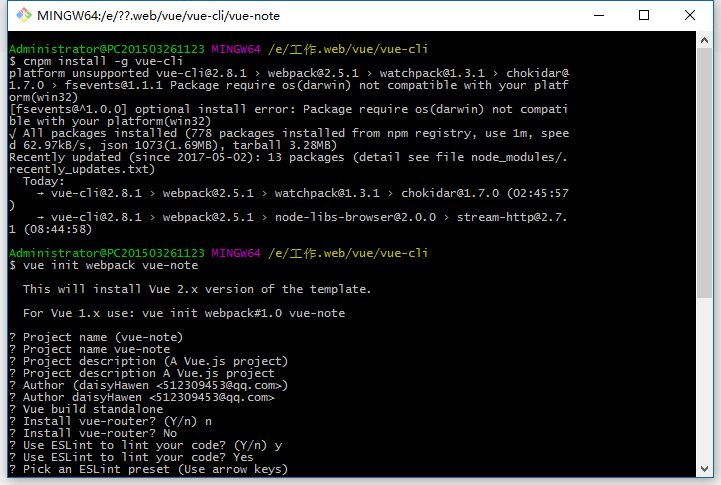
npm run devThis is our installation log:

Later I asked if I would use vue-router and I chose no, because vue-router should not be used here (let's install it later if you want).

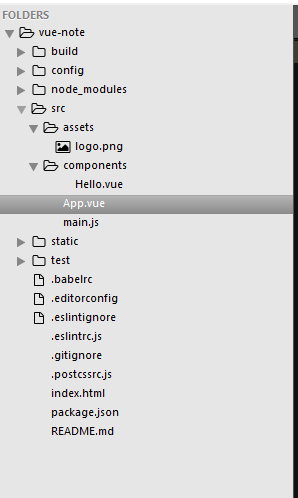
Take a look at the generated directory file:
- The build folder is the build file built after npm run build, along with some configuration files.
- The config folder contains some configuration files.
- Static literally means a static file.
- index.html is the main page, of course there is only one div node named app.
- The most important is the src folder:
- Several folders in this folder, assets, store static files, such as pictures, etc. To illustrate, vue usually writes css in each vue
- Compoonents are components, and a page can be understood as composed of many, many components.
- app.vue is the main page, which you can understand as a file that combines these components.
- main.js is actually used to combine app.vue with index.html
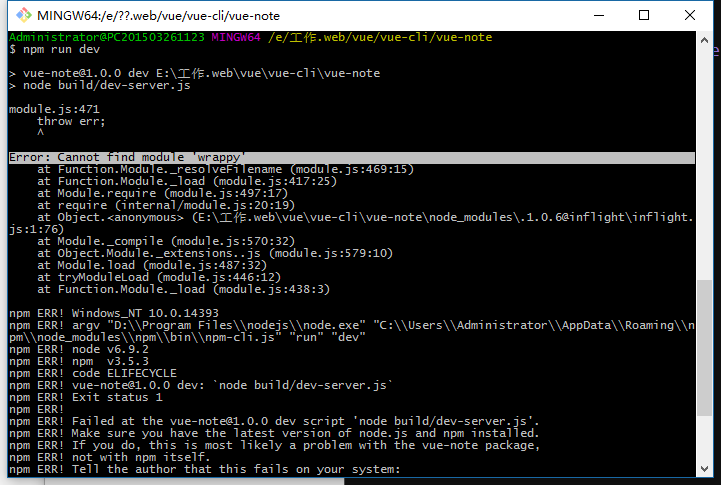
ok Let's look at npm run dev. 
Oh, there's a mistake here.
Look at the log and say Error: Cannot find module'wrappy'can't find wrappy module.
I can't download wrappy here alone: cnpm install -g wrappy won't work either.
tipS: If you encounter this problem, simply delete the node_modules folder and restart npm install.Sometimes this happens after the file has been too long.npm install is fine anyway.
Then npm run dev again, you can see that the program is running. 
The default is port 8080. If your port 8080 is occupied, you will also get an error. Of course, you can configure this port number yourself. That's not to say.

The pages shown here are actually components/Hello.vue, you can change Hello.vue to see it yourself, you don't write it here, and hot load is built automatically here (that is, once you modify it, the pages will be displayed accordingly, no longer need npm run dev).Now you're ready to build your notes app.
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>