This article focuses on how to identify check boxes CheckBox and radio buttons Radio Button
Radio Button
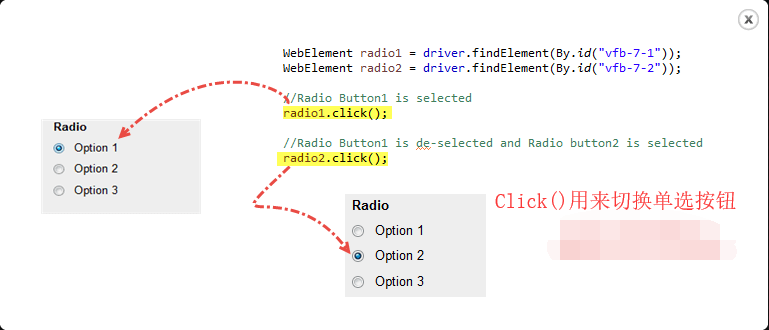
The radio button can also be opened by the Click() method
Use the web page http://demo.guru99.com/test/radio.html as an exercise, as follows:
Use radio1.click() to switch to Option 1 radio button;
Use radio2.click() to switch to Option 2 radio button and uncheck Option 1.
The code is shown in the following figure:
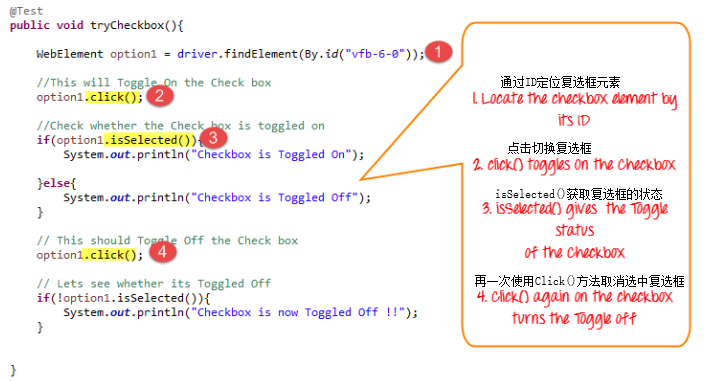
CheckBox
Use the click() method to switch the status of the check box: on/off.
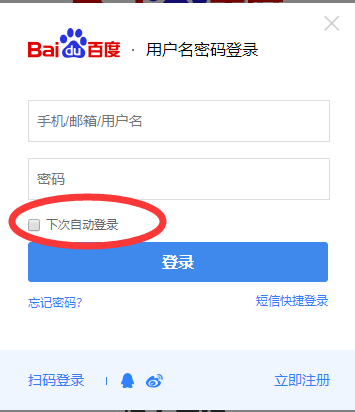
The following code is to use the account name and password to login Baidu Web site, which can be seen in the next automatic login check box.
WebElement memberPass1; memberPass1 = driver.findElement(By.xpath("//*[@id='TANGRAM__PSP_10__memberPass']")); memberPass.click(); System.out.println("Whether to select:" + memberPass.isSelected());
The output is: "Select: False"
The isSelected() method is used to determine whether the check box is checked.
Here's another example: Demo homepage http://demo.guru99.com/test/radio.html
The complete code is as follows:
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.*; public class Form { public static void main(String[] args) { // Declarations and instantiations of objects/variables System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("http://demo.guru99.com/test/radio.html"); WebElement radio1 = driver.findElement(By.id("vfb-7-1")); WebElement radio2 = driver.findElement(By.id("vfb-7-2")); //Select the radio button Option 1 radio1.click(); System.out.println("Radio Button Option 1 Selected"); //Button 1 was not selected, Button 2 was selected radio2.click(); System.out.println("Radio Button Option 2 Selected"); // Select the check box WebElement option1 = driver.findElement(By.id("vfb-6-0")); // This will switch the check box option1.click(); // Check whether the check box has been selected if (option1.isSelected()) { System.out.println("Checkbox is Toggled On"); } else { System.out.println("Checkbox is Toggled Off"); } //Select the check box and use the isSelected method driver.get("http://demo.guru99.com/test/facebook.html"); WebElement chkFBPersist = driver.findElement(By.id("persist_box")); for (int i=0; i<2; i++) { chkFBPersist.click (); System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected()); } //driver.close(); } }
Find element exception summary:
If NoSuchElementException() is encountered when looking for an element, this means that the element is not on the page when WebDriver accesses the page.
- Use Firepath in FireFox or InspectElement(F12) in Chrome to check location elements;
- Check that the values used in the code are the same as those of elements in Firepath.
- The attributes of some elements are dynamic; if the values are different and dynamic, By.xpath() or By.cssSelector() can be considered. These two methods are more reliable, but the grammatical structure is more complex.
- In addition, there may be waiting problems, Web Driver executes code even before the page is fully loaded, so no elements can be found, and so on.
- Use implicit or explicit waiting before locating elements; see the article for details of waiting: 5-Selenium Web Driver Three Waiting-Implicit Waiting-Explicit Waiting and Fluent Waiting
The following table summarizes the commands for accessing each type of element discussed above:
| Element | command | describe |
|---|---|---|
| Check Box, Radio Button | click() | Is the element selected for switching |