This chapter mainly introduces the initialization of Select2, obtaining the selected value, setting the default value, and three methods. Select 2 beautifies the selection of radio boxes, check boxes and drop-down boxes, especially the problem of multiple selection of drop-down boxes. But at the same time, there are a lot of words in Select2 (there is an obvious search input box in the single selection drop-down box, but there is no multi selection drop-down box, but in fact, multi selection is also supported. Input directly in the input box.
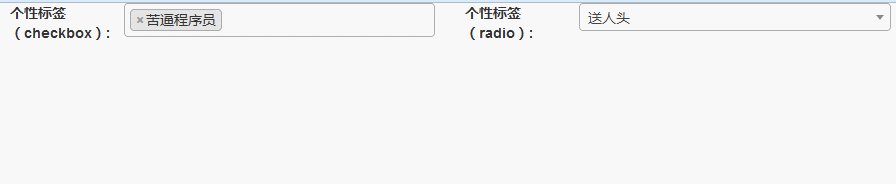
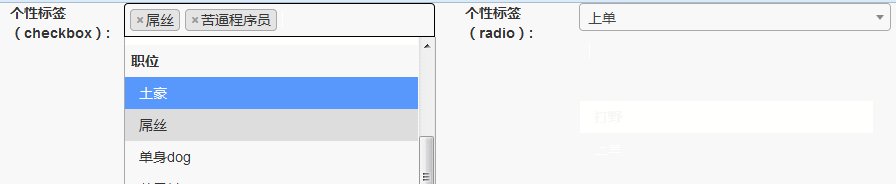
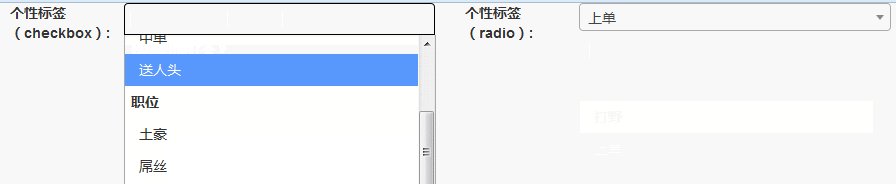
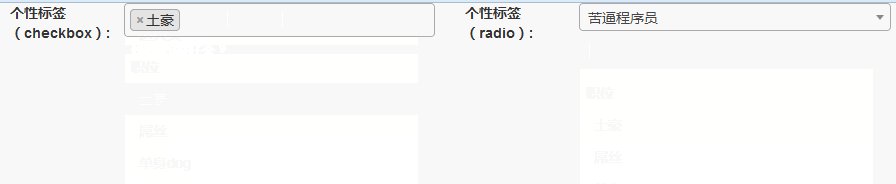
Design sketch: 
Requirement: use Select2 to select multiple drop-down boxes and get the selected value. The default value is set initially
Technology: select2.js, prototype.js, jquery.js
Note: select2 is a jquery plug-in. You can use jquery to get values and set default values separately. Why prototype.js? Because I wrote it in prototype.js in the company, I didn't rewrite it in jquery for various reasons (forgive me for being lazy). One more thing to note: the text value obtained may have spaces!!! The author is a face!
It's all in the code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>select2 Example</title>
<<link rel="stylesheet" href="bootstrap/3.3.0/css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="select2-4.0.0/dist/css/select2.min.css" type="text/css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="select2-4.0.0/dist/js/select2.min.js"></script>
</head>
<body>
<label class="control-label col-sm-1">Personality tag( checkbox): </label>
<div class="col-sm-3">
<select class="select_gallery-multiple" multiple="multiple" style="width:100%;" onchange="getSelectData()" id="mul-itdragon">
<optgroup label="Is that really good?">
<option value="0">Fight wild</option>
<option value="01">Order sheet</option>
<option value="02">Zhong Shan</option>
<option value="03">feed</option>
</optgroup>
<optgroup label="position">
<option value="1">Vulgar tycoon</option>
<option value="2">Loser</option>
<option value="3">Single dog</option>
<option value="4">Apple powder</option>
<option value="5">Night Programmers </option>
</optgroup>
</select>
</div>
<label class="control-label col-sm-1">Personality tag( radio): </label>
<div class="col-sm-3">
<select class="select_gallery" style="width:100%;" id="itdragon">
<optgroup label="Is that really good?">
<option value="0">Fight wild</option>
<option value="01">Order sheet</option>
<option value="02">Zhong Shan</option>
<option value="03">feed</option>
</optgroup>
<optgroup label="position">
<option value="1">Vulgar tycoon</option>
<option value="2">Loser</option>
<option value="3">Single dog</option>
<option value="4">Apple powder</option>
<option value="5">Night Programmers </option>
</optgroup>
</select>
</div>
<script type="text/javascript">
var $jq = jQuery.noConflict();
// Initialize multiple select2
$jq(".select_gallery-multiple").select2();
// Initialize radio select2
$jq(".select_gallery").select2();
// Default choice
select2ByText ("mul-itdragon", "Night Programmers ");
select2ByValue ("itdragon", "03");
// Get the value value of select2 through id
function getSelect2Value(obj) {
var select2Obj = $jq('#'+obj).select2();
return select2Obj.select2("val");
}
// Get the text value of select2 through id. there may be spaces in the text value. Please note
function getSelect2Text(obj) {
var select2Obj = $jq('#'+obj).select2();
return select2Obj.find("option:selected").text();
}
// Set the default value of select2 through text
function select2ByText (obj, text) {
var select2Obj = $jq('#'+obj).select2();
$(obj).select("option").each(function(data){
if (text == data.text.strip()) {
select2Obj.val(data.value).trigger("change");
}
});
}
// Set the default value of select2 by value
function select2ByValue (obj, value) {
var select2Obj = $jq('#'+obj).select2();
select2Obj.val(value).trigger("change");
}
function getSelectData(){
console.log(getSelect2Value("mul-itdragon"));
console.log(getSelect2Text("itdragon"));
var mulItdragonVal = $jq("#mul-itdragon").select2("val");
if (null == mulItdragonVal) {
console.log("Over !");
return ;
}
console.log(mulItdragonVal);
var mulItdragonData = $jq("#mul-itdragon").select2('data');
mulItdragonData.each(function(data){
console.log("value : ", data.id);
console.log("text : ", data.text);
});
}
</script>
</body>
</html>