What is element display mode
Function: there are many labels on Web pages. Different types of labels will be used in different places. Understanding their characteristics can better layout web pages.
The element display mode is how elements (labels) are displayed. For example, div alone occupies a row, and multiple < span > can be placed in a row.
HTML elements are generally divided into two types: block elements and inline elements.
Block element
Common block elements include < H1 > ~ < H6 >, < p >, div, ul, ol, li, etc., among which div tag is the most typical block element.
Characteristics of block elements:
(1) Exclusive row
(2) Height, width, outer margin and inner margin can be controlled
(3) The width defaults to 100% of the container (parent width)
(4) Is a container and box that can release internal or block level elements
be careful:
(1) Block level elements cannot be used within elements of a text class
(2) The < p > tag is mainly used to store text, so block level elements cannot be placed in the < p > tag, especially < div >
(3) Similarly, < H1 > ~ < H6 > are text block level labels, which cannot be used as other block level elements.
Inline element
Common inline elements include a, strong, b, em, i, del, s, ins, u, span, etc. the span tag is the most typical inline element. In some places, inline elements are also called inline elements.
Characteristics of inline elements:
(1) Elements in adjacent rows are on one row, and multiple elements can be displayed in one row.
(2) The direct setting of height and width is invalid
(3) The default width is the width of its own content
(4) Inline elements can only hold text or other inline elements.
be careful:
(1) No more links can be placed inside the link
(2) In special cases, block level elements can be placed in link a, but it is safest to convert block level mode to a.
Inline block element
There are several special tags in inline elements - < img / >, < input / >, td, which have the characteristics of both block elements and inline elements. Some data call them inline block elements.
Characteristics of inline block elements:
(1) And adjacent inline elements (inline blocks) on the same line, but there will be a blank gap between them. Multiple elements can be displayed in a row (characteristics of elements in a row).
(2) The default width is the width of its own content (characteristics of inline elements)
(3) Height, row height, outer margin and inner margin can be controlled (block level element characteristics)
Element display mode summary

Element display mode conversion
In special cases, we need the transformation of element patterns. A simple understanding: the elements of one pattern need the characteristics of another pattern. For example, you want to increase the trigger range of link < a >.
Convert to block element (most important): display: block;
Convert to inline element: display: inline;
Convert to inline block elements (important): display: inline block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Element display mode conversion</title>
<style>
a {
width: 150px;
height: 50px;
background-color: gray;
/* Convert inline element a to block level element */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* Convert div block level elements to inline elements */
display: inline;
}
span {
width: 100px;
height: 40px;
background-color: skyblue;
/* Convert span inline elements to inline block elements */
display: inline-block;
}
</style>
</head>
<body>
<a href="#"> Convert inline elements to block elements</a>
<div>Block level elements are converted to inline elements</div>
<span>Convert inline element to inline block element</span>
</body>
</html>
Classroom case - simple millet sidebar
Core idea:
(1) Convert link a to a block level element so that the link can have an exclusive row with width and height
(2) Mouse over a to set the background color for the link
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple millet sidebar</title>
<style>
a {
width: 230px;
height: 40px;
color: #fff;
text-decoration: none;
background-color: #55585a;
font-size: 14px;
text-indent: 2em;
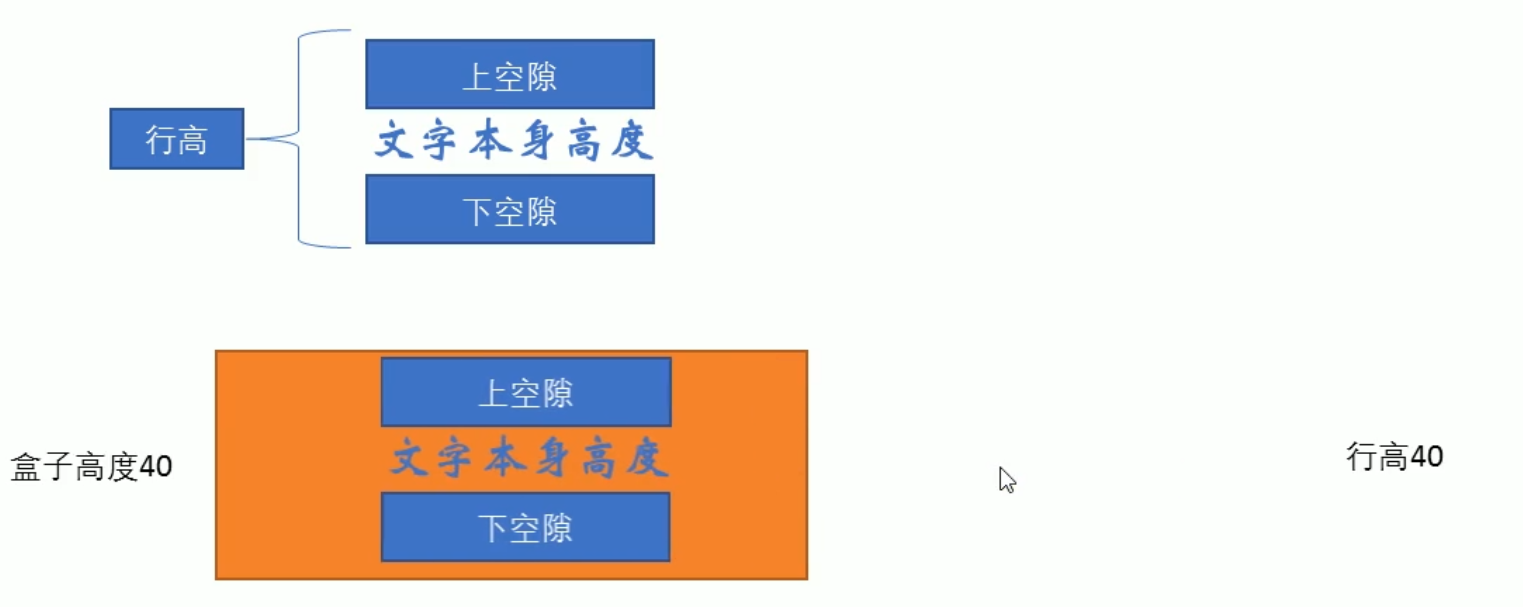
/* Make the line height equal to the height of the box to center the text horizontally */
line-height: 40px;
display: block;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#"> mobile phone card</a>
<a href="#"> TV box</a>
<a href="#"> notebook tablet</a>
<a href="#"> Travel wear</a>
<a href="#"> smart router</a>
<a href="#"> healthy children</a>
<a href="#"> headphone audio</a>
</body>
</html>
</html>
Single line text vertically centered code
Solution: make the line height of the text equal to the height of the box to center the text vertically in the current box