poi-tl It is a very easy to use word template generation library, with fast update response and complete document demo. Can be called the word template world's small Sabre!
Written in front
If you are familiar with or interested in word template technology, or even have been exposed to it at work, then the next content should give you something to gain.
Introduce poi-tl
The functions are as follows:
- Text {{var}}
- Table {{var}}
- Picture {@ var}}
- List {* var}}
- Nesting {+ var}}
Further documentation is as follows: poi-tl
There is no more detail about the functions of POI TL. it is a very excellent word template library.
The two development
If you haven't used POI TL before, then you should not feel the same about the next content.
After using POI TL for a period of time, we will find that there are still some problems, such as the row column table needs to write its own code to specify the style, the picture needs to write its own code to specify the height and width, and the list also needs to write its own code to specify the style.
In order to maximize the use of word style and reduce the amount of code, we extend the source code on v1.6.0.
Add template syntax: name|attr:var.
- Name is the function name
- attr is an attribute
- var is the data variable name
fork address: github
form
Syntax: {{table|limit:var}}}
- Table description is a table
- limit is the number of rows filled in the data, and the data is insufficient to fill in the blank
- var is the key to fill data (JSON), which can be an object or an array of objects.
Template:

Among them:
- The {{table|5:[users]}} in front of the name indicates that this is a table template (it can appear anywhere in the table, recommended in the header). Users indicates that there is a users key in the data.
- The second row of variables in the table will be dynamically replaced according to the passed values. Templates such as {name}, {age} indicate that there are two keys, name and age, in the objects or array of objects in the users key.
- Since there are only 2 data lines and 5 data lines are limited, fill in 3 blank lines
Test code:
@Test
public void run() {
Path path = Paths.get("src/test/resources", "table_pattern.docx");
XWPFTemplate template = XWPFTemplate.compile(path.toFile())
// data
.render(new HashMap<String, Object>() {{
put("users", Arrays.asList(new User("Zhang San", 1), new User("Li Si", 2)));
}});
// output
Path outPath = Paths.get("src/test/resources", "table_pattern_out.docx");
try (OutputStream os = new BufferedOutputStream(new FileOutputStream(outPath.toFile()))) {
template.write(os);
} catch (IOException e) {
LOG.error("render tpl error", e);
} finally {
try {
template.close();
} catch (IOException e) {
LOG.error("close template error", e);
}
}
}You can see that there are users and 2 pieces of data in the map. The User object has two properties, name and age. When the template is parsed, it will automatically take values.
Output:

Summary: the table is rendered normally, and the style is retained normally. The original data will also be retained, and the data is insufficient to fill in blank rows.
picture
Syntax: {{image|height*width:var}}}
- image description is a picture
- height*width represents the height and width of the picture, in centimeters
- var is the key to fill the data. It is a picture byte encrypted string through base64
Template:

Test code:
@Test
public void run() throws IOException {
Path logoPath = Paths.get("src/test/resources", "logo.png");
byte[] bytes = Files.readAllBytes(logoPath);
byte[] encode = Base64.getEncoder().encode(bytes);
Path path = Paths.get("src/test/resources", "image_pattern.docx");
XWPFTemplate template = XWPFTemplate.compile(path.toFile())
// data
.render(new HashMap<String, Object>() {{
put("logo", new String(encode));
}});
// output
Path outPath = Paths.get("src/test/resources", "image_pattern_out.docx");
try (OutputStream os = new BufferedOutputStream(new FileOutputStream(outPath.toFile()))) {
template.write(os);
} catch (IOException e) {
LOG.error("render tpl error", e);
} finally {
try {
template.close();
} catch (IOException e) {
LOG.error("close template error", e);
}
}
}Output:

Summary: the picture can be rendered normally according to the height and width
list
Syntax: list|limit:var
- List description is a list
- limit is the number of rows filled in the data. Fill in the blank if the data is insufficient
- var is the key to fill the data. The value can be a string or an array of strings.
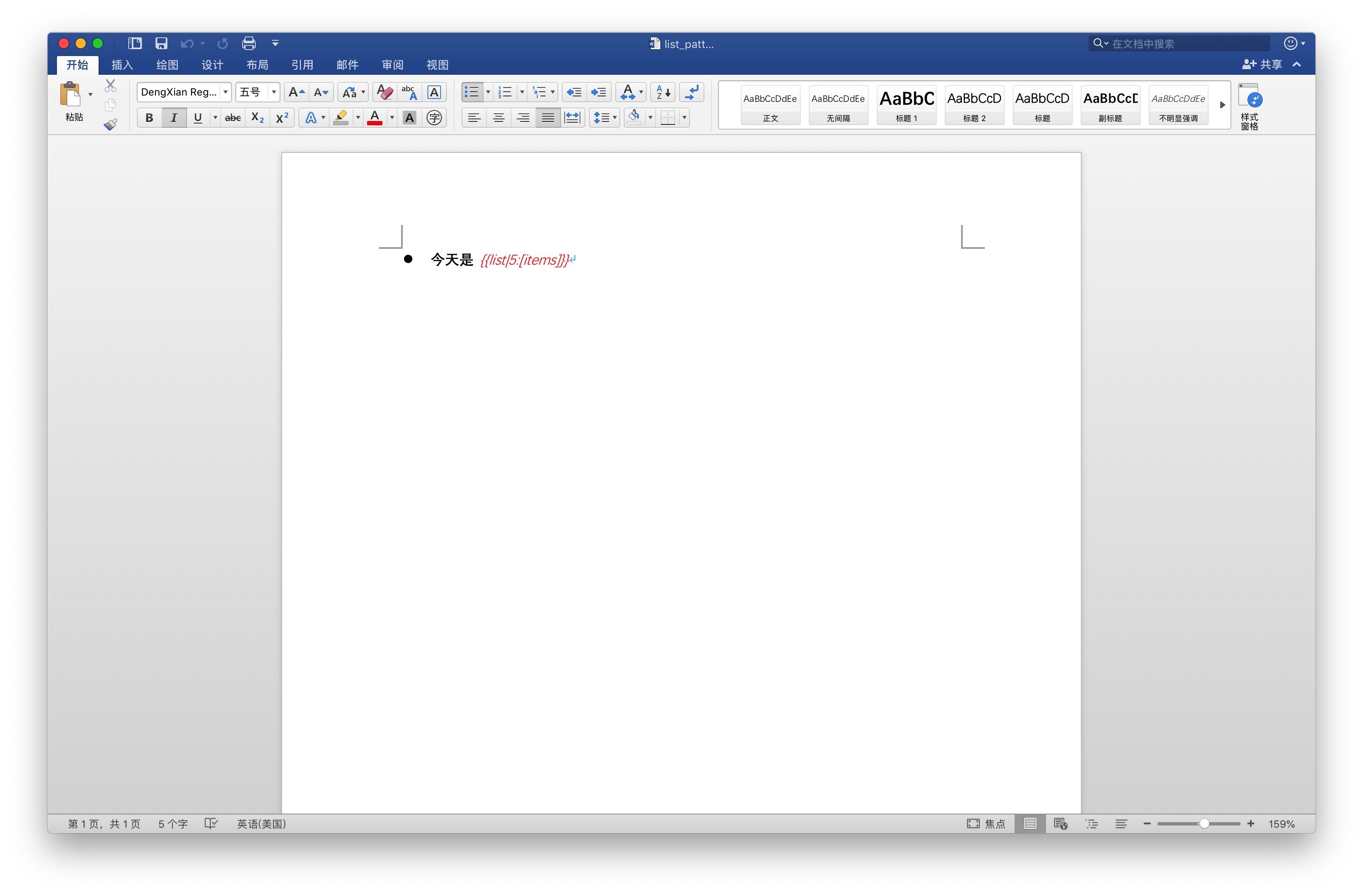
Template:

Test code:
@Test
public void run() {
Path inPath = Paths.get("src/test/resources", "list_pattern.docx");
Path outPath = Paths.get("src/test/resources", "list_pattern_out.docx");
Map<String, Object> model = new HashMap<String, Object>() {{
put("items", Arrays.asList("Zhang San", "Li Si", "Wang Wu"));
}};
try (InputStream is = Files.newInputStream(inPath); OutputStream os = Files.newOutputStream(outPath)) {
Tpl.render(is, model).out(os);
} catch (IOException e) {
LOG.info("render tpl failed", e);
}
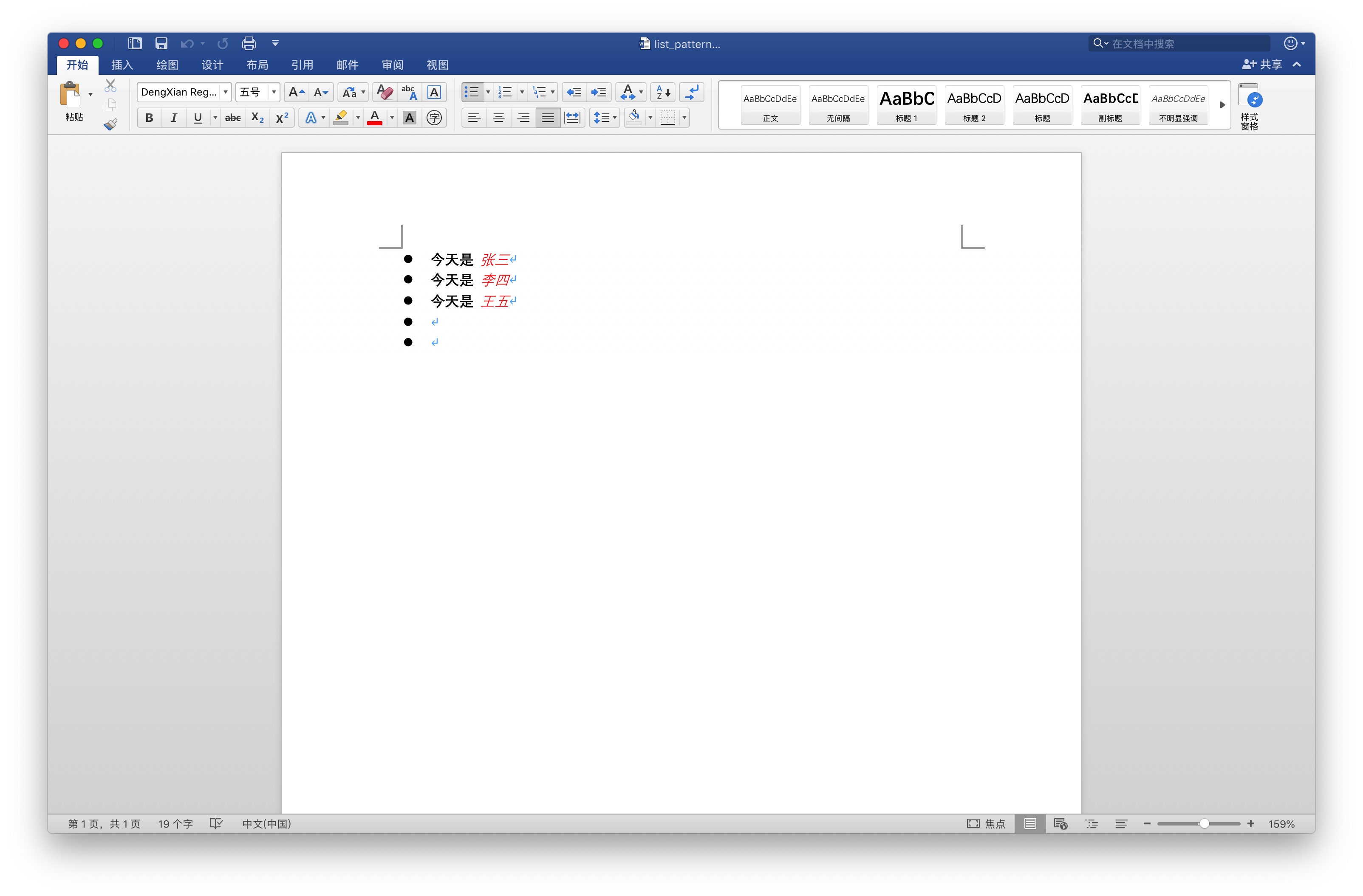
}Output:

Summary: the list can also be rendered normally to ensure the original format.
tips
Look at the example, you may find it strange why the syntax explicitly writes VaR, but some of the screenshots write [var] and some write var.
This is because the spring expression syntax is used for variable value: if the code is an object, you can write var directly, a map, write [var], and an array is var [subscript].
Written in the end
If you think it's useful, use it quickly!