I. application scenarios
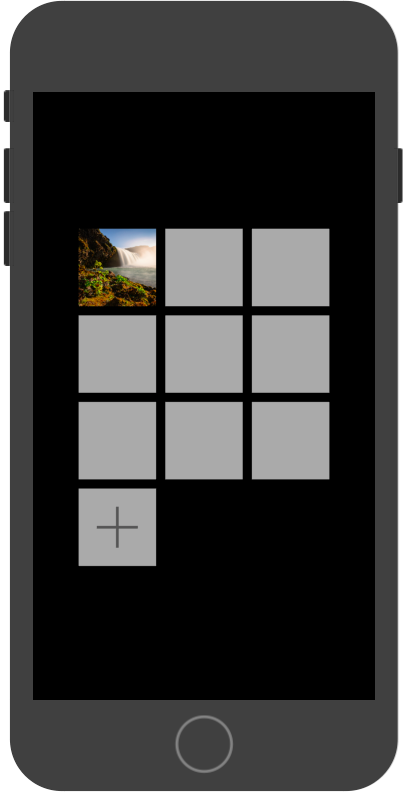
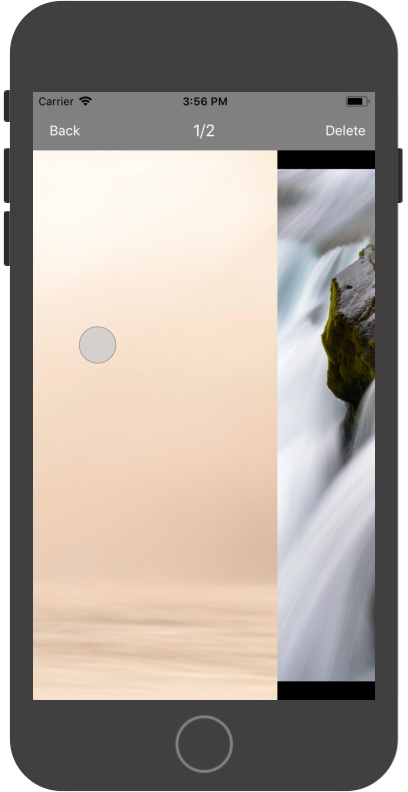
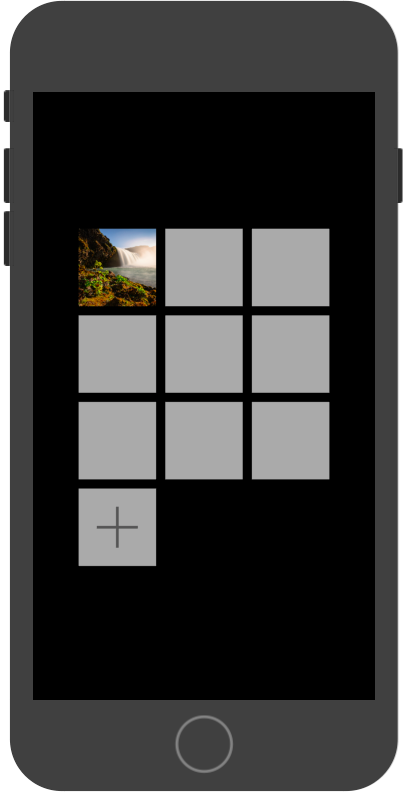
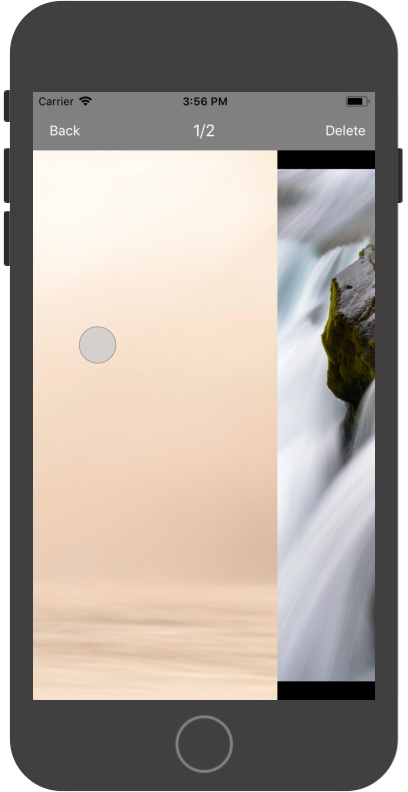
Similar to wechat sending friends circle to add pictures (photo album or photo taking), click the picture to browse, when browsing, you can zoom the current picture, and the zoom does not affect the normal display of other pictures; when browsing, you can delete pictures
II. Key codes
//The main problem here is: if you use CGAffineTransformScale to scale scrollview, the next picture will also be zoomed when browsing; if you use kneading gesture to add to the image view of scrollview, you also use CGAffineTransformScale to scale the picture (pinGes.view.transform = CGAffineTransformScale(self.scrollView.transform, newScale, newScale);) No effect;
//Therefore, the strategy is to nest scrollview in scrollview, then image view, and zoom with zoom to rect instead of CGAffineTransformScale
- (void)cuLayoutSubViews
{
BL_LoadNavHeight;
self.scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth_N(), ScreenHeight_N())];
self.scrollView.backgroundColor = [UIColor blackColor];
[self.view addSubview:self.scrollView];
self.scrollView.delegate = self;
self.scrollView.pagingEnabled = YES;
self.scrollView.scrollEnabled = YES;
self.scrollView.showsHorizontalScrollIndicator = NO;
[self.imageArr enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
UIScrollView *subScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(idx*ScreenWidth_N(), navViewH, ScreenWidth_N(), ScreenHeight_N()-navViewH)];
subScrollView.backgroundColor = [UIColor blackColor];
subScrollView.contentSize = CGSizeMake(ScreenWidth_N(), ScreenHeight_N()-navViewH);
subScrollView.delegate = self;
subScrollView.minimumZoomScale = self.minScale;
subScrollView.maximumZoomScale = self.maxScale;
[subScrollView setZoomScale:1.0];
UIImage *img = (UIImage *)obj;
UIImageView *imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth_N(), ScreenHeight_N()-navViewH)];
imgView.userInteractionEnabled = YES;
imgView.contentMode = UIViewContentModeScaleAspectFit;
imgView.image = img;
UIPinchGestureRecognizer *pin = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinGesClick:)];
//Kneading gesture
[imgView addGestureRecognizer:pin];
[subScrollView addSubview:imgView];
[self.scrollView addSubview:subScrollView];
[self.subScrollViewArr addObject:subScrollView];
[self.imgViewArr addObject:imgView];
}];
[self adjustScrollViewOffset];
// UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(navHidden)];
// [self.scrollView addGestureRecognizer:tap];
}
- (void)pinGesClick:(UIPinchGestureRecognizer *)pinGes
{
// switch (pinGes.state) {
// case UIGestureRecognizerStateBegan://scale began
// case UIGestureRecognizerStateChanged://scale changed
// {
// CGFloat currentScale = [[self.scrollView.layer valueForKeyPath:@"transform.scale"] floatValue];
// CGFloat newScale = pinGes.scale - self.lastScale + 1;
//
// newScale = MIN(newScale, self.maxScale / currentScale);
// newScale = MAX(newScale, self.minScale / currentScale);
//
// self.scrollView.transform = CGAffineTransformScale(self.scrollView.transform, newScale, newScale);
//
// for (int i = 0; i < self.imgViewArr.count; i++) {
// UIImageView *subImgView = self.imgViewArr[i];
// NSLog(@"subImgView----%d---%@", i, subImgView);
// }
//
// self.lastScale = pinGes.scale;
//
//
// }
// break;
// case UIGestureRecognizerStateEnded://scale ended
// self.lastScale = 1;
// break;
// default:
// break;
// }
float newScale = [(UIScrollView*)pinGes.view.superview zoomScale];
CGRect zoomRect = [self zoomRectForScale:newScale inView:(UIScrollView*)pinGes.view.superview withCenter:[pinGes locationInView:pinGes.view]];
[(UIScrollView*)pinGes.view.superview zoomToRect:zoomRect animated:YES];
}
//Must return to current zoom view -- implement proxy method
//Put back the current zoomed picture
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
for (UIView *v in scrollView.subviews){
return v;
}
return nil;
}
Three, effect



GitHub