Imitating Jingdong Screening
- Brief introduction
This demo is a sideslip screening page imitating Jingdong. Click to enter the screening page and enter the second level screening. Two sideslip screening also includes ListView+CheckBox sliding conflict, ListView+ GridView displaying one line problem solving, interface callback transferring data, and so on.
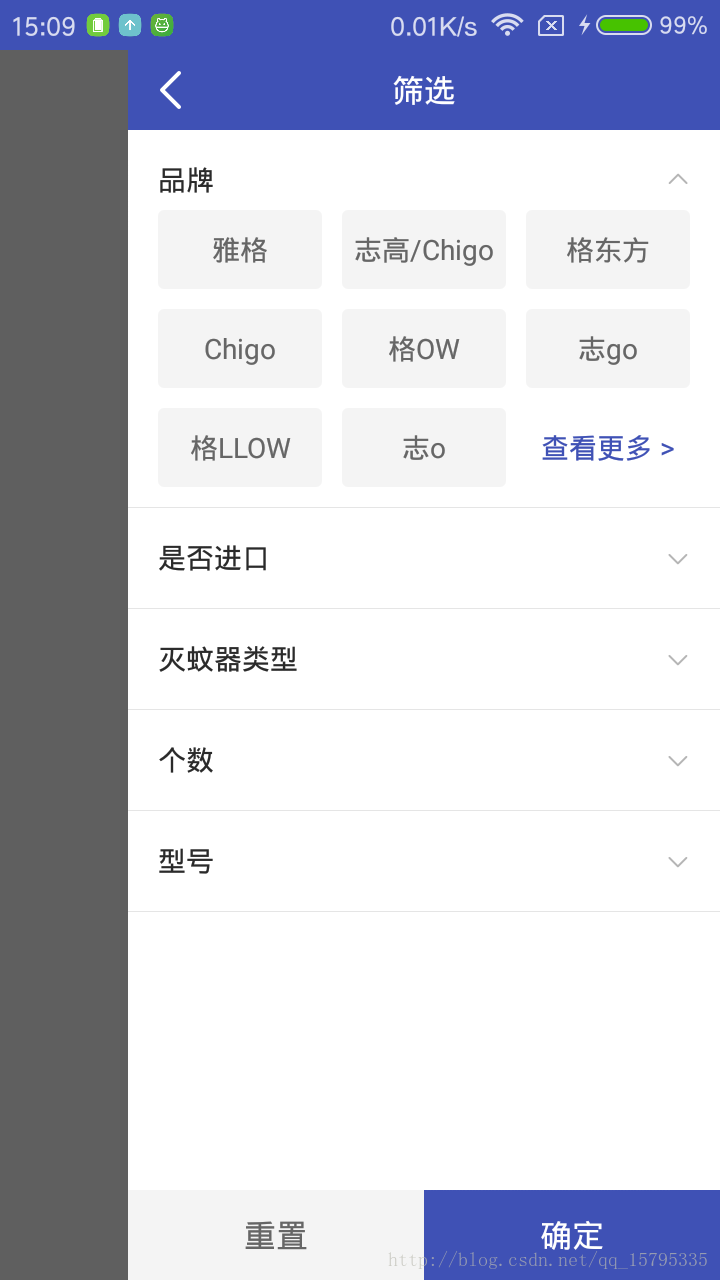
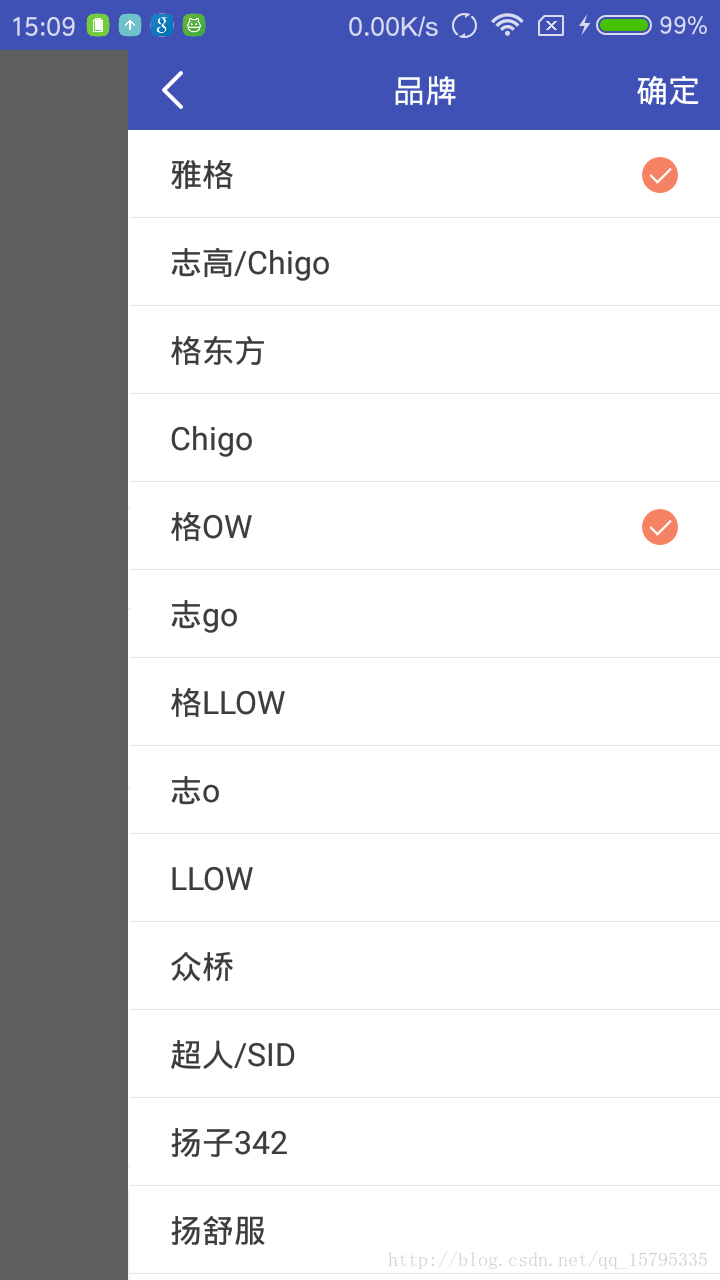
- Design sketch



-
A brief introduction to the code
1. Home page sideslip uses Drawer Layout in Android's official V4 package
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <FrameLayout android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <TextView android:id="@+id/screenTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center|top" android:layout_marginTop="200dp" android:text="Imitating Jingdong Screening" android:textSize="20sp" /> </FrameLayout> <LinearLayout android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="end" android:fitsSystemWindows="true" android:orientation="vertical" /> </android.support.v4.widget.DrawerLayout>
2. The first-level page is a custom layout, which is added as a side-slip page of DrawerLayout to menuHeaderView = new RightSideslipLay (Screening Activity. this);
navigationView.addView(menuHeaderView);
A little trick we found was that if you want to slide sideways without sliding, you can lock it first if you can only click on it to slide sideways.
drawer.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.RIGHT); so you don't always follow the gesture sideslip.
3. First-level interface ListVIew nested GridView, GridView has to be customized with its own height, otherwise only one line can be displayed, specific reference to the source code AutoMeasureHeightGridView class.
4. The next step is to parse the data binding data, which is relatively simple. Define the model class, Jingdong's filter defaults to three or one row for each display data. I now default is closed, only the first item is open, default display 9 or 3 lines, Click to see more can go to the next page. See Figure 2.
5. The secondary page is a PopupWindow, which sets the location and animation of the PopupWindow to achieve. It can also be like the primary interface, sliding out on the right side and clicking on the side to retrieve the effect. `
/**
* Establish PopupWindow */ private PopupWindow mMenuPop; public RightSideslipChildLay mDownMenu; protected void initPopuptWindow(List<AttrList.Attr.Vals> mSelectData) { mDownMenu = new RightSideslipChildLay(getContext(), ValsData, mSelectData); if (mMenuPop == null) { mMenuPop = new PopupWindow(mDownMenu, LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT); } mMenuPop.setBackgroundDrawable(new BitmapDrawable()); mMenuPop.setAnimationStyle(R.style.popupWindowAnimRight); mMenuPop.setFocusable(true); mMenuPop.showAtLocation(RightSideslipLay.this, Gravity.TOP, 100, UiUtils.getStatusBarHeight(mCtx)); mMenuPop.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { dismissMenuPop(); } }); }`
This page contains CheckBox in a ListView. The problem of misplacement in CheckBox sliding selection is also solved in this demo. This method is very profitable. You can download demo for reference. The general idea is to set an attribute of the object and record the state selected by CheckBox in the object that needs to be displayed.
6. Interface callbacks for page piece data transfer. Including the outgoing of the data operation of the Adapter and the inputting of the first-level pages into the second-level pages, the second-level pages are displayed in the back-to-first-level pages. It is only one of the ways that the first-level page can be passed out to the main page (this is not written) and other data can be transferred.
7. I am also a rookie. For the first time, I use markdown to write blog posts. If there is anything wrong, please leave a message to discuss. The download address of the project is:
http://download.csdn.net/detail/qq_15795335/9752495
Original blog, reprint instructions. Record the pace of your growth!