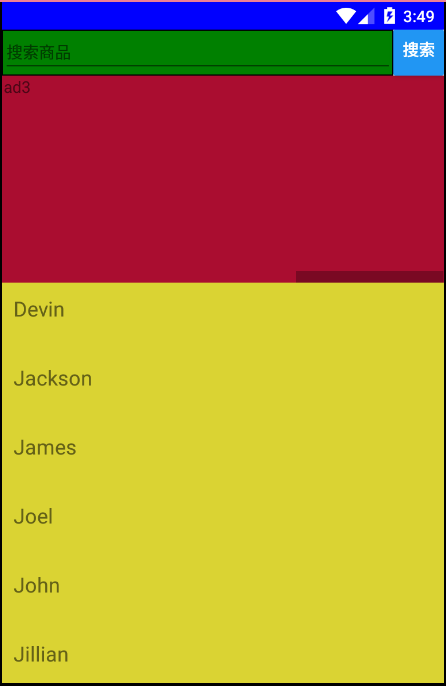
Home page design of e-commerce App
Generally, there are four types:
-Status bar
-Search box
-Round robin advertising
-Commodity information
1, Search box
Basic components: TextInput,Button.
TextInput is the input component and Button is the Button component.
<TextInput style={styles.input}
placeholder='Search for items'
>
</TextInput>
<Button
style={styles.enter}
title='search'
onPress={()=>Alert.alert('You clicked search',null,null)}
/> 
2, Round robin advertising
Component is relatively simple, a ScrollView component.
1. Property setting of Scrollview
<ScrollView
ref = "ScrollView"
horizontal = { true } //Roll horizontally
showHorizontalScrollIndicator = {false} //Do not show scroll bar
pagingEnabled = { true } //Pagination display
>
/*your code here*/
</ScrollView>2. Acquisition of screen width
const width = Dimensions.get('window').width;//Width equals screen width
const offSetX = nextPage * Dimensions.get('window').width;//offSetX is the integral multiple of screen width3. Life cycle
1.constructor
constructor(props) {
super(props);
this.state = {
currentPage:0,//The initial number of pages is 0
};
}2. Componentwillmount (before render)
No time
3.render
Render all components within the render method
4.componentDidMount
componentDidMount(){
this._startTimer();
}5.componentWillUnmont
componentWillUnmount(){
clearInterval(this.interval);
}
The method of "startTimer" is as follows:
_startTimer(){
this.interval = setInterval( () => {
nextPage=this.state.currentPage + 1;
if(nextPage >= 3){
nextPage = 0;
}//More than pages3Rollback back1
this.setState({currentPage:nextPage});
const offSetX = nextPage * Dimensions.get('window').width;
this.refs.ScrollView.scrollResponderScrollTo({x:offSetX,y:0,animated:true});},2500);//Roll once every 2.5 seconds, rolling distance:xThe direction is screen width,yDirection: 0
}
}
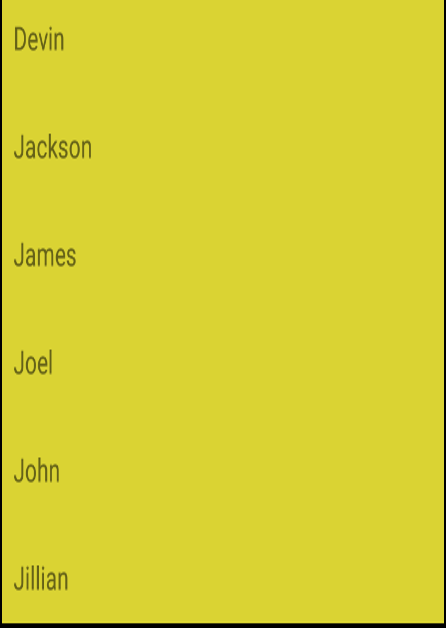
3, Product information list
Here I use the FlatList component
<FlatList
data={[
{key: 'Devin'},
{key: 'Jackson'},
{key: 'James'},
{key: 'Joel'},
{key: 'John'},
key: 'Jillian'},
{key: 'Jimmy'},
{key: 'Julie'},
]}
renderItem={({item}) => <Text style={styles.item}>{item.key}</Text>}
/>
4, Status bar
Component is StatusBar
Because the status bars of Android and iOS are different, a platform judgment should be made in the maginTop attribute of the container component:
marginTop://Handling iOS and android status bar
Platform.select({
ios:20,
android: 0,
}),5, Renderings (ps. and rough)