Preface
Old project, React + PHP + nginx
Project situation
PHP terminal configuration
In terms of PHP running environment, some of the development environments are wamp (apache + PHP), and some are np (Nginx + PHP).
Operating system: Most of them are win environments, a few are MacOS systems, while the server is centOS systems.
directory structure
The front-end code is put together with the PHP code.

problem
What does this cause?
Sometimes PHP development uses redis to cache and submit the code. When I pull down, I find that the interface is wrong. Originally, my PHP does not have redis.dll file. I run to ask PHP to get the dll file. As a result, the version of dll does not match my version of PHP, which seriously affects the efficiency of development.
In order to cooperate with the operation and promotion, nginx on the server rewrites the links on the line, such as: / item_info? Id = XXXX into / item-info-id-xxxx. html. We have to modify our nginx configuration at the front end, and we use apache's classmates, we need to consult Operations and Maintenance classmates.

The script to start np is not very stable. Sometimes I shut it down silently. When I see the interface error, I will throw away my PHP classmates. In fact, my PHP process collapsed.

Another scenario is that if you are at home on weekends, you need to modify the online code urgently. After correcting the jsx file, you find that you do not install the PHP environment! wtf??
Online nginx configuration can not be fully used, such as nginx will be based on your hostname to do processing, such as rewriting what, but my local is generally 127.0.0.1, although we can modify the hosts file, the online domain name pointing to the local machine, but it is very troublesome to change.
Take my development environment as an example (nginx 1.11 + php5.5 + win10)
For old projects, a cmd script needs to be executed before development
@echo off echo Starting PHP FastCGI... cd "E:/np/php-5.5.26/" start /b php-cgi.exe -b 127.0.0.1:9000 -c E:/np/php-5.5.26/php.ini echo Starting nginx... cd "E:/np/nginx-1.11.1/" start /b nginx.exe
======================== After a storm================================
php people are running out, but the old project will continue to be maintained.
Now in this embarrassing situation: the old project is not so important, please PHP development, the cost is too high, and the workload is not large, no, encountered PHP Bug can not solve.
Finally, after consideration, I decided to use Nodejs to solve the problem.
Solutions using Nodejs
I use the Koa framework as a Server
Interface call
I decided to use reverse proxy to forward requests for / api / to the line because of the torment of the local np environment, so that I could get rid of the trouble of running PHP locally.
//Reverse proxy const proxy = require('koa-proxies'); app.use(proxy('/api', { target: isDev ? 'http://test-m.xxx.com:80' : 'http://m.xxx.com:80', changeOrigin: true, logs: true }));
Here is a thought, in fact, if the domain name was written to death at that time, it can also avoid the trouble of reverse proxy, but think that if the domain name is found to change, it may easily be wrong to modify...
Rewrite rewrite
The rewrite instructions for nginx are as follows
rewrite ^/groupinfo-(.*)-(.*).html?(.*)$ /groupinfo.html?$1=$2&$3 last; rewrite ^/selection/brand_detail-(.*)-(.*)html?(.*)$ /selection/brand_detail.html?$1=$2&$3 last;
Using koa-rewrite middleware, copy and paste can be used.
const rewrite = require("koa-rewrite"); app.use(rewrite(new RegExp('^/groupinfo-(.*)-(.*).html?(.*)$'), '/groupinfo.html?$1=$2&$3')); app.use(rewrite(new RegExp('^/selection/brand_detail-(.*)-(.*)html?(.*)$'), '/selection/brand_detail.html?$1=$2&$3'));
In this way, we can once and for all, a revision, and take effect at the same time, we no longer need to harass classmates Operations and Maintenance.
Static file
Another feature of nginx is the static file server, which can also be done using Koa's middleware.
const serv = require('koa-static-server'); app.use(serv({ rootDir: path.resolve(__dirname, '../../public/'), }); );
The entire server-side code
/** * Created by chenchen on 2017/2/27. */ const Koa = require("koa"); let Router = require('koa-better-router'); const serv = require('koa-static-server'); const proxy = require('koa-proxies'); const path = require("path"); var app = new Koa(); const isDev = process.env.NODE_ENV !== 'production'; let router = Router({prefix: '/api'}).loadMethods(); var body = require('koa-better-body'); const rewrite = require("koa-rewrite"); //Reverse proxy app.use(proxy('/api', { target: isDev ? 'http://test-m.xxxx.com:80' : 'http://m.xxxx.com:80', changeOrigin: true, logs: true })); //rewrite app.use(rewrite(new RegExp('^/groupinfo-(.*)-(.*).html?(.*)$'), '/groupinfo.html?$1=$2&$3')); app.use(rewrite(new RegExp('^/selection/brand_detail-(.*)-(.*)html?(.*)$'), '/selection/brand_detail.html?$1=$2&$3')); app.use(body()); app.use(function (ctx, next) { console.log(ctx.path); return next(); }); app.use(serv({ rootDir: path.resolve(__dirname, '../../public/'), // rootPath: '/', // log: true, // Index:'noaccess. txt'// Avoid routing / and static file / index.html conflicts }) ); app.listen(8088, _ => { console.log('app start at 8088'); });
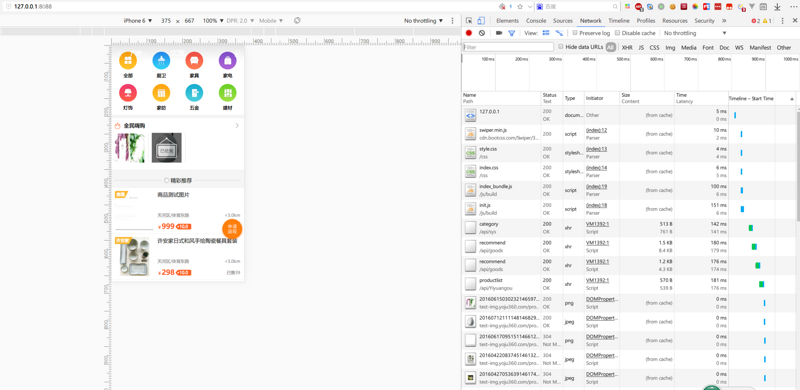
test
Finally, add an npm script
"start-test-server": "nodemon --harmony server/index",
implement
npm run start-test-server
Test it, it's all right!

Compiler optimization
The old project is packaged with webpack. Now look at the configuration file webpack.config.js. The first reaction is, which spicy chicken wrote it?
How can the new webpack. optimize. Uglify JsPlugin (compress: {warnings: false}) plug-in be used in development?
(Later on, I actually wrote it.)
Web pack packaging, upgrade from webpack1 to webpack2
webpack compilation optimization
I won't repeat it here. Yes. Refer to my article
summary
Using existing resources, using Nodejs to cooperate with PHP, optimize old projects, and expand their own ideas to solve problems, I think it is a very interesting experience.
In fact, there are still many pits in the old project renovation. I will update them slowly when I think about it.