WPF supports not only traditional program level resources, but also unique object level resources. Each interface element can have its own resources and be shared by child elements. With some simple examples, this paper briefly describes the relevant usage of resources in WPF, which is only for learning and sharing. If there are deficiencies, please correct them.
Basic usage
In general, resources are under the Window.Resources node, which is convenient for all child elements under the Window to share, as shown in the following example:

Sample source code
Define a resource of string type and reference it in TextBlock through Text="{StaticResource default}". As follows:
1 <Window x:Class="WpfApp1.TenWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 xmlns:sys="clr-namespace:System;assembly=mscorlib" 8 mc:Ignorable="d" 9 Title="Resource base example" Height="250" Width="400"> 10 <Window.Resources> 11 <sys:String x:Key="default"> 12 Thousands of sails pass by the side of the sunken boat, and thousands of trees spring in front of the diseased tree 13 </sys:String> 14 </Window.Resources> 15 <Grid> 16 <TextBlock x:Name="tbInfo" Text="{StaticResource default}" FontSize="20" Margin="10" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> 17 </Grid> 18 </Window>
Resource hierarchy
WPF resources are searched layer by layer from inside to outside. If no resources are retrieved in the current window, continue to search in App.xaml. The example is as follows:

Define resources in App.xaml, and then apply resources in Window, as shown below:
1 <Application x:Class="WpfApp1.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:local="clr-namespace:WpfApp1" 5 xmlns:sys="clr-namespace:System;assembly=mscorlib" 6 StartupUri="TenWindow.xaml"> 7 <Application.Resources> 8 <sys:String x:Key="story"> 9 Nostalgic empty chant, smell flute Fu, turn in the countryside like rotten Ke people. 10 </sys:String> 11 </Application.Resources> 12 </Application>
Invoking in the Window window is the same as calling local resources.
1 <Window x:Class="WpfApp1.TenWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 xmlns:sys="clr-namespace:System;assembly=mscorlib" 8 mc:Ignorable="d" 9 Title="Resource base example" Height="250" Width="400"> 10 <Window.Resources> 11 <sys:String x:Key="default"> 12 Thousands of sails pass by the side of the sunken boat, and thousands of trees spring in front of the diseased tree. 13 </sys:String> 14 </Window.Resources> 15 <Grid> 16 <Grid.RowDefinitions> 17 <RowDefinition></RowDefinition> 18 <RowDefinition></RowDefinition> 19 </Grid.RowDefinitions> 20 <TextBlock x:Name="tbInfo1" Grid.Row="0" Text="{StaticResource story}" FontSize="20" Margin="10" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> 21 <TextBlock x:Name="tbInfo2" Grid.Row="1" Text="{StaticResource default}" FontSize="20" Margin="10" Padding="10" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock> 22 </Grid> 23 </Window>
Resource classification
According to the loading time point of resources, resources are divided into two categories, as shown below:
- Static resources: static resources are resources that are loaded only once during program startup and initialization.
- Dynamic resources: dynamic resources dynamically access resources during program execution, which will change with the change of resources, so the consumption of dynamic resources on the system is relatively large.
dynamic resource
The above basic example adopts the method of static resources. Dynamic resources change with the change of resources in the process of program execution.
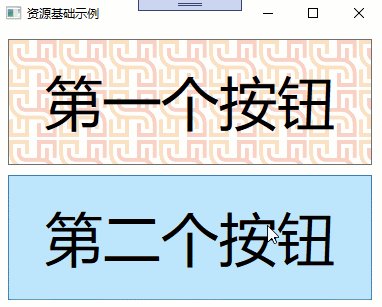
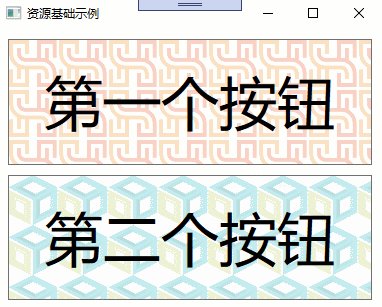
The two buttons use the same resource [background picture], but one uses static resource reference and the other uses dynamic resource reference. When the resource changes, one does not change and the other changes in real time. As follows:

The sample source code is as follows:
1 <Window x:Class="WpfApp1.NineWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 mc:Ignorable="d" 8 Title="Resource base example" Height="320" Width="400"> 9 <Window.Resources> 10 <!--ViewportUnits-Sets the relative of the tiles/Absolute coordinates, that is, where the picture is tiled.--> 11 <ImageBrush x:Key="one" Viewport="0 0 50 50" ViewportUnits="Absolute" TileMode="Tile" ImageSource="alan_logo.png" Opacity="0.3"></ImageBrush> 12 </Window.Resources> 13 <StackPanel Margin="5" x:Name="stackpanel1"> 14 <Button Content="First button" Name="first" Margin="5" Padding="25" FontSize="58" Background="{ StaticResource one}"></Button> 15 <Button Content="Second button" Name="second" Margin="5" Padding="25" FontSize="58" Background="{ DynamicResource one}" Click="second_Click" ></Button> 16 </StackPanel> 17 </Window>
The code for modifying resources in the background is as follows:
1 private void second_Click(object sender, RoutedEventArgs e) 2 { 3 var img = this.FindResource("one") as ImageBrush ; 4 img = new ImageBrush(new BitmapImage(new Uri(@"imgs/alan_logo1.png", UriKind.Relative))); 5 img.TileMode = TileMode.Tile; 6 img.Opacity = 0.3; 7 img.Viewport = new Rect(0, 0, 50, 50); 8 img.ViewportUnits = BrushMappingMode.Absolute; 9 this.Resources["one"] = img; 10 //Note: This is a direct override resource key=one Is not set to the original resource ImageSoure Properties. The two effects are different 11 }
resource file
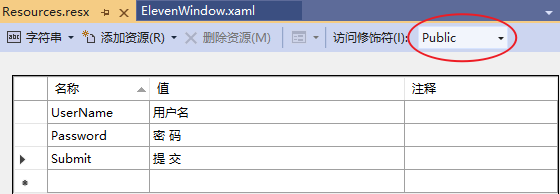
The resource file is located in Properties/Resources.resx. If you want to access the contents of the resource file in the program, you must set the access modifier to public, as shown below:

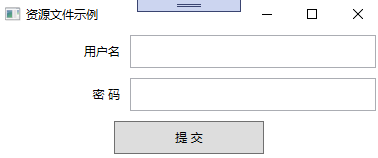
In WPF, use Text="{x:Static prop:Resources.Password}" to access resource content. An example is as follows:

The sample source code is as follows:
1 <Window x:Class="WpfApp1.ElevenWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 xmlns:prop="clr-namespace:WpfApp1.Properties" 8 mc:Ignorable="d" 9 Title="Resource file example" Height="150" Width="400"> 10 <Grid> 11 <Grid.RowDefinitions> 12 <RowDefinition></RowDefinition> 13 <RowDefinition></RowDefinition> 14 <RowDefinition></RowDefinition> 15 </Grid.RowDefinitions> 16 <Grid.ColumnDefinitions> 17 <ColumnDefinition Width="1*"></ColumnDefinition> 18 <ColumnDefinition Width="2*"></ColumnDefinition> 19 </Grid.ColumnDefinitions> 20 <TextBlock x:Name="tbUserName" Text="{x:Static prop:Resources.UserName}" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Row="0" Grid.Column="0" Margin="5"></TextBlock> 21 <TextBox x:Name="txtUserName" Grid.Row="0" Grid.Column="1" Margin="5"></TextBox> 22 <TextBlock x:Name="tbPassword" Text="{x:Static prop:Resources.Password}" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Row="1" Grid.Column="0" Margin="5"></TextBlock> 23 <TextBox x:Name="txtPassword" Grid.Row="1" Grid.Column="1" Margin="5"></TextBox> 24 <Button x:Name="btnSubmit" Content="{x:Static prop:Resources.Submit}" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Width="150" Margin="5"></Button> 25 </Grid> 26 </Window>
Resource Dictionary
Resource dictionary can realize the sharing of resources, one definition and the effect of multiple uses. It has the advantages of maintainability, efficiency and adaptability.
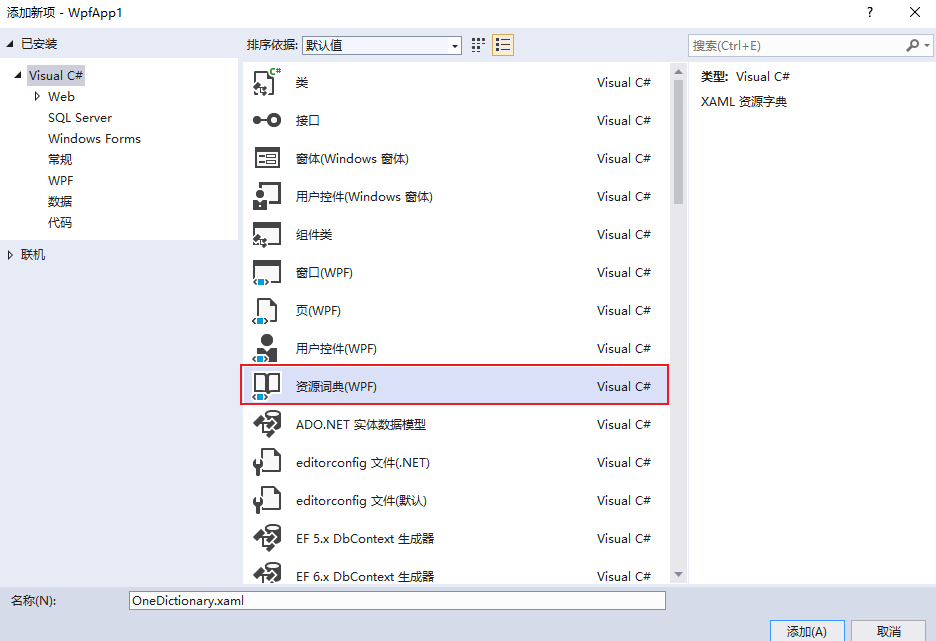
First, create the resource dictionary file, right-click the program - add - resource dictionary, open the resource dictionary dialog box, and create the name OneDictionary.xaml, as shown below:

Five resources are created in the resource dictionary, as follows:
1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 3 xmlns:sys="clr-namespace:System;assembly=mscorlib" 4 xmlns:local="clr-namespace:WpfApp1"> 5 <sys:String x:Key="story0">See you at the banquet for the first time in Yangzhou</sys:String> 6 <sys:String x:Key="story1">[Author] Liu Yuxi [Dynasty] Tang Dynasty</sys:String> 7 <sys:String x:Key="story2">Bashan chushui desolate land, abandoned in 23 years.</sys:String> 8 <sys:String x:Key="story3">Nostalgic empty chant, smell flute Fu, turn in the countryside like rotten Ke people.</sys:String> 9 <sys:String x:Key="story4">Thousands of sails pass by the side of the sunken boat, and thousands of trees spring in front of the diseased tree.</sys:String> 10 <sys:String x:Key="story5">Listen to your song today. Let's have a glass of wine to improve our spirit.</sys:String> 11 </ResourceDictionary>
In the corresponding window, just include the path of the resource file, as shown below:
1 <Window x:Class="WpfApp1.TwelveWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 mc:Ignorable="d" 8 Title="Resource dictionary example" Height="350" Width="400"> 9 <Window.Resources> 10 <ResourceDictionary> 11 <ResourceDictionary.MergedDictionaries> 12 <ResourceDictionary Source="OneDictionary.xaml"></ResourceDictionary> 13 </ResourceDictionary.MergedDictionaries> 14 </ResourceDictionary> 15 </Window.Resources> 16 <StackPanel Margin="5" HorizontalAlignment="Center"> 17 <TextBlock x:Name="tbStory0" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story0}"></TextBlock> 18 <TextBlock x:Name="tbStory1" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story1}"></TextBlock> 19 <TextBlock x:Name="tbStory2" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story2}"></TextBlock> 20 <TextBlock x:Name="tbStory3" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story3}"></TextBlock> 21 <TextBlock x:Name="tbStory4" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story4}"></TextBlock> 22 <TextBlock x:Name="tbStory5" Margin="5" Padding="5" FontSize="20" Text="{StaticResource story5}"></TextBlock> 23 </StackPanel> 24 </Window>
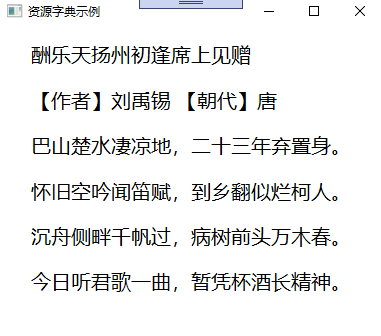
An example screenshot is as follows:

The above is a brief introduction of resources, which are mainly used to attract jade, learn together and make progress together.
remarks
Butterfly loves flower · chrysanthemum worries about smoke and orchid weeping dew
The chrysanthemum is worried about the smoke, the orchid is weeping and dew, the Luo curtain is light and cold, and the swallows fly away. The bright moon does not know the bitterness of leaving, and the oblique light wears Zhu Hu at dawn.
Last night, the west wind withered the green trees and went up the tall buildings alone, looking at the end of the world. If you want to send color paper and ruler, where do you know?