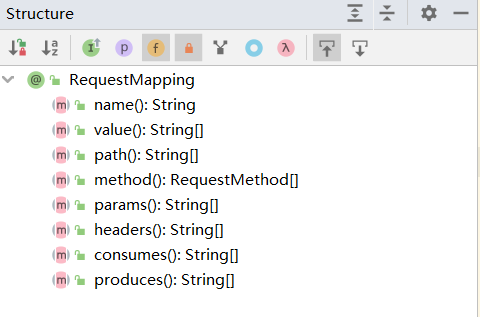
RequestMapping property
-
There are multiple methods in the controller corresponding to one request
@Controller public class HelloController { @RequestMapping("/") public String index(){ return "index"; } @RequestMapping("/") public String getTarget(){ return "target"; } }At this time, the server will report an error of 500, indicating that the above situation is not feasible
-
The location identified by the RequestMapping annotation
This annotation can be identified on a class or on a method. In the actual development process, it is easy for multiple methods to correspond to the same request name. This method can solve the problem
@Controller @RequestMapping("/hello") public class HelloController { @RequestMapping("/") public String index(){ return "index"; } //When accessing target, you need to set the path to / hello/target @RequestMapping("/target") public String getTarget(){ return "target"; } } -
RequestMapping sets the value property

You can see that the value attribute is a string array, which means that multiple value attributes can be set
Through the following tests, we found that both jump buttons can be forwarded to the success page, which shows that the value attribute can be set multiple, but as long as one is satisfied, it is equivalent to a room with multiple doors
@Controller public class RequestMappingController { @RequestMapping(value = {"/value","/test"}) public String valueTest(){ return "success"; } }<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>home page</title> </head> <body> <h1>home page</h1> <a th:href="@{/test}">Jump--->test</a> <br> <a th:href="@{/value}">Jump--->value</a> </body> </html> -
RequestMapping sets the method property
The method property is an array of requestmethods. You can also set multiple values to match the request mapping through the request method (get or post). If it is not set, the method is not filtered as a condition by default
@Controller public class RequestMappingController { @RequestMapping( value = {"/value","/test"}, //Set the method property to get method = {RequestMethod.GET} ) public String valueTest(){ return "success"; } }<body> <h1>home page</h1> <a th:href="@{/test}">Jump--->test</a> <br> <a th:href="@{/value}">Jump--->value</a> <br> <!--get method--> <a th:href="@{/test}">Jump--->test.get</a> <br> <!--post method--> <form th:action="@{test}" method="post"> <input type="submit" value="Submit"> </form> </body>Through the above tests, it is found that the get request can jump normally, and if the form submission is set to post, a 405 error will be reported: Request method 'post' not supported

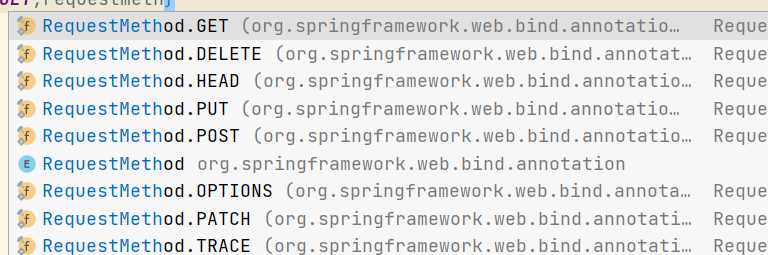
We can see that the method attribute can also set other values, such as delete, put, etc. the common request methods are get, post, put, delete
However, in the form, the method attribute can only be set to post or get. If it is set to other values, the system will default that it is a get request
We can also use the derived annotation of RequestMapping instead of method =?
- @GetMapping: equivalent to method=get
- @PostMapping: equivalent to method=post
- @PutMapping: equivalent to method=put
- @DeleteMapping: equivalent to method=delete
-
RequestMapping setting params property
The params attribute value can be written in the following four ways
- Params: request parameters with params
- ! Params: the request parameter does not have params
- params=value: the params value of the request parameter is value
- params=!value: the params value of the request parameter is not value
@Controller public class RequestMappingController { @RequestMapping( value = {"/value","/test"}, params = {"!username"} ) public String valueTest(){ return "success"; } }<!--thymeleaf The following expression is equivalent to test?username=admin&password=123--> <a th:href="@{/test(username=admin,password=123)}">Jump--->test.params</a> <br>We set the parameters property value without username, and the server will report 400 errors when initiating the request: Parameter conditions "! Username" not met for actual request parameters: username={admin}, password={123}
It should be noted here that if multiple attributes are set, they must be met at the same time
-
RequestMapping sets the header property
This is not commonly used. It is similar to the usage of params. We all know that a request will be sent to the server together with the request header, request body and empty line. This head property sets the request header data
@Controller public class RequestMappingController { @RequestMapping( value = {"/value","/test"}, //Set the request header parameter to localhost:8081. We know that the tomcat port is 8080 headers = {"Host=localhost:8081"} ) public String valueTest(){ return "success"; } }When the conditions are not met, a 404 error will be reported