Preface
All the projects in the company are based on jQuery library. Seriously, jQuery is really the Opium in scripts. Once it happens, it's really hard to quit. When I was studying in school, I didn't know much about the big js plug-ins outside. Native scripting almost immediately uses jquery. As a result, I am lazy to write scripts natively. I always feel that jquery is in the right place. It's so convenient that it meets many needs of the company's projects. Later, when I came into contact with angular js, I suddenly felt that jQuery could hardly reach the stage, but I personally liked jquery. After all, I spent many years with it. Wow, almost all the plug-ins I wrote were based on jquery. But recently, looking at the recruitment requirements of online companies, I found that all of them outside require angular js. Oh my God, are the outside technologies so advanced with the times and changing the framework? Although I know that many companies sell dog meat by hanging sheep's head, and the production environment is not at all needed, recently, Angular has come into contact with almost, so I have almost reconstructed one of my previous projects with Angular. Also experience the refreshing feeling of angular ~~ok, let's go.
Pre-construction of the project
Online tutorials have a variety of ways to build projects. At first, I used grunt automation tools with many people. But there are too many problems under Windows. If you think about your project is not big, you can build it manually. However, when you see the existing angular seed on github in the background, you can use clone directly to save yourself from thinking about it. How to divide all kinds of modules is more convenient.
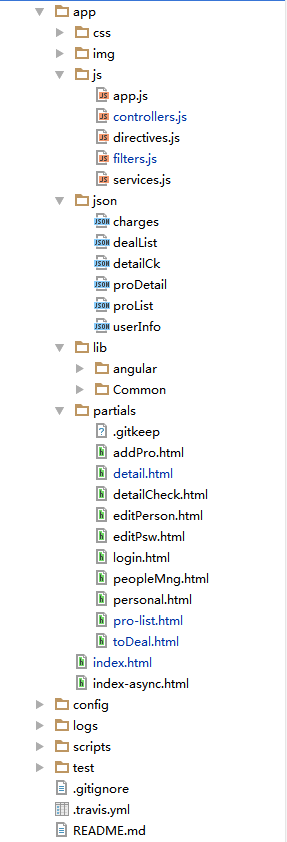
Following chart

The picture catalogue is obvious. There are various script modules in js, local json in json file, lib in lib in reference to various libraries, partials in which there are some independent html files, which are configurated by the following routes to let them import pages.
index is the entry file for the project.
Data rendering
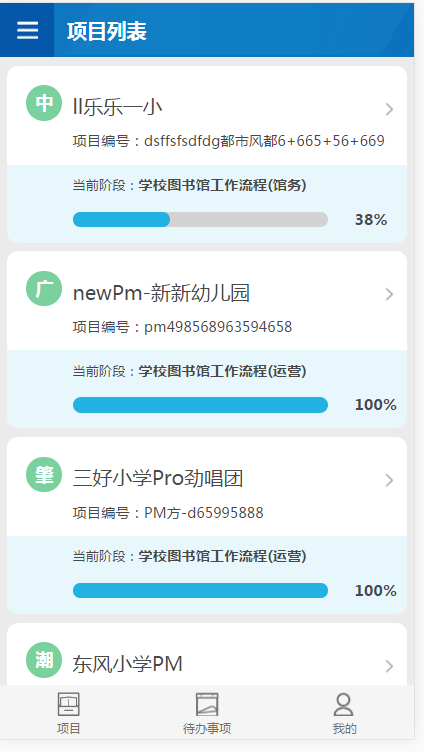
Home page - data initialization

Controller
angular.module('xyy.controllers', [])
.controller('proListController', function($scope,$http) {
$scope.s = function(e){
return e.substring(0,1);
}
$http.post('json/proList')
.success(function(data){
if(data.result == 1){
$scope.proList = data.data;
}
})
})view
<div class="main index-pg pd-b">
<header class="short-hd clearfix">
<div class="fl" id="list-menu"><i class="bg list-icon"></i></div>
<strong>List of items</strong>
</header>
<article class="list-container">
<a href="#/detail" ng-repeat="x in proList">
<section class="list-box">
<section class="name pr">
<i class="ads-bg pa">{{x.city | subFirst}}</i>
<h2 class="one-line">{{x.name}}</h2>
<p>{{x.projectNum}}</p>
<i class="arrow-r pa bg"></i>
</section>
<section class="progress">
<p>Current stage:<strong>{{x.stage}}</strong></p>
<div class="progress-bar pr fl">
<div class="blue pa" style="width:{{x.progress}}%"></div>
</div>
<div class="fr"><strong>{{x.progress}}%</strong></div>
</section>
</section>
</a>
</article>
<footer-directive></footer-directive>
</div>Among them, <footer-directive> is a common component, because many pages have the existence of this bottom bar, so put it on the directive module independently.
angular.module('xyy.directives', [])
.directive('footerDirective',function(){
return{
restrict:'E',
template:'<footer class="menu-bar clearfix">'+
'<a href="#/index"><div><i class="bg"></i><p>project</p></div></a>'+
'<a href="#/toDeal"><div><i class="bg"></i><p>To-do list</p></div></a>'+
'<a href="#/personal"><div><i class="bg"></i><p>My</p></div></a>'+
'</footer>'
}
})//Bottom menu barA filter defined by subFirst itself
angular.module('xyy.filters', [])
.filter('subFirst',function(){
return function(input){
return input.substring(0,1);
}
})Intercepting the first word of the city, I always feel that this method is a little fussy. I wanted to use a built-in filter method limitTo to achieve it. I found that it has been invalid. But after reading many articles on the internet, I said that it can achieve string interception filtering, but I couldn't. Later I went to see the source code of angular and found it.
function limitToFilter(){
return function(array, limit) {
if (!(array instanceof Array)) return array;
limit = int(limit);
var out = [],
i, n;
// check that array is iterable
if (!array || !(array instanceof Array))
return out;Accept only arrays but not strings. Maybe my version has something to do with it. Next time, look for other versions to see if string interception is supported.
The hyperlink <a href="#/detail" ng-repeat="x in proList"> can now be understood as an asynchronous jump. The whole project is actually a single page, and all pages are jumped through routing configuration.
angular.module('xyy', ['xyy.filters', 'xyy.services', 'xyy.directives', 'xyy.controllers']).
config(['$routeProvider', function($routeProvider) {
//$routeProvider.when('/login', {templateUrl: 'partials/login.html', controller: 'loginController'});
$routeProvider.when('/pro-list', {templateUrl: 'partials/pro-list.html', controller: 'proListController'});
$routeProvider.when('/detail', {templateUrl: 'partials/detail.html', controller: 'detailController'});
//$routeProvider.when('/addPro', {templateUrl: 'partials/addPro.html', controller: 'addProController'});
$routeProvider.when('/detailCheck', {templateUrl: 'partials/detailCheck.html', controller: 'detailCheckController'});
$routeProvider.when('/toDeal', {templateUrl: 'partials/toDeal.html', controller: 'toDealController'});
$routeProvider.when('/personal', {templateUrl: 'partials/personal.html', controller: 'personalController'});
$routeProvider.when('/editPerson', {templateUrl: 'partials/editPerson.html'});
$routeProvider.when('/editPsw', {templateUrl: 'partials/editPsw.html'});
$routeProvider.when('/peopleMng', {templateUrl: 'partials/peopleMng.html'});
$routeProvider.otherwise({redirectTo: '/pro-list'});
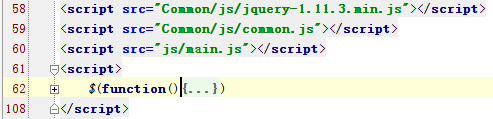
}]);Do you think there's something more amazing about the amount of code?
The amount of code used in jquery 
angular

I'm falling in love with him...