In the previous project, uploadify(flash version) was used to realize the image upload function. The upload plug-in browser that relies on flash is not compatible enough, so Huploadify was used to replace uploadify for the following reasons:
1. Does not depend on flash.
2. The library file size is one third of uploadify.
3. Browser compatibility test, support ie11, Firefox (version 33.1.1), chrome (version 38.0.2125), mobile support Android, iPhone image upload (other browsers are not tested).
4. Do not change the server.
1, Next, install Huploadify:
git download address: https://github.com/Double-Lv/Huploadify
After downloading, the following css and JS files will be introduced in the head (jquery.Huploadify.js will be introduced after the jQuery library file):
Huploadify.css
jquery.Huploadify.js
2, Upload code:
html is as follows
-
< img src = "" alt = "" class="cardImg" id = "imgid" / > <! -- preview picture -- >
-
< div id = "fileid" >
js is as follows
-
-
-
-
-
-
function uploadInit(domName,domPic){
-
$("#"+domName).Huploadify({
-
auto:true,
-
fileTypeExts:'*.*',
-
multi:false,
-
fileObjName:'Filedata',
-
fileSizeLimit:99999999999,
-
showUploadedPercent:false,
-
buttonText:'upload',
-
uploader:param.uploadurl,
-
onUploadSuccess:function(file,data){
-
var Data=JSON.parse(data);
-
if(Data.success==true){
-
$("#"+domPic).attr("src",Data.result);
-
param.uploadsuccess(Data.result);
-
}else{
-
jQuery.longhz.alert(Data.resultDes);
-
}
-
},
-
onUploadError:function(file,response){
-
jQuery.longhz.alert("Upload failed!");
-
}
-
});
-
-
}
-
-
uploadInit("fileid","imgid");
3, Configuration of Huploadify
Open jquery.Huploadify.js to see the complete configuration items of Huploadify, as follows:
-
var defaults = {
-
fileTypeExts:'*.*',
-
uploader:'',
-
auto:false,
-
method:'post',
-
multi:true,
-
formData:null,
-
fileObjName:'file',
-
fileSizeLimit:2048,
-
showUploadedPercent:true,
-
showUploadedSize:false,
-
buttonText:'Select file',
-
removeTimeout: 1000,
-
itemTemplate:itemTemp,
-
onUploadStart:null,
-
onUploadSuccess:null,
-
onUploadComplete:null,
-
onUploadError:null,
-
onInit:null,
-
onCancel:null,
-
onClearQueue:null,
-
onDestroy:null,
-
onSelect:null,
-
onQueueComplete:null
-
}
You can basically understand the notes. If you don 't understand, you can find the corresponding method definition and the use conditions of the knowable method. For example

-
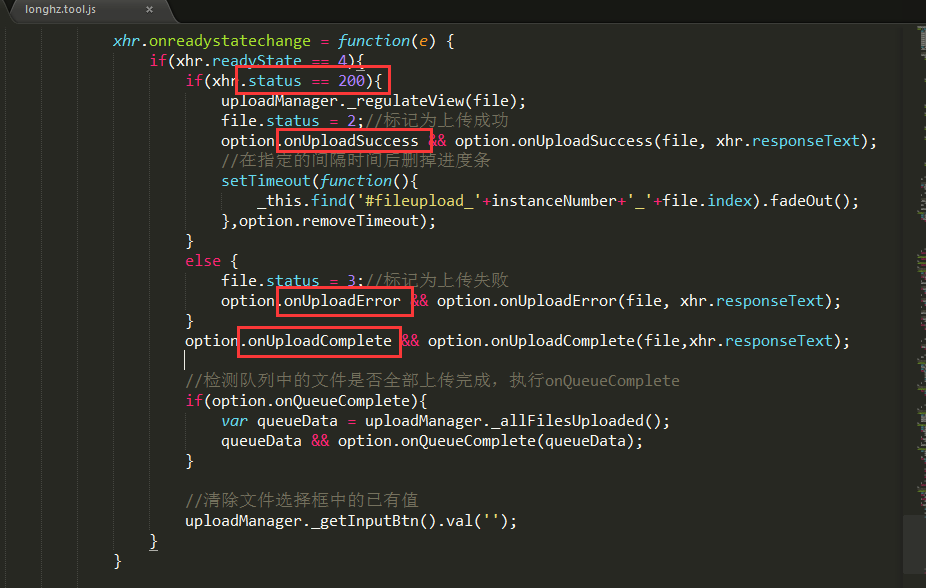
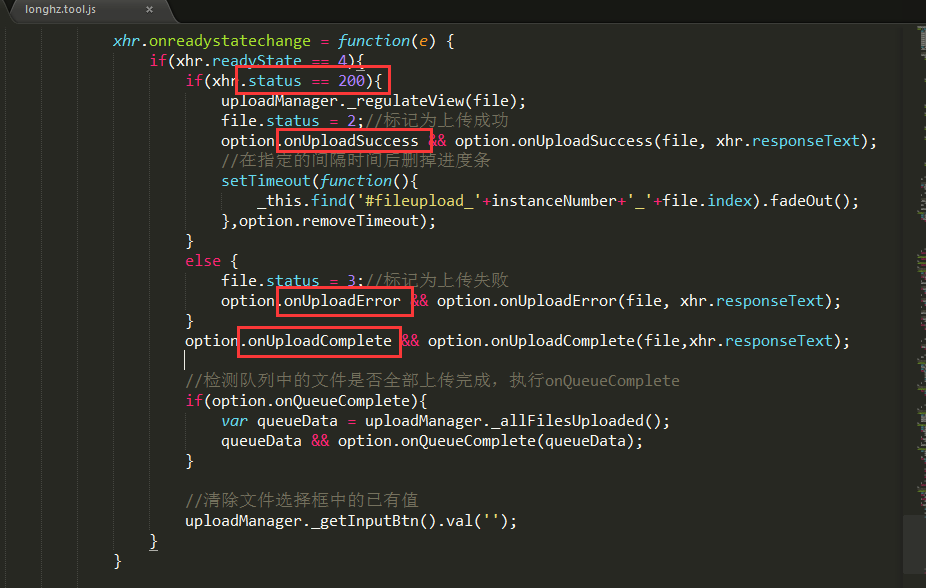
onUploadSuccess: triggered when the return status status is 200
-
onUploadError: triggered when the return status status is not 200
-
onUploadComplete: triggered after onUploadSuccess or onUploadError is triggered