Original address: http://blog.csdn.net/zivensonice/article/details/51691136
Glimpse
Wechat Start Page, I believe everyone is familiar.
I don't know if you have found a phenomenon. Every time Wechat starts, it goes directly to the start page.
I mean, a lot of apps tend to stop for a while and then go to Splash. To prove this, I clicked all App s on my mobile phone. Select a few examples
As follows:
WeChat:
Fighting fish:
Dogfish and Wechat are coming directly to their Splash page.
Know:
B station:
Zhizhihe B station should first enter a white screen, especially B station, and then enter the Plash page after the white screen.
Hands-on implementation
Think about it. What if we write a Splash page ourselves?
- To create the SplashActivity style, we need it to start the interface, fix the vertical direction, and display it in full screen.
<activity android:name=".MainActivity" />
<activity
android:name=".SplashActivity"
android:screenOrientation="portrait"
android:theme="@style/ThemeSplash">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- Set the theme to ThemeSplash
<style name="ThemeSplash" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@android:color/white</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="windowActionBar">false</item>
//Be sure, otherwise there will be status bar display, not full screen
<item name="windowNoTitle">true</item>
</style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- Set SplashActivity's layout file activity_splash.xml for full screen display of background images
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/bg_splash"
tools:context="com.example.makeapp.SplashActivity">
</RelativeLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4. Set up SplashActivity code, delay 2 seconds to jump to MainActivity
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
//Delayed 2S jump
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(SplashActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}, 2000);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

Wow, there's a white screen.
And not only this application, the previous several applications have been opened to see, there are black-and-white screen phenomenon, the game does not flash screen
See how the betta works.
Open the betta with apktool
>E:
>cd E:\Android\backCompile\apktool
E:\Android\backCompile\apktool>apktool d E:\Android\Blog\douyu.apk - 1
- 2
- 3
Look at his configuration manifest file first.
<activity android:name="tv.douyu.view.activity.SplashActivity"
android:screenOrientation="portrait" android:theme="@style/Theme.AppLauncher">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Because it's the program entry, I found it very quickly and used android:theme="@style/Theme.AppLauncher", so look at how his style Theme.AppLauncher implements it.
<style name="Theme.AppLauncher" parent="@android:style/Theme.NoTitleBar.Fullscreen">
<item name="android:windowBackground">@drawable/bg_splash</item>
</style>- 1
- 2
- 3
** Looking at this, we found that he actually set @drawable/bg_splash as the window background, and this picture called bg_splash is their startup picture (our App has been used), so keep looking down.
.
Find his SplashActivity layout file, in his res directory, according to the naming rules, he mostly uses splash as the keyword to search.
open
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:id="@id/ad_layout" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:visibility="gone">
<ImageView android:id="@id/ad_img" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:scaleType="centerCrop" />
<RelativeLayout android:id="@id/btn_skip" android:layout_width="fill_parent"
android:layout_height="64.0dip" android:layout_alignParentBottom="true"
android:background="#4f333333" android:paddingLeft="24.0dip"
android:paddingRight="18.0dip">
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_alignParentLeft="true" android:layout_centerVertical="true"
android:src="@drawable/splash_ad_logo" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true" android:layout_toLeftOf="@id/start_arrow_iv"
android:text="Get into " android:textColor="@color/text_color_white"
android:textSize="15.0sp" />
<ImageView android:id="@id/start_arrow_iv" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_alignParentRight="true"
android:layout_centerVertical="true" android:src="@drawable/start_icon_anim" />
</RelativeLayout>
</RelativeLayout>
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
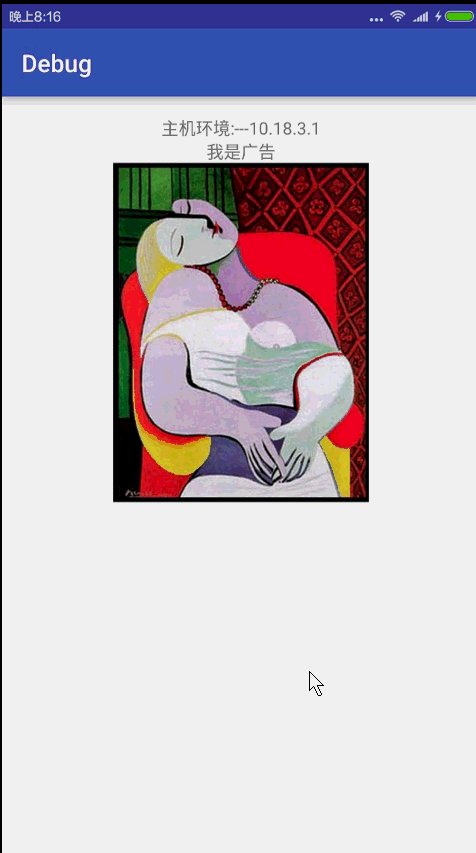
Several key words: Enter, @drawable/start_icon_anim, @drawable/splash_ad_logo, which is not the beginning, enter the advertising page?
However, the background of his picture is not configured, and it is likely to be acquired by the network.
By now, we've got a general idea of the logic behind the start of the betta.
- Set the boot diagram bg_splash to the form background to avoid appearing on the black/white screen when the App is just started
- When set to background bg_splash display, the background is responsible for loading resources, while downloading the ad map, which shows SplashActivity when the download is successful or timeout.
- Then enter Main Acitivity
According to my observation, Taobao started with the same logic as the fighting fish, interested in exploring.
Here, the teacher steals success, we can come back to change their own procedures.
<style name="ThemeSplash" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:background">@mipmap/bg_splash</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>- 1
- 2
- 3
- 4
- 5
- 6
- 7

Okay, it's not flashing anymore.
Why is that?
Finally, think about this question and why this happens. In the onCreate() method that starts Acitivty, execute setContentView(R.layout.activity_splash); a white screen appears.
Imagine that onCreate - - setContentView is not the first step in form drawing. The system will draw the form before it is executed, and then the layout resource is not loaded, so the default background color is used.
<style name="ThemeSplash" parent="Theme.AppCompat.Light">- 1
This bright color system creates a white flash screen.
<style name="ThemeSplash" parent="ThemeOverlay.AppCompat.Dark">- 1
This dark theme creates a black flash screen.
Code address: https://github.com/zhouruikevin/makeapp