Realize the flicker effect of table row
If you want to click an a tag and jump to the corresponding table row through ID, you can design a table with the following length:
<div>
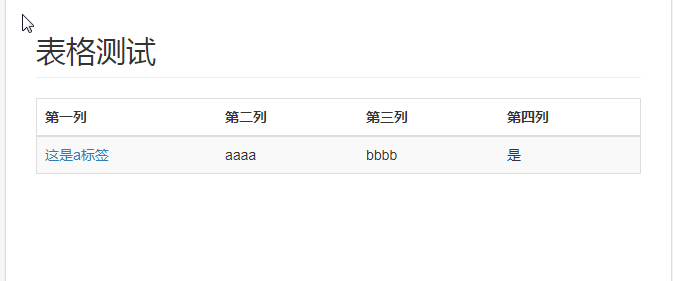
<h2 id="aaa" class="page-header">Form test</h2>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>First column</th>
<th>The second column</th>
<th>The third column</th>
<th>The fourth column</th>
</tr>
</thead>
<tbody>
<tr class="highlight" id="base">
<td class="asso-td"> <a>This is a</a>
</td>
<td class="asso-td">aaaa</td>
<td class="type-td">bbbb</td>
<td>yes</td>
</tr>
</tbody>
</table>
</div>
</div>

<tr class="highlight" id="base"></tr>Here the class of this line is defined as highlight, and then the style is defined in style
<head>
<style>
.highlight
{
-webkit-animation:myfirst 10s; /* Safari and Chrome */
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {
background-color: white;
color:#333;
}
50% {
background-color: #449d44;
color: white;
}
100% {
background-color: white;
color:#333;
}
</style>
</head>@Keyframes states that myfirst is the name of the animation. What I'm writing here is the @ - WebKit keyframes for Chrome. Other browsers have different declarations. Then bind the animation in the highlight class. Animation is a shorthand attribute. Here, the duration of the animation is simply defined. The specific six attributes are as follows:
| value | describe |
|---|---|
| animation-name | Specifies the keyframe name to bind to the selector.. |
| animation-duration | Specifies the time, in seconds or milliseconds, to complete the animation. |
| animation-timing-function | Specifies the speed curve of the animation. |
| animation-delay | Specifies the delay before the animation starts. |
| animation-iteration-count | Specifies the number of times the animation should play. |
| animation-direction | Specifies whether the animation should take turns playing backwards. |
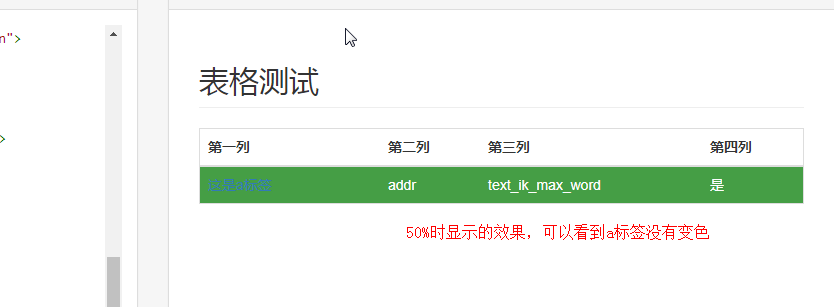
The animation effect is like this 50% of the time

I found that there is a little problem. The font of a tag hasn't changed, so I need to add class = "highlight" to a tag to achieve the effect. I forget the screenshot here.