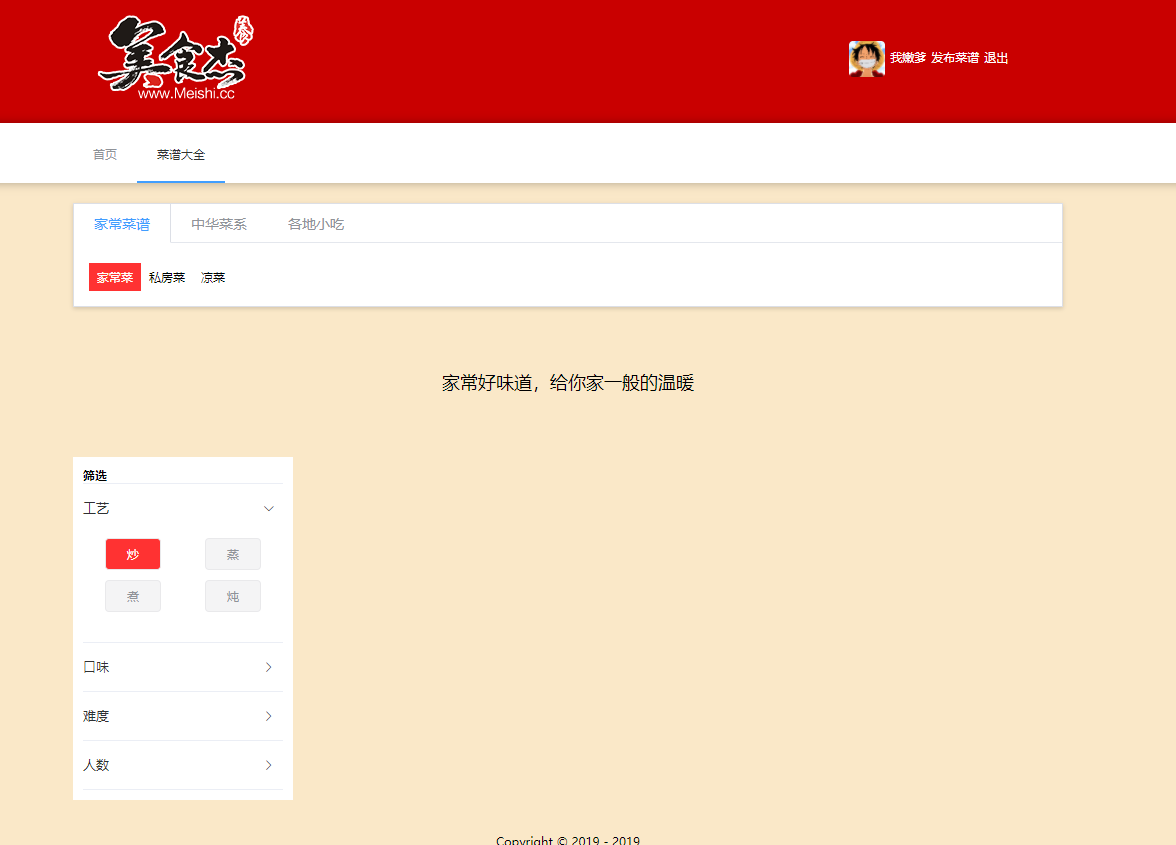
design sketch

analysis
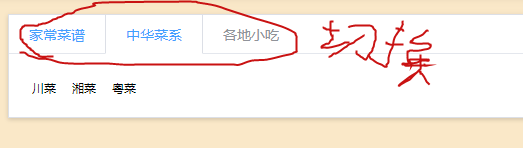
1. First implement the recipe classification header
(1) First, realize the home-made menu, Chinese cuisine and local snacks
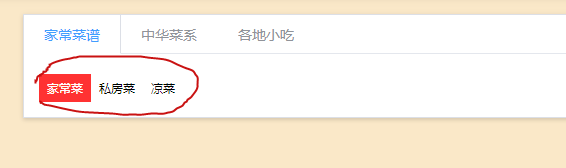
(2) Then realize each item in the first part
2. Implement the functions in the left filter
(1) First realize the process, taste, difficulty and number of people
(2) Implement each of the items included in the first step
Follow the steps
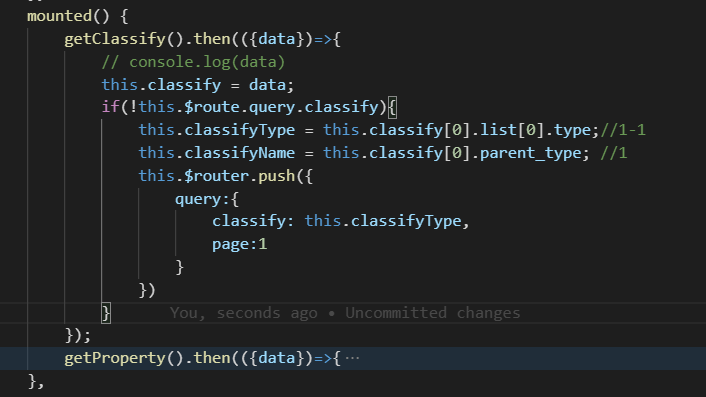
Get the data asynchronously through the getClassify () method provided by the backend api, and then through the. then() method

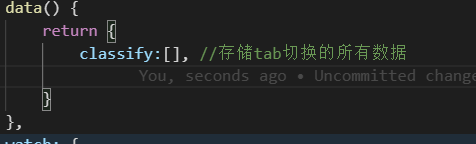
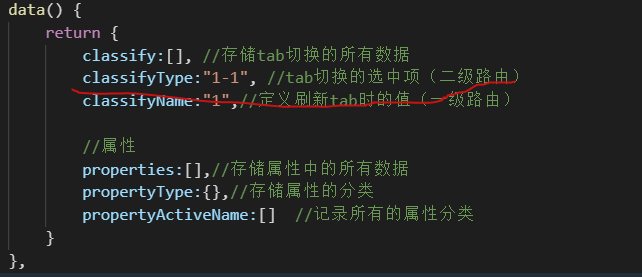
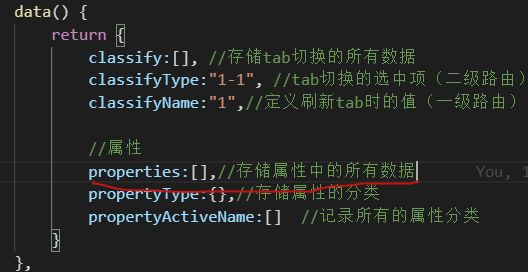
Get the data, create an empty box, classify: [], and store the data in the array

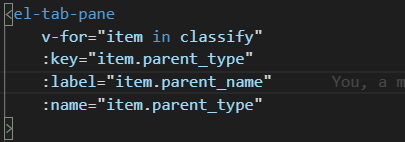
Then render the data to the page

This tab switch is a method encapsulated in the Element ui plug-in

Next, implement the data in each item in the title

Render data to page

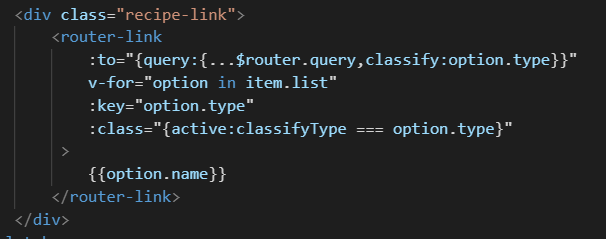
Store classifyType:"1-1". Dynamically bind to is to splice secondary routes


Then finish the above and go to the next step
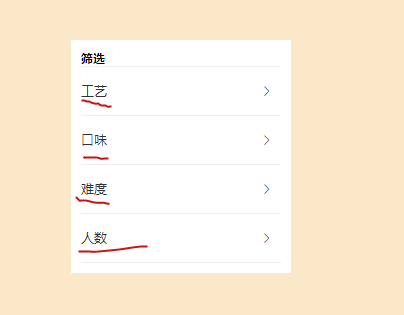
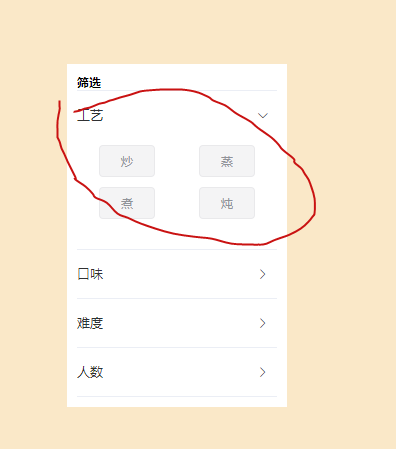
First realize the process, taste, difficulty and number of people

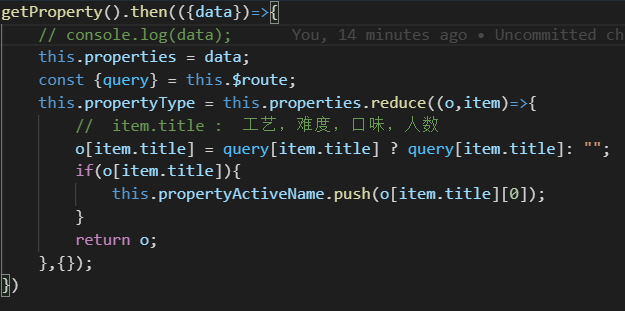
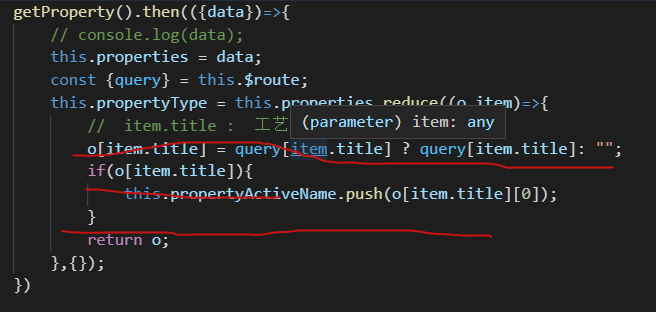
Get data asynchronously through the getProperty () method provided by the back-end api, and then through the. then() method, just like the above implementation

Get the data, create an empty box properties: [], and store the data in the array

Render

This drop-down list is the method encapsulated in the Element ui plug-in
Click expand

Next, realize the data in each item of process, taste, difficulty and number of people

Render

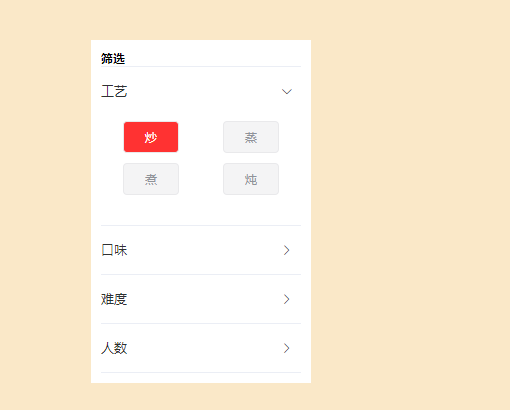
Click to add color

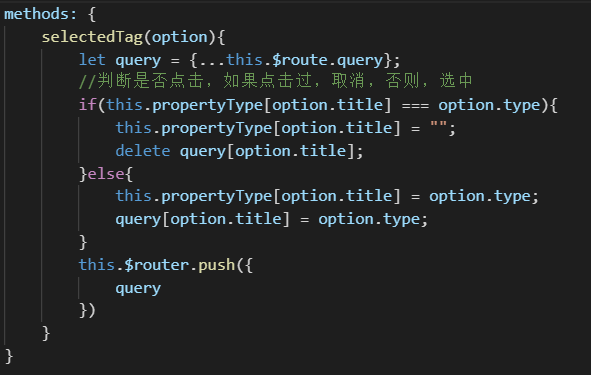
Bind click event

Judge whether to click to cancel the deletion of the route in the address bar, and select it before clicking
$router.push() check the route and reverse the route
next
Judge whether there is data in the drop-down. If there is, it cannot be refreshed, and if not, it will be closed automatically

That's the basic effect
Overall code
<template>
<div class="recipe">
<!-- Recipe classification start -->
<el-tabs
type="border-card"
v-model="classifyName"
>
<el-tab-pane
v-for="item in classify"
:key="item.parent_type"
:label="item.parent_name"
:name="item.parent_type"
>
<div class="recipe-link">
<router-link
:to="{query:{...$router.query,classify:option.type}}"
v-for="option in item.list"
:key="option.type"
:class="{active:classifyType === option.type}"
>
{{option.name}}
</router-link>
</div>
</el-tab-pane>
</el-tabs>
<!-- Recipe classification end -->
<h2>Home style tastes good and gives you the warmth of your home</h2>
<el-container>
<el-aside width="220px" class="recipe-aside">
<div class="filter-box">
<h4>screen</h4>
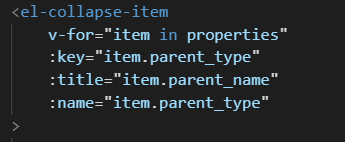
<el-collapse v-model="propertyActiveName">
<el-collapse-item
v-for="item in properties"
:key="item.parent_type"
:title="item.parent_name"
:name="item.parent_type"
>
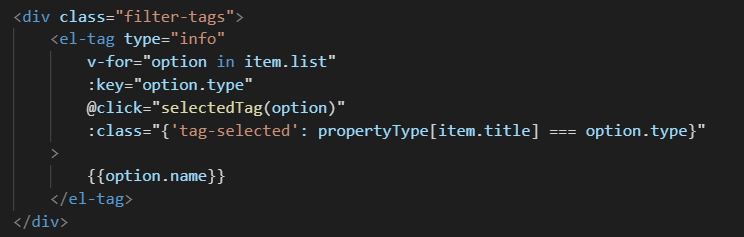
<div class="filter-tags">
<el-tag type="info"
v-for="option in item.list"
:key="option.type"
@click="selectedTag(option)"
:class="{'tag-selected': propertyType[item.title] === option.type}"
>
{{option.name}}
</el-tag>
</div>
</el-collapse-item>
</el-collapse>
</div>
</el-aside>
</el-container>
</div>
</template>
<script>
import MenuCard from '@/components/menu-card.vue'
import {getClassify, getProperty, getMenus} from '@/service/api';
export default {
components: {MenuCard},
data() {
return {
classify:[], //Store all data of tab switching
classifyType:"1-1", //tab selected items for switching (secondary routing)
classifyName:"1",//Define the value when refreshing the tab (Level 1 routing)
//attribute
properties:[],//Store all data in attributes
propertyType:{},//Classification of storage properties
propertyActiveName:[] //Record all attribute classifications
}
},
watch: {
$route: {
handler(){
const {classify} = this.$route.query;
if(classify){
this.classifyType = classify;//1-1
this.classifyName = classify[0]; //1
}
},
immediate:true
}
},
mounted() {
getClassify().then(({data})=>{
// console.log(data)
this.classify = data;
if(!this.$route.query.classify){
this.classifyType = this.classify[0].list[0].type;//1-1
this.classifyName = this.classify[0].parent_type; //1
this.$router.push({
query:{
classify: this.classifyType,
page:1
}
})
}
});
getProperty().then(({data})=>{
// console.log(data);
this.properties = data;
const {query} = this.$route;
this.propertyType = this.properties.reduce((o,item)=>{
// item.title: craft, difficulty, taste, number of people
o[item.title] = query[item.title] ? query[item.title]: "";
if(o[item.title]){
this.propertyActiveName.push(o[item.title][0]);
}
return o;
},{});
})
},
methods: {
selectedTag(option){
let query = {...this.$route.query};
//Judge whether to click. If yes, cancel. Otherwise, select
if(this.propertyType[option.title] === option.type){
this.propertyType[option.title] = "";
delete query[option.title];
}else{
this.propertyType[option.title] = option.type;
query[option.title] = option.type;
}
this.$router.push({
query
})
}
}
}
</script>
<style lang="stylus">
.recipe-link
font-size 0;
margin-top 5px
a
display inline-block
font-size 12px
padding 0px 8px
height 28px
line-height 28px
.active
background #ff3232
color #fff
.recipe
h2
text-align center
line-height 150px
.el-main
padding 0
.filter-box
background #fff
padding 10px
width 100%
float left
box-sizing border-box
.filter-tags
display flex
flex-wrap wrap
justify-content space-around
.tag-selected
background-color #ff3232 !important
color #fff !important
.menu-empty
width 100%
text-align center
font-size 20px
</style>
Summary:
To understand the analysis, in fact, the implementation effects of the upper and lower sides are the same. They are all through the data provided by the back end. After obtaining the data, they are rendered to the page, and then the effect is realized step by step