Recently, the company asked to do live video broadcasting function with chat room to record today
First introduce the required Js
Cloud Melting Technical Documentation https://www.rongcloud.cn/docs...
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://sdk-release.qnsdk.com/qiniu-web-player-1.2.0.js "></script> <script src="https://cdn.ronghub.com/RongIMLib-2.5.0.min.js"></script> <script src="https://p6.suibianyuming.com.cn/chatRoom.js"></script> Because the encapsulation of cloud melting is jquery, jQuery is also used here. Originally written in single html, but because of cross-domain problems, vue is chosen to show you the interface data.

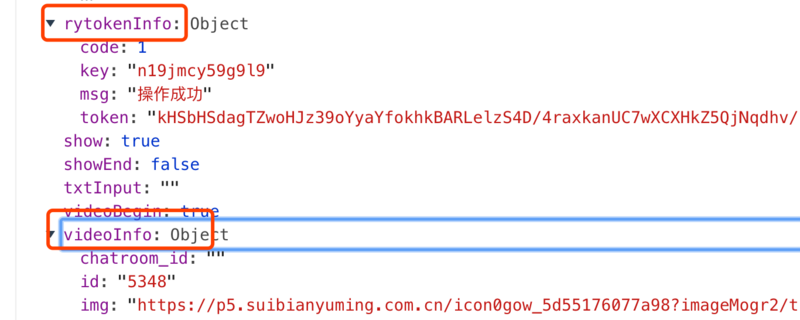
The parameters needed for live broadcasting of melting clouds are acquired by the id of the interface videoinfo and the value of rytokenInfo according to the id.
// Getting from the back-end interface var appInfo = { appKey: '"" // appkey for cloud melting token:"" //token in chat room }; var chatRoomInfo = { chatRoomId: '', // The id of Rongyun Chat Room is my live number. count: 0 // Display the number of previous comments };
Next, copy and paste the encapsulated method in chatRoom.js
var that = this RongChatRoom.init(appInfo, chatRoomInfo, { onSuccess: function(chatRoom) { console.log(chatRoom) //Register custom messages var propertys = ["title", "submitAPI", "questions"]; // The property name in the message class. registerMessage("QA", propertys); // Join the chat room successfully. console.log("Join the chat room successfully"); // console.log(chatRoom); that.chatRoom = chatRoom; //Mount chatRoom on this //Example of invocation }, onError: function(error) { alert("Failed to join the chat room."); // Failure to join the chat room }, onMessage: function(message) { console.log(message); that.updateDanmu(message.content.content); This step must have } }); function registerMessage(type, propertys) { var messageName = type; // Message name. var objectName = "s:" + type; // The message has a built-in name. Name it in this format *:*. var mesasgeTag = new RongIMLib.MessageTag(true, true); //True saves and counts, false false false does not save and does not count. RongIMClient.registerMessageType( messageName, objectName, mesasgeTag, propertys ); } // updateDanmu updateDanmu(message) { var that = this; //Random barrage height var firstComment = { //Transferred parameters name: that.chatRoom.id, content: message }; this.commentBox.push(firstComment); Enter content into the chat room this.txtInput = ""; //value setTimeout(that.top(), 1000); //Enter the scrollbar to the bottom },
Confirm input event copy and paste can change txtInput value to your value to confirm sending
confirmInput() { //Event if (this.txtInput.trim() == "") { alert("Input content"); return; } var that = this; var chatRoom = this.chatRoom; var content = that.txtInput; chatRoom.sendMessage( //Send content to chat rooms { "content": content }, { onSuccess: function(message) { console.log("Successful sending chat room messages"); that.updateDanmu(content); }, onError: function(errorCode, message) { console.log("Failed to send chat room messages", errorCode); } } ); //Chat room information this.chatRoom.getInfo( { order: RongIMLib.GetChatRoomType.REVERSE, // Sorting method. memberCount: 10 // 0 - 20 }, { onSuccess: function(chatRoomInfo) { console.log("Successful Access to Chat Room Information"); console.log(chatRoomInfo); }, onError: function(error) {} } ); },
git web site https://github.com/978744151/...
If you don't understand. Interest in small programs. Difficulties. Can add QQ to communicate 978744151