The operation effect on the mobile phone is as follows
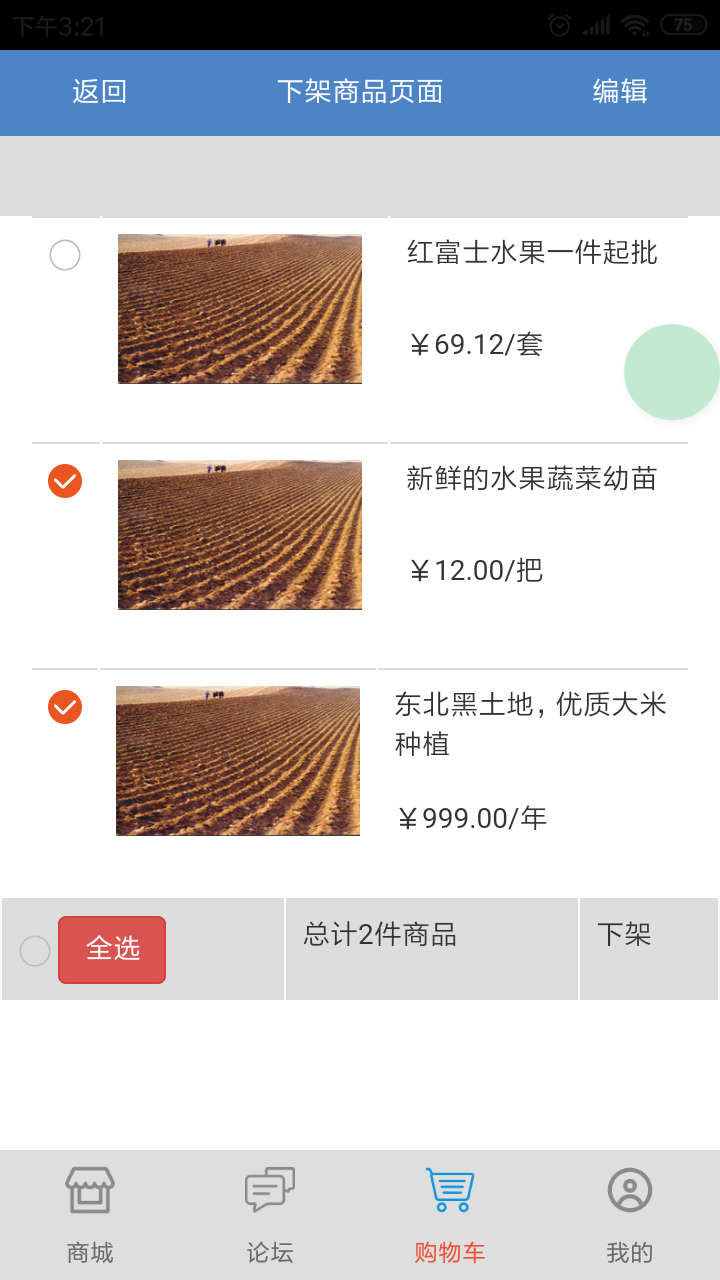
When two items are selected
1. The select all button is not checked
2. The number of selected products is listed below

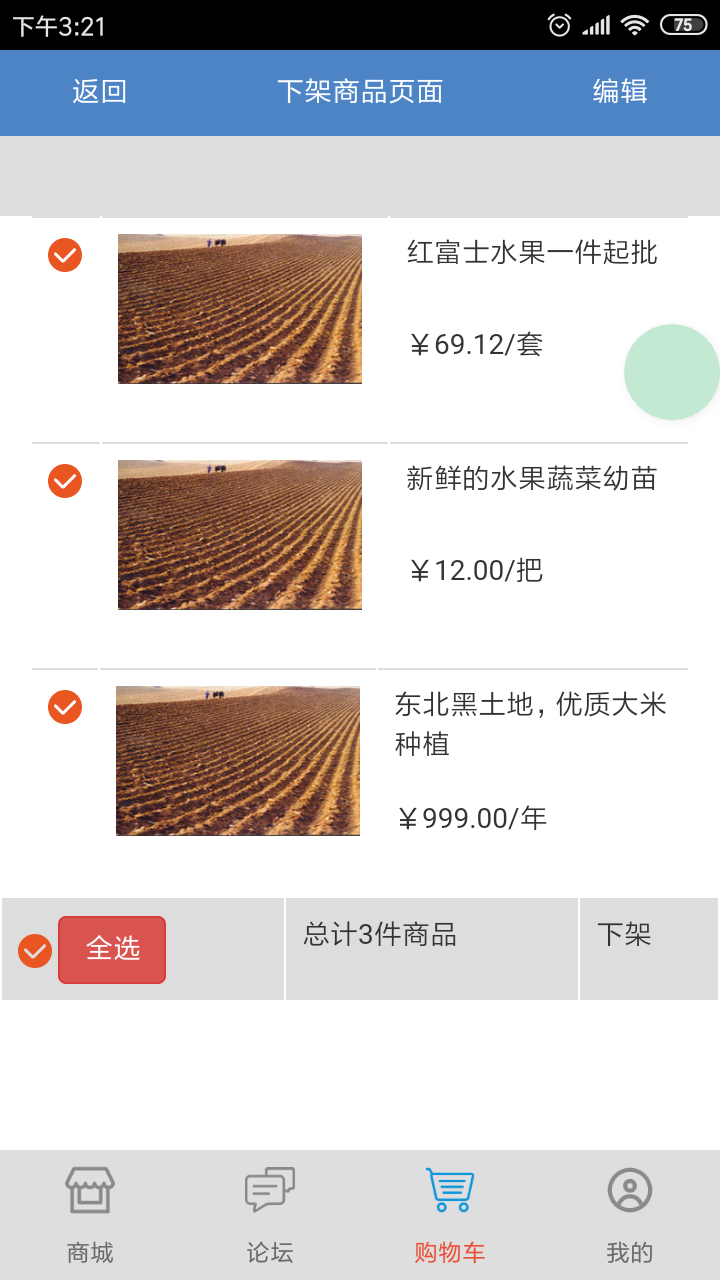
When select all
1. All products are selected, and the select all button is selected
2. The number of commodities is 3, which is correct
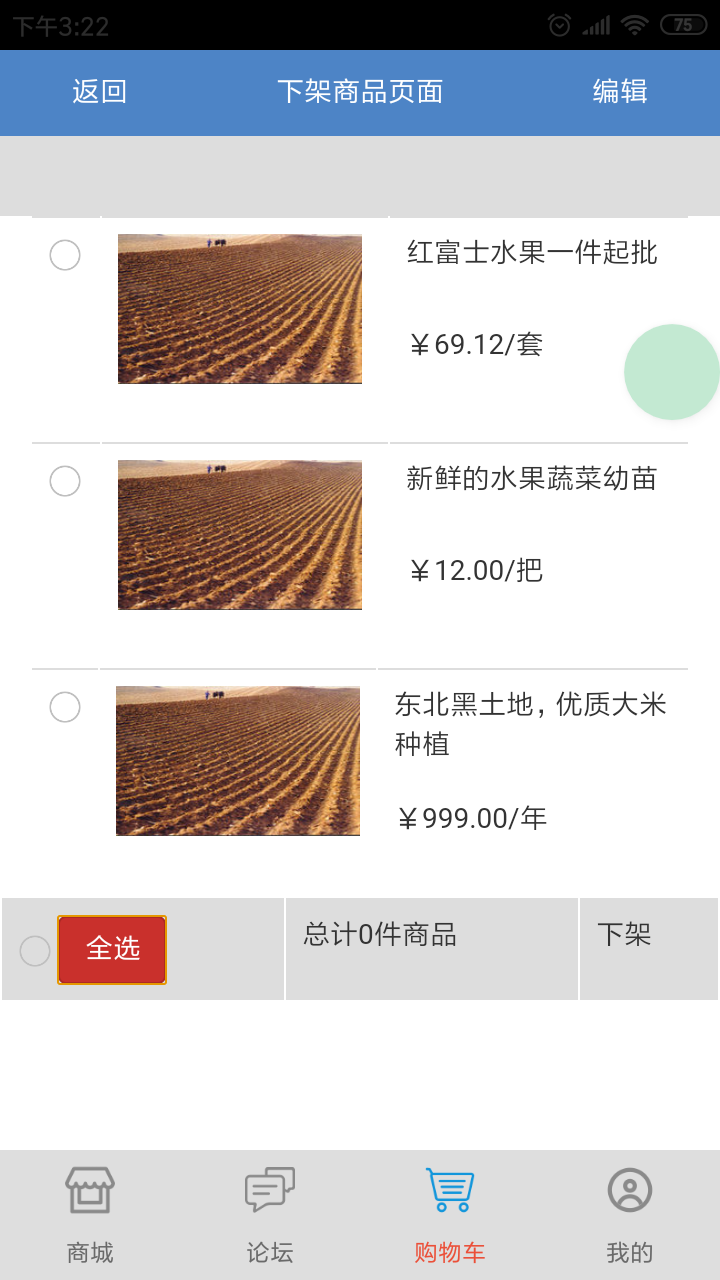
3. When clicking the select all button again, all products will not be checked

As long as a product is not checked, the select all button will not be checked. Only when all products are checked, the select all button will be checked

After several tests, there is no difference between the function and the list function of Taobao shopping cart
Environmental Science
1. bootstrap framework
2. jquery framework
The code is as follows
Note: neither api.css nor api.js are used here
js and css of bootstrap framework can be downloaded free of charge on bootstrap website
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>Shared farm-Merchant version-Goods on shelves</title>
<script src="../script/jquery-1.10.2.js"></script>
<script src="../script/bootstrap.js"></script>
<link rel="stylesheet" href="../css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../css/api.css" />
</head>
<style>
.hespan{
padding-top: 3%;
padding-bottom:3%;
text-align: center;
}
.smallicon{
width:17px;
height: 17px;
}
.mainimg{
width: 122px;
height:75px;
}
.table tr td {
border:1px solid white;
}
body{
background-color: #dddddd;
}
</style>
<body>
<!-- Back button -->
<div class="row" style="background-color:#4d84c6;color:white;">
<div class="col-xs-4 hespan" >Return</div>
<div class="col-xs-4 hespan" >Offline product page</div>
<div class="col-xs-4 hespan" >edit</div>
</div>
<br><br>
<!-- Off shelf page -->
<ul id="allli">
<div class="container" style="background-color:white">
<table class="table">
<tr>
<td rowspan="2"><li>
<img src="../image/icon/circle.png" class="smallicon" id="one" onclick="eq('one')"/></li>
</td>
<td rowspan="2"><img src="../image/soil.jpg" class="mainimg" /></td>
<td class="h5">A batch of Red Fuji fruit</td></tr>
<tr><td>¥69.12/set</td></tr>
</table>
</div>
<!-- Off shelf page -->
<div class="container" style="background-color:white">
<table class="table">
<tr>
<td rowspan="2"><li>
<img src="../image/icon/circle.png" class="smallicon" id="two" onclick="eq('two')"/></li></td>
<td rowspan="2"><img src="../image/soil.jpg" class="mainimg"/></td>
<td class="h5">Fresh fruit and vegetable seedlings</td></tr>
</div>
<tr><td>¥12.00/hold</td></tr>
</table>
</div>
<!-- Off shelf page -->
<div class="container" style="background-color:white">
<table class="table">
<tr>
<td rowspan="2">
<li>
<img src="../image/icon/circle.png" class="smallicon" id="three" onclick="eq('three')"/>
</li>
</td>
<td rowspan="2"><img src="../image/soil.jpg" class="mainimg"/></td>
<td class="h5">Northeast black land, high quality rice planting</td></tr>
</div>
<tr><td>¥999.00/year</td></tr>
</table>
</div>
<!-- Bottom fixed -->
<table class="table">
<tr><td>
<img src="../image/icon/circle.png" class="smallicon" id="all" onclick="allcheck()"/>
<button type="button" class="btn btn-danger" onclick="allcheck()">All election</button>
</td><td id="allnum"></td><td>Lower shelf</td></tr>
</table>
<!-- Bottom fixed -->
</ul>
</body>
<script>
apiready=function(){
//var name=$api.pageParam.name;
}
var ncheck="../image/icon/circle.png";
var ycheck="../image/icon/checkedcircle.png";
function eq(c){
var status=$("#"+c)[0].src;
var fg=status.indexOf("/icon/circle.png");
if(fg==-1){
$("#"+c).attr("src",ncheck);
$("#all").attr("src",ncheck);
}else{
$("#"+c).attr("src",ycheck);
checkeds();
}
//Count the number of selected products each time
var num=checkednum();
$("#allnum").html(" total "+ num +" products ");
}
//Click twice, and we judge that if it was all, this time it would not be all
function allcheck(){
var ims=$("#allli li img "); / / get all li elements
var num=checkednum();
if(num==ims.size()){//All selected
allnocheck();
}else{
allchecked();
}
//Count the number of selected products each time
var num=checkednum();
$("#allnum").html(" total "+ num +" products ");
}
//If all options are selected, the select all button is also selected
function checkeds(){
var ims=$("#allli li img "); / / get all li elements
var num=checkednum();
if(num==ims.size()){//All selected
$("#all").attr("src",ycheck);
}else{
$("#all").attr("src",ncheck);
}
}
//Totally unselected
function allnocheck(){
var ims=$("#allli li img "); / / get all li elements
for (var i = 0; i < ims.size(); i++) {
$(ims[i]).attr("src",ncheck);
$("#all").attr("src",ncheck);
}
}
//All election
function allchecked(){
//Otherwise, it's all
var ims=$("#allli li img "); / / get all li elements
for (var i = 0; i < ims.size(); i++) {
$(ims[i]).attr("src",ycheck);
$("#all").attr("src",ycheck);
}
}
//Number of selected
function checkednum(){
var ims=$("#allli li img "); / / get all li elements
var num=0;
for (var i = 0; i < ims.size(); i++) {
var fg=$(ims[i])[0].src.indexOf("/icon/checkedcircle.png");
if(fg!=-1){//checked
num++;
}
}
return num;
}
</script>
</html>