1. Download the toolkit Redux, react Redux and Redux saga in the project
yarn add redux yarn add react-redux yarn add redux-saga
2. Create Redux folder and corresponding directory in src directory

3. Introduce createStore in store.js
Create store: call the createStore() method to get the store. The parameter passed in the method is a reducer. This reducer should be imported from the reducers directory, directly import the merged index.js file, and then expose the store
import {createStore} from "Redux"
import bigReducer from "./reducers/index"
const store = createStore(bigReducer)
export default store4. Next, create the corresponding reducer file in the reducers directory and create an index.js file that combines all reducers

5. To merge reducers in the index.js file, you need to introduce the combineReducers tool
import { combineReducers } from "redux";
import usersReducer from "./usersReducer";
export default combineReducers({
usersRC:usersReducer
})6. Execute the distributed action in the corresponding reducer
export default function reducer(state={
user:[],
token:"",
userInfo:null
},action){
switch(action.type){
default:
return state
}
}7. Import the store in the index.js file of src, then the Provider, and inject the store into the i project
import store from "./redux/store"
import {Provider} from "react-redux"
ReactDOM.render(
<Provider store={store}><App /></Provider>,
document.getElementById('root')
);8. Introduce {connect} high-level components into the components, expose the components through them, and get the data in the warehouse
import {connect} from "react-redux"
//...
class index extends componet{
//...
render(){
return(
//...
)
}
}
const mapStateToProps = (state)=>{
return {
token:state.usersRC.token,
userInfo:state.usersRC.userInfo
}
}
export default connect(mapStateToProps)(index)9. When the page triggers an event to modify data, send the corresponding action to saga through this.props.dispatch(). After matching the same type attribute in saga, it will enter saga to execute the corresponding code (the action should be written to the actions folder)
onFinish = async(values) => {
this.props.dispatch({
type:"loginSaga",
payload:values
})
// const res = await login(values);
// console.log(res);
// if(res.data.code){
// message.success("login succeeded");
// setLocalStorage("token",res.data.data.token);
// setLocalStorage("userInfo",res.data.data.userInfo);
// this.props.history.push("/home");
// }else{
// message.error("login failed");
// }
};10. Create an index and JS file in saga, write the corresponding asynchronous request in the file, and dispatch the action
Initiate an asynchronous request through the call method. After obtaining the data, send the corresponding action to the reducer through the put method. Use takeEvery to listen for the type attribute of the action sent by the component. After the type matches, execute the corresponding generator code
import { call, put, takeEvery } from "redux-saga/effects"
//login request
import { login } from "../../apis/users"
// Login module
function* asyncLogin({ payload }) {
//Initiate a login request and return the result
const res = yield call(login, payload)
//Get the results
const { token, userInfo } = res.data.data
// Execute distribution
yield put({ type: "initUser", payload: { token, userInfo } })
}
export default function* index() {
//type of monitoring action
yield takeEvery("loginSaga", asyncLogin)
}After the put method sends the corresponding action to the reducer, the type attribute of the action is matched in the corresponding reducer, and the matching successfully executes the corresponding code
export default function reducer(state={
user:[],
token:"",
userInfo:null
},action){
switch(action.type){
case "initUser":
return {
...state,
token:action.payload.token,
userInfo:action.payload.userInfo
}
default:
return state
}
}11. Return to the store file, introduce applyMiddleware and saga middleware generator sagamiddleware creator, call him to get the middleware, and add the obtained middleware to the back of the reducer parameter when creating the store through applyMiddleware. Introduce the index under saga directory, call the run method of the generated middleware, and pass in the index as a parameter
import {createStore,applyMiddleware} from "redux"
import bigReducer from "./reducers"
import sagaMiddeleWareCreator from "redux-saga"
import saga from "./saga/index.js"
import {composeWithDevTools} from "redux-devtools-extension"
const sagaMiddeleWare = sagaMiddeleWareCreator()
// Create store warehouse
const store = createStore(bigReducer,composeWithDevTools(applyMiddleware(sagaMiddeleWare)))
sagaMiddeleWare.run(saga)
export default storeAdditional expansion - Redux browser plug-in
Loading plug-ins in code
Now you can download and install the plug-in normally.
If we use this plug-in in the browser, we need to install a plug-in in the code
yarn add redux-devtools-extension
Introduce the plug-in into the code (in the store.js file)
// Import tool plug-ins
import { composeWithDevTools } from 'redux-devtools-extension';
const store = createStore(quantityReducer,composeWithDevTools());When we call the createStore function to create the store, we can introduce the tool plug-in
If you have Middleware in your code, the code is written as
// Import tool plug-ins
import { composeWithDevTools } from 'redux-devtools-extension';
import logger from "redux-logger"
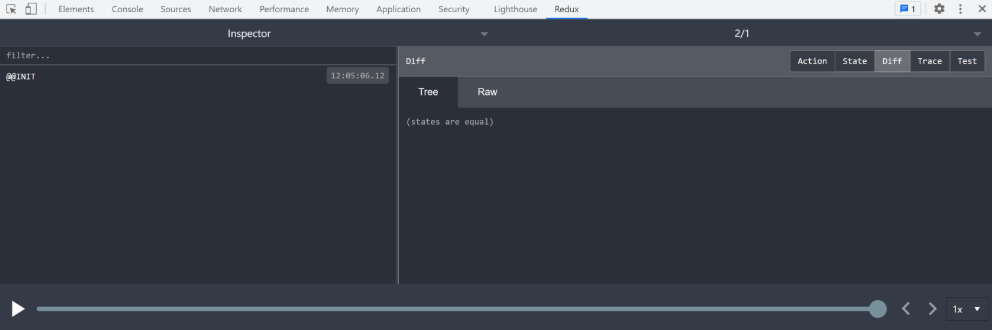
const store = createStore(quantityReducer,composeWithDevTools(applyMiddleWare(logger)));The effects are as follows: