Based on my previous article "Write a simple navigation with react route", which expanded above, friends can go to Kangkang.
The methods passed by url are:
1) Direct? Receive: this.props.location.search
2) query receive: this.props.location.query
3) State Receive: this.props.location.state
4) Params reception: this.props.location.params
Write a simple navigation using react's route_ qq_42505615 Blog - CSDN Blog
First look at what we need:
Click on Name 007 and we can see the other details of 007.


1. Let's first create a file called RoleDetail.js with the following code:
import React, { Component } from 'react';
class RoleDetail extends Component {
render() {
return (
<div>
<h2>This is the person-specific information</h2>
<div>ID by</div>
</div>
);
}
}
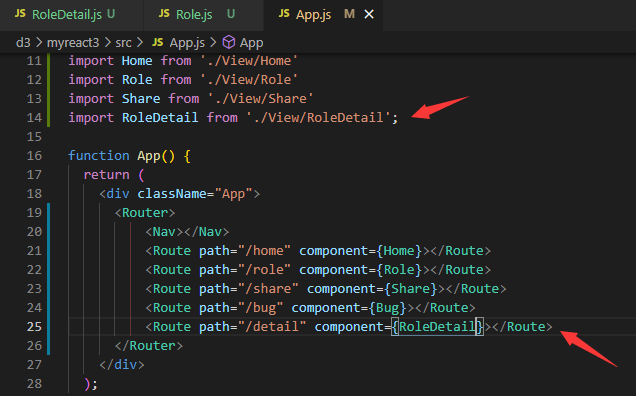
export default RoleDetail;2. Let's go to App.js and configure its path now

The App.js code is as follows:
import './App.css';
import{
BrowserRouter as Router,
Link,
Route
}
from 'react-router-dom'
import Nav from './Component/Nav/Nav'
import Bug from './View/Bug'
import Home from './View/Home'
import Role from './View/Role'
import Share from './View/Share'
import RoleDetail from './View/RoleDetail';
function App() {
return (
<div className="App">
<Router>
<Nav></Nav>
<Route path="/home" component={Home}></Route>
<Route path="/role" component={Role}></Route>
<Route path="/share" component={Share}></Route>
<Route path="/bug" component={Bug}></Route>
<Route path="/detail" component={RoleDetail}></Route>
</Router>
</div>
);
}
export default App;
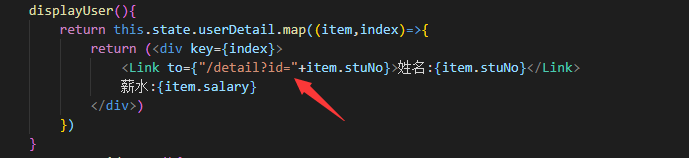
3. Go to Role.js and add Link. It is worth noting that variables in react are written in {}.

Find out~

You can see that when we put the mouse over [Name: 007], we can see the parameters we passed in the lower left corner. After the point goes in, the parameter is found to be added to the url.

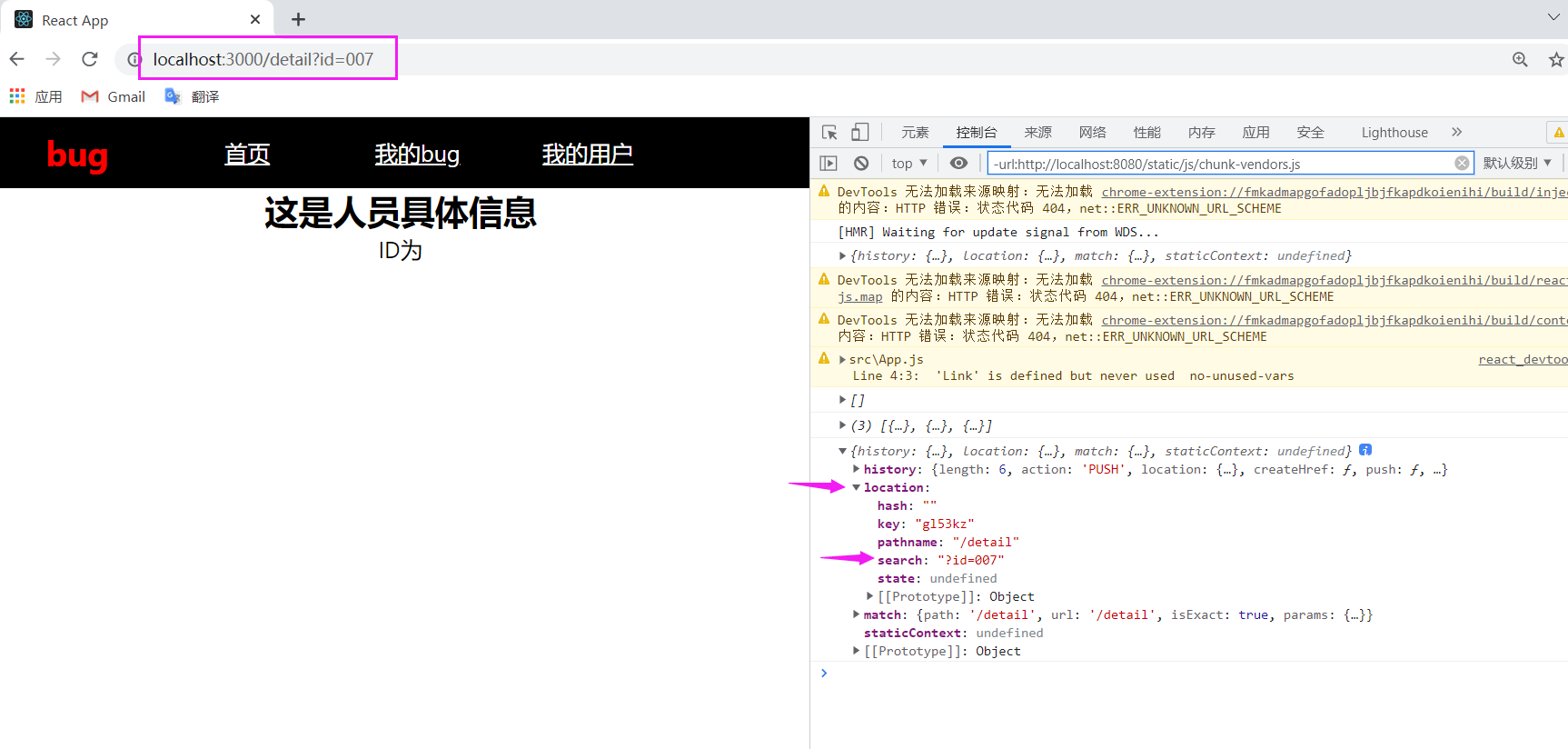
Let's look at what the console prints out:


We found the passed parameter in the location search.
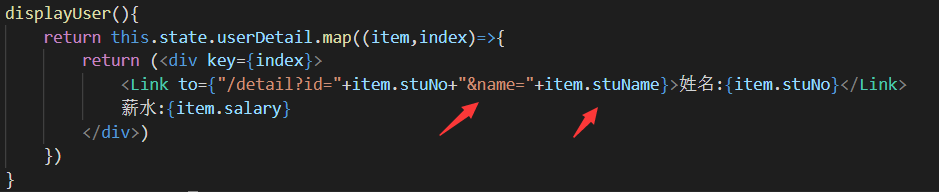
So, what do we do to pass multiple parameters? It's simple, the code is as follows:
<Link to={"/detail?id="+item.stuNo+"&name="+item.stuName}>Full name:{item.stuNo}</Link>
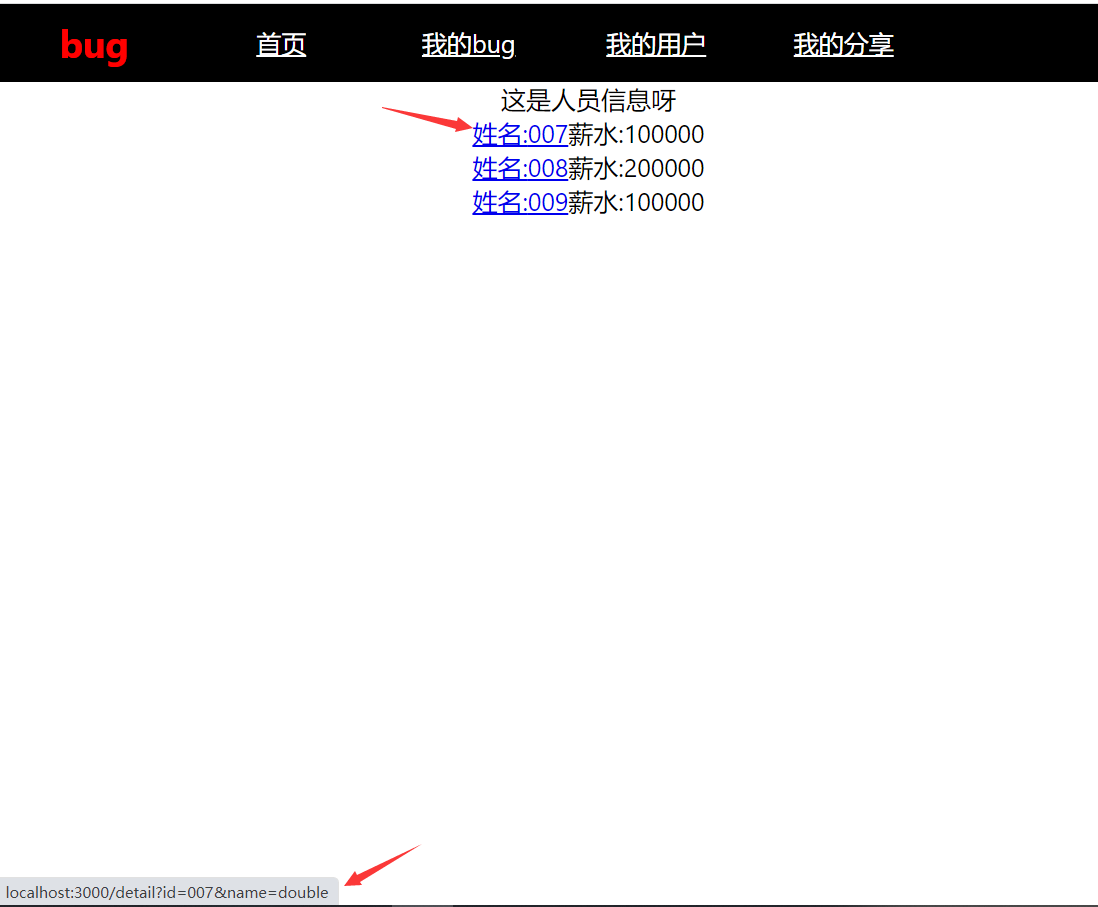
The effect is as follows:

But such a pass-through requires you to solve the parameters in the url yourself, which is too much trouble!
Here is a JS way to get the url parameter: https://blog.csdn.net/qq_36947128/article/details/78594462
Then change your mind.
<Link to={{pathname:"/detail",query:{id:item.stuNo,name:item.stuName}}}>Full name:{item.stuNo}</Link>
salary:{item.salary}At this time, the lower left corner of the picture shows the address when we mouse over the link:
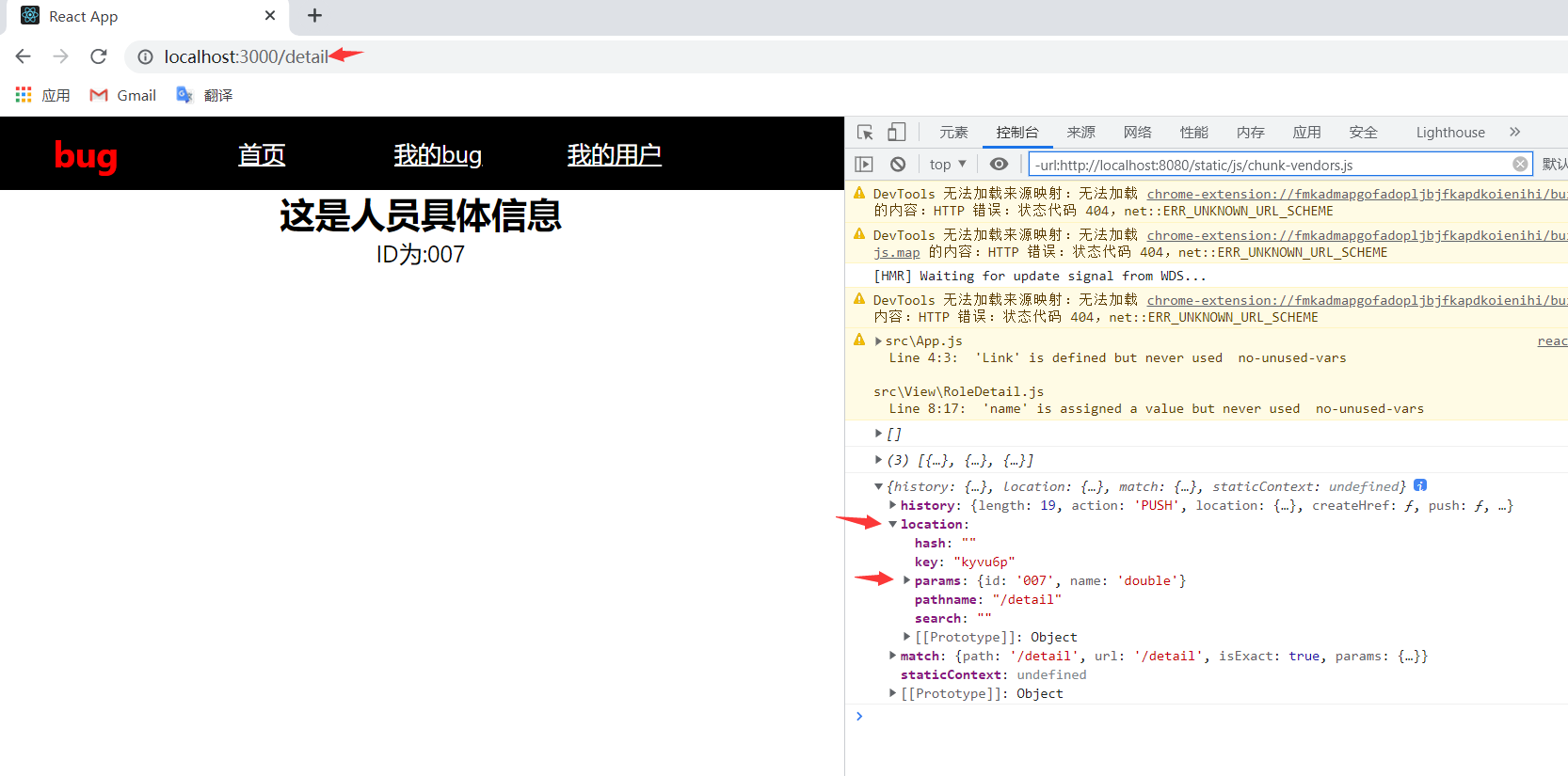
Let's see if there are any passed parameters in locatio, and the answer is yes.

What if we want to take query out and use it?
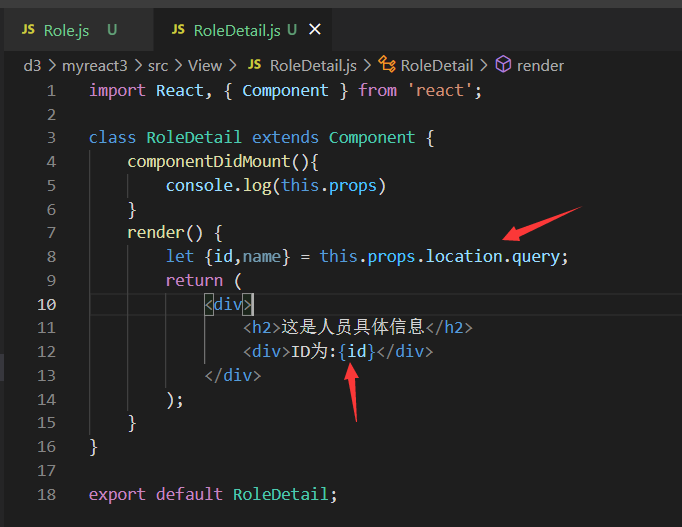
Back in RoleDetail.js, let's deconstruct id and name for ease of use.

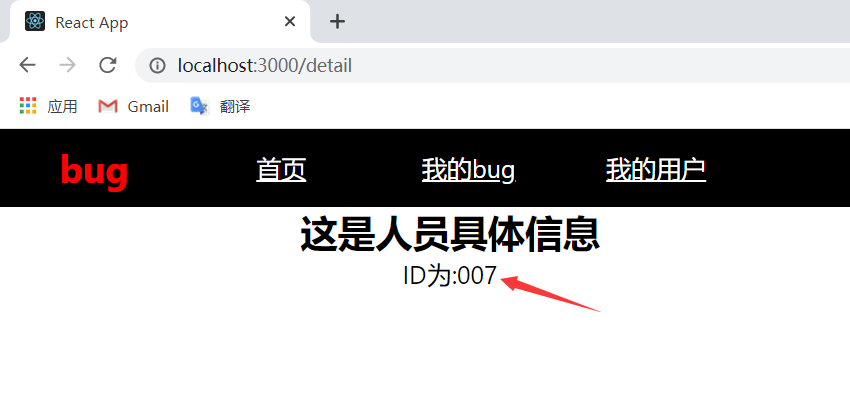
The effect is as follows:

Don't leave. There are two similar ways ~params and state. Because they are written the same way, here's one. In fact, they are all similar, but the attributes are different, and the parameters passed by the state are encrypted.
params( state):
Modify the code:
<Link to={{pathname:"/detail",params:{id:item.stuNo,name:item.stuName}}}>Full name:{item.stuNo}</Link>
salary:{item.salary} let {id,name} = this.props.location.params;The effect is the same ~

Routing parameters:
Comment first to avoid making mistakes.

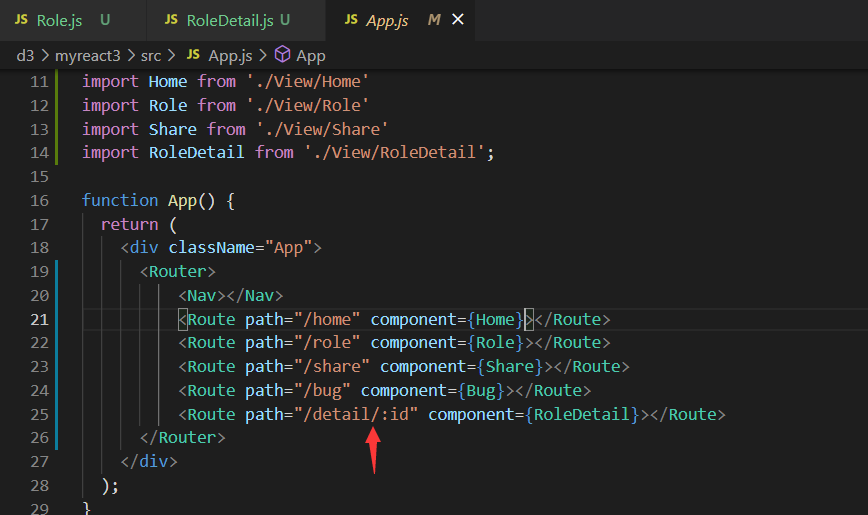
Let's go back to App.js.

The code for Role.js is:
<Link to={'detail/'+item.stuNo}>Full name:{item.stuNo}</Link>
salary:{item.salary}As shown in the effect diagram, we found the parameters passed in the pathname of the location.

How do I write the two parameters of Routing Pass-Through?
Same. Update the code:
App.js
<Route path="/detail/:id/:name" component={RoleDetail}></Route>Role.js
<Link to={'detail/'+item.stuNo+"/"+item.stuName}>Full name:{item.stuNo}</Link>
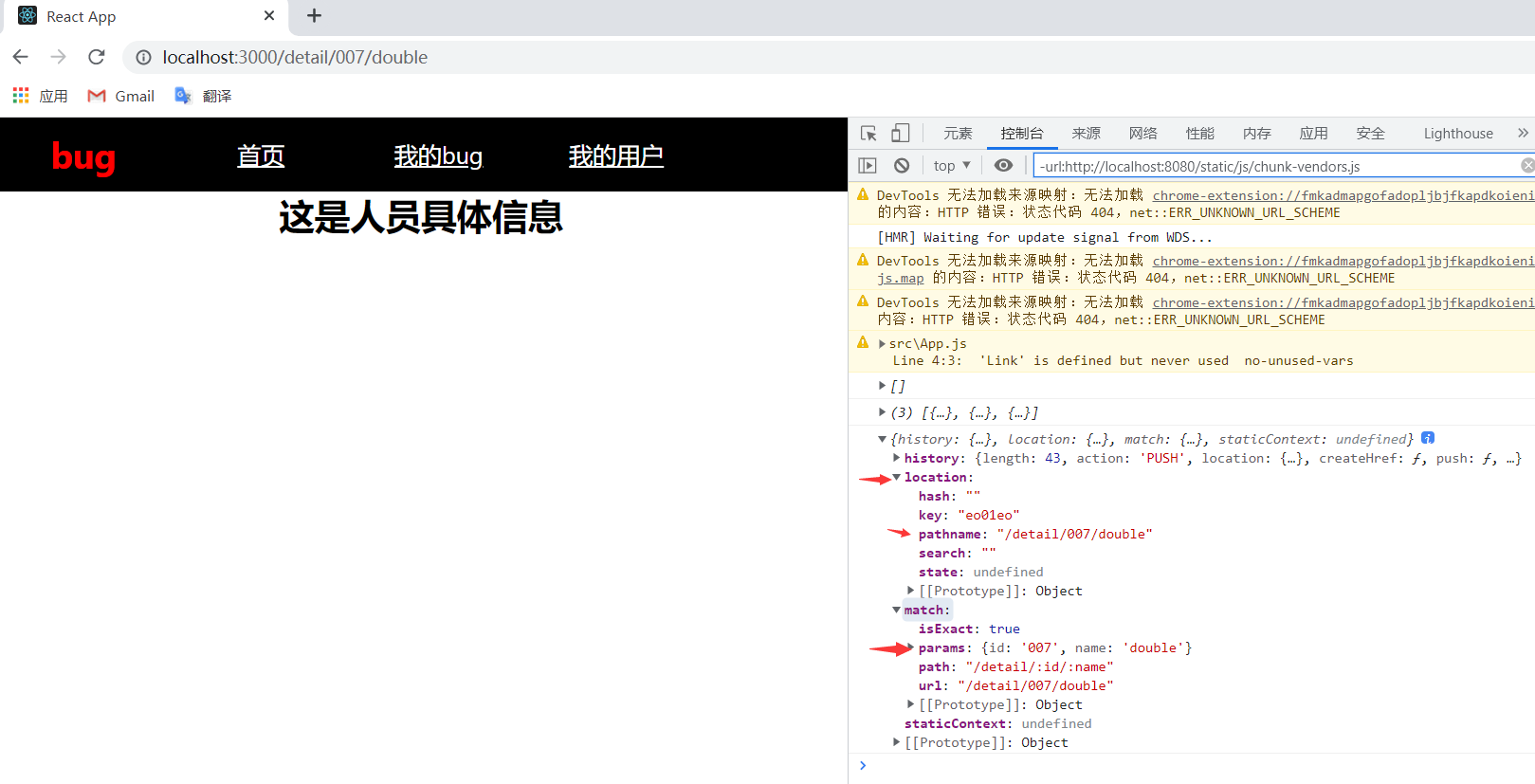
salary:{item.salary}The effect is as follows:

It is deconstructed to look like the one above on the page.
let {id,name} = this.props.match.paramsBut we want to visit it without passing it on http://localhost:3000/detail/ What should I do?
Just modify Route.
<Route path="/detail/:id?/:name?" component={RoleDetail}></Route>The effect is as follows:
