I. overview
These days, I'm sorting out some functional source code in my own project, and then creating my own code base. Hey hey, say to build their own code base, this is the idea of the junior editor when he was a senior, this tm graduated for two years before starting to work. Why did Xiaobian start to do this on a whim, because recently, Xiaobian read a book written by King Cang, Android Component Architecture, as an old bird of the Android era, or had to go on the road of worship of God first. This question is about the verification function of gesture password. Of course, if you want to set up the function of gesture password, it can be achieved by providing you with a good interface or looking at the source code by yourself and then changing something. Its basic principle is that a point corresponds to a number (for example, if you set three points in the first line, then its gesture password is `123').
Two, content
1. Development environment
- Operating System: Ubuntu 18.04
- IDE: Visual Studio Code 1.25.0
- Running environment: android Smartphone
- SDK: android SDK
2. Drawing concentric circles (in Circle.js file)
render() {
let {color, normalColor, fill, x, y, r, inner, outer} = this.props;
return (
<View style={[styles.outer,
{left: x - r, top: y - r, width: 2 * r, height: 2 * r, borderRadius: r}, {borderColor: normalColor},
fill && {borderColor: color},
!outer && {borderWidth: 0}]}>
{inner && <View style={[
!outer && styles.inner,
{width: 2 * r / 3, height: 2 * r / 3, borderRadius: r / 3},
fill && {backgroundColor: color}
]}/>}
</View>
)
}
3. Draw path lines (in line.js file)
render() {
let {start, end, color} = this.state;
if (isEquals(start, end)) return null;
let transform = getTransform(start, end);
let length = transform.d;
let angle = transform.a + 'rad';
let moveX = transform.x;
let moveY = transform.y;
return (
<View ref='line' style={[
styles.line, {backgroundColor: color, left: start.x, top: start.y, width: length},
{transform: [{translateX: moveX}, {translateY: moveY}, {rotateZ: angle}]}
]}/>
)
}
4. Drawing the change logic of path lines and concentric circles (in GesturePassword.js file)
//circular
renderCircles(flag = 1) {
let array = [], fill, color, inner, outer;
let {status, normalColor, wrongColor, rightColor, innerCircle, outerCircle} = this.props;
if (flag == 1) {
this.state.circles.forEach(function (c, i) {
fill = c.isActive;
color = status === 'wrong' ? wrongColor : rightColor;
inner = !!innerCircle;
outer = !!outerCircle;
array.push(
<Circle key={'c_' + i} fill={fill} normalColor={normalColor} color={color} x={c.x} y={c.y}
r={Radius} inner={inner} outer={outer}/>
)
});
} else {
this.state.circles_x.forEach(function (c, i) {
fill = c.isActive;
color = rightColor;
inner = true;
outer = false;
array.push(
<Circle key={'c_' + i} fill={fill} normalColor={normalColor} color={color} x={c.x} y={c.y}
r={Radius / 5} inner={inner} outer={outer}/>
)
});
}
return array;
}
//Line
renderLines(flag = 1, linewid = 5) {
let array = [], color;
let {status, wrongColor, rightColor} = this.props;
if (flag == 1) {
this.state.lines.forEach(function (l, i) {
color = status === 'wrong' ? wrongColor : rightColor;
array.push(
<Line key={'l_' + i} color={color} start={l.start} end={l.end}/>
)
});
} else {
this.state.lines_x.forEach(function (l, i) {
color = rightColor;
if (linewid == 5) {
array.push(
<Line key={'l_' + i} color={color} start={l.start} end={l.end}/>
)
}
});
}
return array;
}
5. Operation during sliding (in GesturePassword.js file)
onMove(e, g) {
if (this.props.isMoving && this.flag) {
let x = e.nativeEvent.pageX;
let y = e.nativeEvent.pageY - Top;
if (this.checkFistDot()) {
this.onStart(e, g);
return;
}
this.refs.line.setNativeProps({end: {x, y}});
let lastChar = null;
if (this.state.circles[this.lastIndex] && !helper.isPointInCircle({x, y}, this.state.circles[this.lastIndex], Radius)) {
lastChar = this.getTouchChar({x, y});
}
if (lastChar && this.sequence.indexOf(lastChar) === -1) {
if (!this.props.allowCross) {
let crossChar = this.getCrossChar(lastChar);
if (crossChar && this.sequence.indexOf(crossChar) === -1) {
this.sequence += crossChar;
this.setActive(Number(crossChar));
}
}
let lastIndex = this.lastIndex;
let thisIndex = Number(lastChar);
this.state.lines.push({
start: {
x: this.state.circles[lastIndex].x,
y: this.state.circles[lastIndex].y
},
end: {
x: this.state.circles[thisIndex].x,
y: this.state.circles[thisIndex].y
}
});
this.lastIndex = Number(lastChar);
this.sequence += lastChar;
this.setActive(this.lastIndex);
let point = {
x: this.state.circles[this.lastIndex].x,
y: this.state.circles[this.lastIndex].y
};
this.refs.line.setNativeProps({start: point});
}
}
if (this.sequence.length === 9)
this.onEnd();//When the sliding points reach 9 points, the onEnd method is called back directly to compare the password without waiting for the finger to open.
}
6. Compare gesture passwords (in the CheckPassword.js file)
onEnd = (password) => {
if (password == this.state.password){
this.setState({
status: Tips.SHOUSHI_RIGHT ,
message: Tips.SHOUSHI_PW_CORRECT ,
});
} else if(password !=""){
this.setState({
status: Tips.SHOUSHI_WRONG ,
message: `Password error`
});
}
}
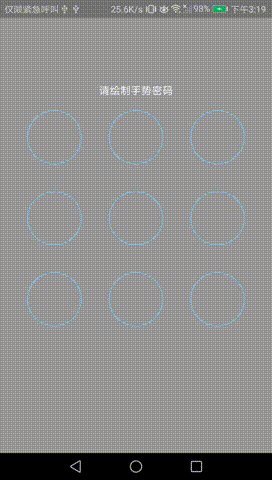
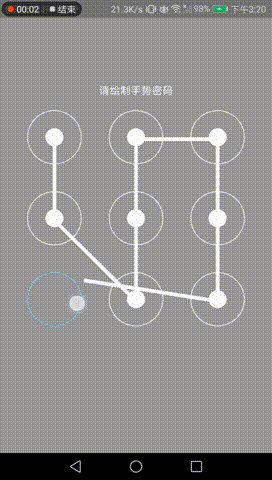
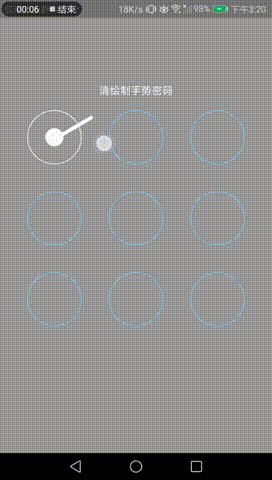
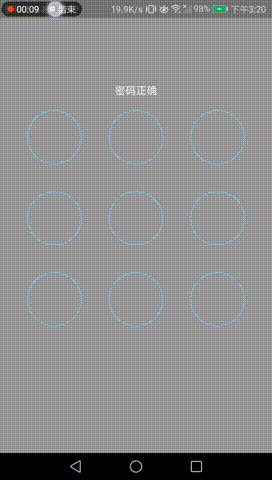
7. Operation results

Three, postscript
This paper introduces the functions of gesture password verification, such as gesture password settings, which do not introduce the same principle. Copy and paste the code, of course, I will add more comments to the code.
Project address: https://github.com/duxiwei/RNGesturePassword.git