Summary of knowledge points
- Local image path loading
- Two forms of component method component class component
- prop state
- createClass is obsolete
- Create react app scaffold
- react get DOM node
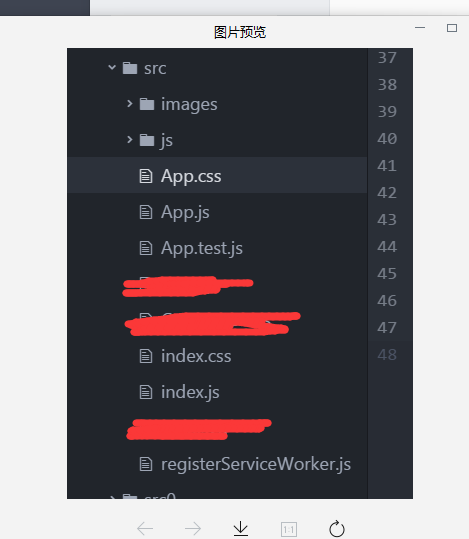
file structure 
App.js code
import React, { Component } from 'react';
import './App.css';
//Method Btns component
function Btns() {
return (
<ul id="btns">
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
<li><a href="javascript:;"></a></li>
</ul>
);
}
//Method Imgs component
function Imgs() {
return (
<ul id="imgs">
<li><img alt="Picture 1" src={require('./images/banner1.jpg')} /></li>
<li><img alt="Picture 1" src={require('./images/banner2.jpg')} /></li>
<li><img alt="Picture 1" src={require('./images/banner3.jpg')} /></li>
<li><img alt="Picture 1" src={require('./images/banner4.jpg')} /></li>
<li><img alt="Picture 1" src={require('./images/banner5.jpg')} /></li>
<li><img alt="Picture 1" src={require('./images/banner6.jpg')} /></li>
</ul>
);
}
//es6 components
class App extends Component {
constructor(props) {
super(props);
this.state = {iNow: 0,bCheck: true};
this.handleMouseover = this.handleMouseover.bind(this);
this.handleMouseout = this.handleMouseout.bind(this);
}
handleMouseover() {
this.state.bCheck = false;
}
handleMouseout() {
this.state.bCheck = true;
}
//
componentDidMount() {
this.timerID = setInterval(
() => this.timer(),
2000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
timer() {
if(this.state.bCheck) {
if(this.state.iNow === 5) {
this.state.iNow = 0;
}
else {
this.state.iNow++;
}
this.iNowlistener();
}
else {
return false;
}
}
iNowlistener(){//Core function of change
var aBtns=document.getElementsByTagName('a');
var oImgs=document.getElementById('imgs');
var aImgsLi=oImgs.getElementsByTagName('li');
aBtns[0].style.background = 'rgba(255,255,255,0.5)';
var len = aBtns.length;
for(var i =0; i < len; i++)
{
if(i === this.state.iNow) {
aBtns[i].style.background = 'rgba(255,255,255,0.5)';
aImgsLi[i].style.display = "block";
}
else {
aBtns[i].style.background = 'rgba(0,0,0,0.3)';
aImgsLi[i].style.display = "none";
}
}
}
//Render component template
render() {
return (
<div id={this.props.idNames} onMouseOver={this.handleMouseover} onMouseOut={this.handleMouseout}>
<Btns />
<Imgs />
</div>
);
}
}
export default App;
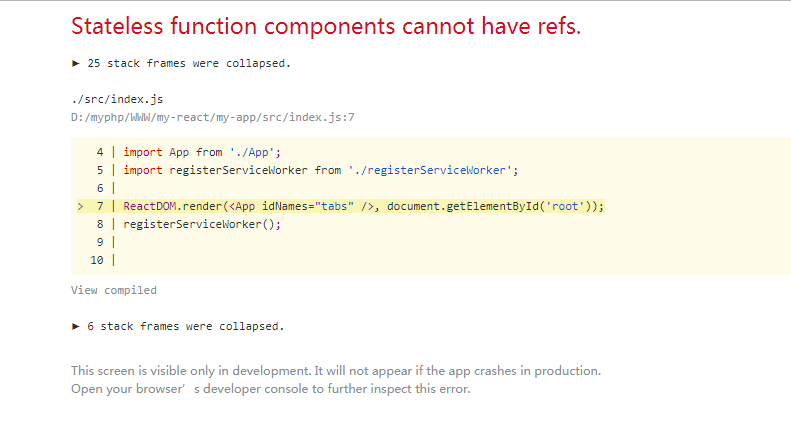
Index.js code
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App idNames="tabs" />, document.getElementById('root'));
registerServiceWorker();
App.css
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: none;
}
#tabs {
width: 1130px;
height: 500px;
margin:100px auto;
overflow: hidden;
position: relative;
}
#tabs li {
float: left;
}
#btns {
position: absolute;
top: 88%;
left:390px;
z-index: 10;
}
#btns li {
margin: 10px;
}
#btns li a {
width: 20px;
height: 20px;
border-radius:50%;
display: block;
background: rgba(0,0,0,0.3);
border:3px solid gray;
}
Just contacted with reactjs Xiaobai, there are still many questions in the process of exploration. Later, we will continue to learn and update the blog of reactjs.
1. Get the real DOM and report the error with ref, so in iNowlistener, I directly wrote it to death

2. When this.props.xxx transmits an array, an error is reported. I don't know how to transmit it
Reference link:
https://reactjs.org/docs/events.html#supported-events
https://www.cnblogs.com/djtao/p/6204641.html
http://www.ruanyifeng.com/blog/2015/03/react.html