thought
In the world of react, all state changes (data changes) drive dom changes. Dynamic addition of dom does not append a < li > or a < td > like jquery before, but dynamically adds dom by loading < li > or < td > data array []. The following example implements the use of antd's component library.
Reference resources: https://ant.design/components/form-cn/#components-form-demo-dynamic-form-item
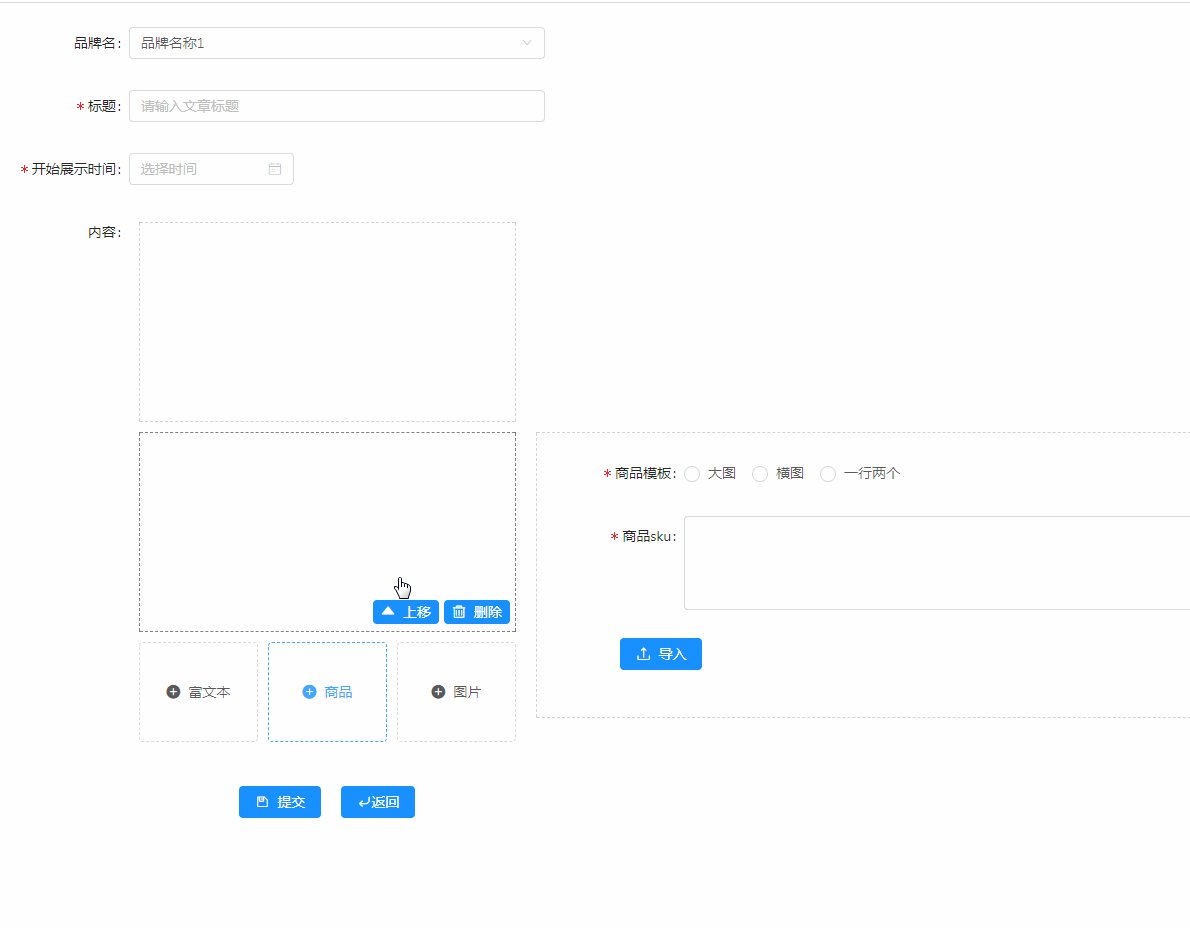
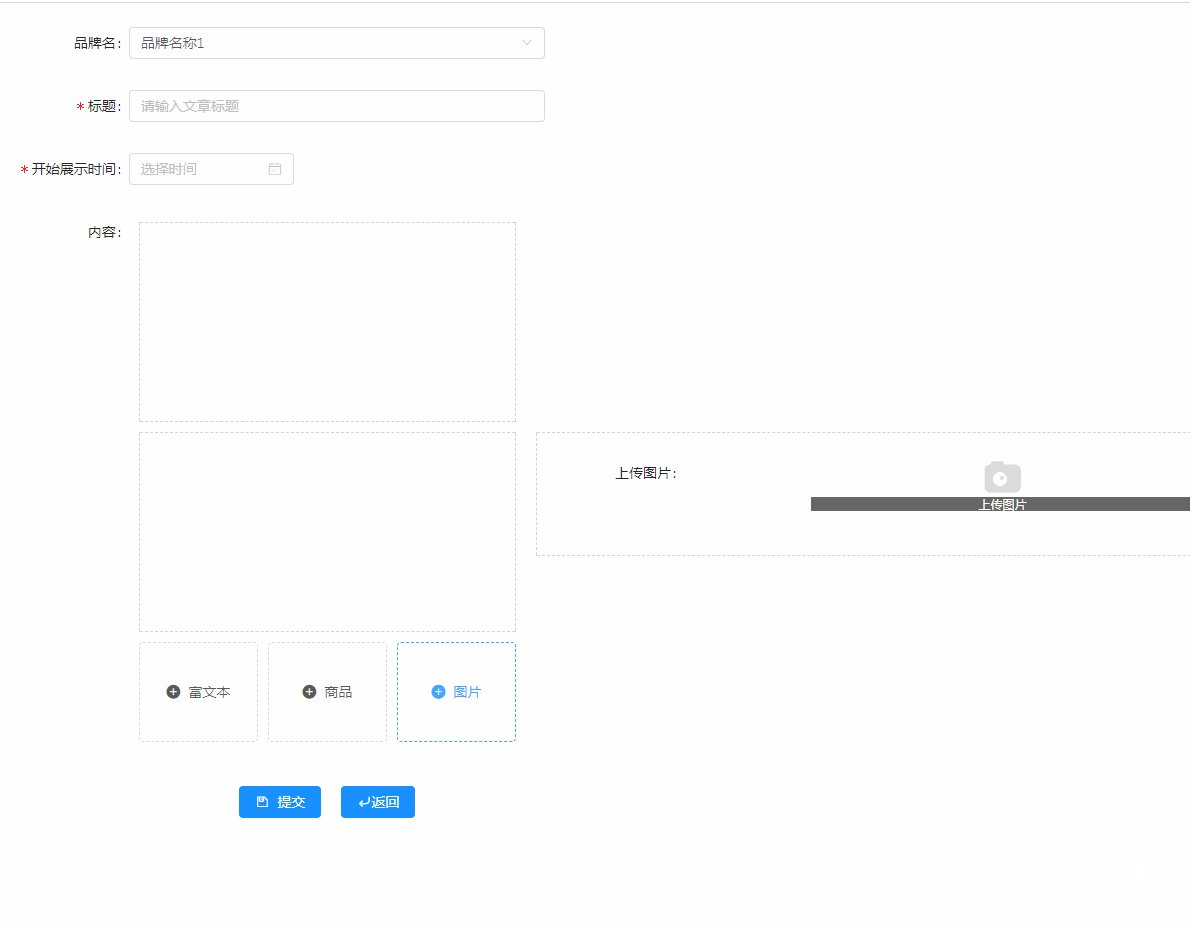
Example

Realization
1. Quotes
import React, { Component, PropTypes } from 'react';
import { Form, Input, Radio, Row, Col, Upload, Icon, Button, message, Select, DatePicker,Modal} from 'antd';2. initialization
constructor(props) {
super(props);
this.state = {
hover: [],
};
}3. Content components
The content component is actually a < UL > < Li >, traversing an < li > array articleContent, and the CSS style is shown at the end.
render(){
const liClass = this.state.hover[index] ? "rectanglesON " : "rectanglesOFF ";
const formItems = this.state.articleData.articleContent.map((k, index) => {
return (
<li key={index} ref={"li_" + index} datatype={k.contentType} className={liClass} onMouseEnter={this.handleMouseEnter.bind(this,index)} onMouseLeave{this.handleMouseLeave.bind(this,index)}
onClick={this.handleClickByModule.bind(this,index,k.contentType)}>
//What the business needs to show
<div>li What to show on the label</div>
//Button in the lower right corner when hovering
<div className={this.state.hover[index]?'actionShow':'actionHide'}>
<div className={(index > 0)?'domShow':'domHide'}>
<Button type="primary" size="small" className="mr-5" onClick={this.handleClickBySortUp.bind(this,index)}><Icon type="caret-up" />Move upward</Button>
</div>
<div className={(index < this.state.articleData.articleContent.length - 1)?'domShow':'domHide'}>
<Button type="primary" size="small" className="mr-5" onClick={this.handleClickBySortDown.bind(this,index)}><Icon type="caret-down" />Move down</Button>
</div>
<div>
<Button type="primary" size="small" className="mr-5" onClick={this.handleClickByDelete.bind(this,index)}><Icon type="delete" />delete</Button>
</div>
</div>
</li>
)
});
//ul
return (
<FormItem label="content">
<ul className='listContent'>
{formItems}
</ul>
</FormItem>
)
}4. incident
//Events triggered when the mouse moves over the content module
handleMouseEnter(key) {
let arg = this.state.hover;
arg[key] = true;
this.setState({
hover: arg
});
}
//Events triggered when the mouse leaves the content module
handleMouseLeave(key) {
let arg = this.state.hover;
arg[key] = false;
this.setState({
hover: arg
});
}
//Click the Up Sort button event
handleClickBySortUp(index, e) {
e.stopPropagation();
let arr = this.state.articleData.articleContent;
if (index != 0) {
let temp = arr[index - 1];
arr[index - 1] = arr[index];
arr[index] = temp;
this.setState({
articleData: this.state.articleData,
});
}
}
//Click the Down Sort button event
handleClickBySortDown(index, e) {
e.stopPropagation();
let arr = this.state.articleData.articleContent;
if (index != arr.length) {
let temp = arr[index + 1];
arr[index + 1] = arr[index];
arr[index] = temp;
this.setState({
articleData: this.state.articleData,
});
}
}
//Click the Delete button event
handleClickByDelete(index, e) {
e.stopPropagation();
let arr = this.state.articleData.articleContent;
arr.splice(index, 1);
this.setState({
articleData: this.state.articleData,
});
}
5.CSS style
.rectanglesON {
word-wrap: break-word;
min-height: 200px;
border: 1px dashed #808080;
list-style-type: none;
margin-bottom: 10px;
cursor: pointer;
}
.rectanglesOFF {
word-wrap: break-word;
min-height: 200px;
border: 1px dashed #d3d3d3;
list-style-type: none;
margin-bottom: 10px;
}
.listContent li {
position: relative;
.actionShow {
position: absolute;
bottom: 0;
right: 0;
padding-left: 10px;
display: flex;
}
.actionHide {
position: absolute;
bottom: 0;
right: 0;
padding-left: 10px;
display: none;
}
}
.mr-5{
margin-right:5px;
}