Preface
Lifecycle of components and associated hook functions
text
Lifecycle of components:
The life cycle is the entire process from creation of a component to not running unloaded from a page. There are many functions that run throughout the life cycle, which are hook functions. Only class components have a life cycle.
Hook function at creation:
constructor:Execute before rendering is complete
render: executed during rendering
componDidMount: Execute after rendering is complete
The above three functions are executed in sequence
class App extends React.Component{
constructor(props){
super()
console.log("Triggered costructor function")
}
componentDidMount(){
console.log("Triggered componentDidMount function")
}
render(){
console.log("Triggered render function")
return(
<div>
hook
</div>
)
}
}
ReactDOM.render(<App />,document.getElementById('root'))

It is worth noting that when the setState method is written in render, errors occur. When the data inside the state is modified, it will cause the page to be re-rendered, the render function will be loaded, and modifying the state again will result in an infinite loop.
Hook function when updating:
render: when updating
componentDidUpdate: Update completed
There are three scenarios that result in component updates:
1. When a new parameter is received
2. When calling statState to update data
3. Update when forceUpdate() is called
this.forceUpdate() //Updates occur when the method is invoked
class App extends React.Component{
state={
count:0
}
changeClick=()=>{
this.setState({
count:this.state.count+1
})
}
componentDidUpdate(){
console.log("Triggered componentDidUpdate function")
}
render(){
console.log("Triggered render function")
return(
<div>
<button onClick={this.changeClick}>To update state</button>
</div>
)
}
}
ReactDOM.render(<App />,document.getElementById('root'))

The setState method cannot be called individually in the componentDidUpdate function, otherwise an infinite loop will occur, and the setState can be used by adding a judgment statement.
class App extends React.Component{
state={
count:0
}
changeClick=()=>{
this.setState({
count:this.state.count+1
})
}
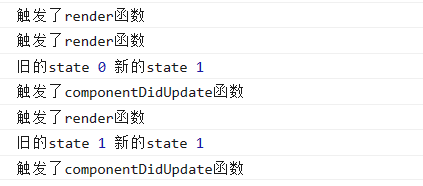
//The componentDidUpdate function has two optional parameters to represent the state, props, before the update.
componentDidUpdate(prevProps,prevState){
console.log("Old state",prevState.count,"New state",this.state.count)
if(prevState.count !== this.state.count){
this.setState({})
}
console.log("Triggered componentDidUpdate function")
}
render(){
console.log("Triggered render function")
return(
<div>
<button onClick={this.changeClick}>To update state</button>
</div>
)
}
}
ReactDOM.render(<App />,document.getElementById('root'))
Triggered twice in total, the first state is updated, render is re-rendered, call setState method to call render again after judgment, then call judgment, end.

Hook function at unload:
componentWillUnmount: When a component is cleared from the page, it is often used to clear something that was created when the component was created
class App extends React.Component{
state={
count:0
}
changeClick=()=>{
this.setState({
count:this.state.count+1
})
}
render(){
console.log("Triggered render function")
return(
<div>
<button onClick={this.changeClick}>To update state</button>
{this.state.count>2?<h2>Triggering function</h2>:<Child number={this.state.count}/>}
</div>
)
}
}
class Child extends React.Component{
componentWillUnmount(){
console.log("Triggered componentWillUnmount function")
}
render(){
return(
<div>
<h2>Current state Value of:{this.props.number}</h2>
</div>
)
}
}
ReactDOM.render(<App />,document.getElementById('root'))



epilogue
The author is also the first time to learn to make a summary, if you can get some help from me, but if there are any errors, look at the big guys in the comments to help point out.