1, Star evaluation component
import '../../Assets/css/star.css';
import React from 'react';
class StarScore extends React.Component {
renderScore(){
let wm_poi_score = this.props.score || '';
let score = wm_poi_score.toString();
let scoreArray = score.split('.');
// Number of stars
let fullstar = parseInt(scoreArray[0]);
// Half star number
let halfstar = parseInt(scoreArray[1]) >= 5 ? 1 : 0;
// Number of 0 stars
let nullstar = 5 - fullstar - halfstar;
let starjsx = [];
// Rendering full star jsx
for (let i = 0 ; i < fullstar ; i++) {
starjsx.push(<div key={i + 'full'} className="star fullstar"></div>)
}
// Rendering full star jsx
if (halfstar) {
for (let j = 0 ; j < halfstar ; j++) {
starjsx.push(<div key={j + 'half'} className="star halfstar"></div>)
}
}
// Render 0 star jsx
if (nullstar) {
for (let k = 0 ; k < nullstar ; k++) {
starjsx.push(<div key={k + 'null'} className="star nullstar"></div>)
}
}
return starjsx;
}
render(){
return <div className="star-score">{this.renderScore()}</div>;
}
}
export default StarScore;
- Where score is the parameter passed
Style:
.star-score{
position: relative;
top: 6px;
display: inline;
margin-right: 0.3rem;
}
.star {
width: 10px;
height: 10px;
float: left;
background-size: cover;
}
.fullstar {
background-image: url('../image/star/fullstar.png');
}
.halfstar {
background-image: url('../image/star/halfstar.png');
}
.nullstar {
background-image: url('../image/star/gray-star.png');
}
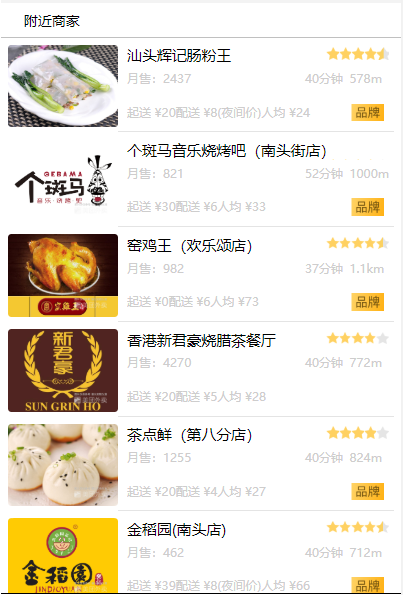
2, Merchant list
- assembly
import React from 'react';
import axios from 'axios';
import {Link} from 'react-router-dom';
import '../../Assets/css/storeList.css';
import StarScore from '../smallPage/StarScore';
class StoreList extends React.Component {
constructor(props) {
super(props);
this.state = {
data:[]
};
}
componentDidMount(){
axios.get("/list").then((res)=>{
this.setState({
data:res.data.result.data.poilist
});
});
}
render() {
return (
<div className="store">
<div className="storetitle">Nearby businesses</div>
<ul className="storeblock">
{
this.state.data.map((value,index)=>{
return (
<Link key={index} to="/detail">
<li>
<div className="storeleft">
<img src={value.pic_url} alt=""/>
</div>
<div className="storeright">
<div className="storename">
<span>{value.name}</span>
<div><StarScore score={value.wm_poi_score}/></div>
</div>
<div className="storeinfo">
<span>Month sales:{value.month_sale_num}</span>
<span>{value.mt_delivery_time}</span>
<span>{value.distance}</span>
</div>
<div className="storeprice">
<span>{value.min_price_tip}</span>
<span>{value.shipping_fee_tip}</span>
<span>{value.average_price_tip}</span>
<img src={value.poi_type_icon} alt=""/>
</div>
</div>
</li>
</Link>
)
})
}
</ul>
</div>
);
}
}
export default StoreList;
- Style:
.store{
width: 100%;
height: auto;
background-color: white;
margin: 0.3rem 0;
}
.storetitle{
height: 2rem;
line-height: 2rem;
font-size: 0.8rem;
border-bottom: 1px solid silver;
padding-left: 1.3rem;
box-sizing: border-box;
}
.storeblock li{
display: flex;
flex-direction: row;
margin: 0.4rem;
}
.storeblock a{
text-decoration: none;
color: black;
}
.storeleft{
flex: 0.4;
}
.storeleft img{
width: 100%;
text-align: center;
border-radius: 0.2rem;
}
.storeright{
flex: 1;
border-bottom: 1px solid rgb(228, 228, 228);
}
.storeright>div{
margin-left: 0.5rem;
}
.storename{
height: 1rem;
line-height: 1rem;
font-size: 0.85rem;
margin-top: 0.15rem;
overflow: hidden;
}
.storename>span{
float: left;
}
.storename>div{
float: right;
}
.storeinfo{
display: flex;
flex-direction: row;
margin-top: 0.3rem;
}
.storeinfo>span{
font-size: 0.6rem;
color: rgb(206, 205, 205);
}
.storeinfo>span:nth-child(1){
flex: 2;
}
.storeinfo>span:nth-child(2){
flex: 0.5;
}
.storeinfo>span:nth-child(3){
flex: 0.5;
}
.storeprice{
display: flex;
flex-direction: row;
margin-top: 1rem;
}
.storeprice>span{
font-size: 0.6rem;
color: rgb(206, 205, 205);
}
.storeprice>img{
position: absolute;
right: 1rem;
display: inline-block;
width: 2rem;
height: 1rem;
}
- Problems and Solutions
Problem: you can't get this.props.history using programmatic routing to switch routes
Solution: use < link > < link > to package the icons and text of the three pages, and use its to attribute to switch routes
Summary: this.props.history.push("/") can be obtained dynamically from the jump route page. If the page is not through the jump route, but click jump for example, this.props.history cannot be used, otherwise the value obtained is undefined, as shown in the figure:

- Results show